Qual è il grafico o il diagramma adatto alle tue esigenze?
Hai tanti dati e altrettante domande. Sai che dev'esserci un grafico o un diagramma perfetto per visualizzare i dati che ti interessano, ma non è sempre facile capire qual è quello più adatto senza fare prove o errori.
In questo articolo i grafici verranno abbinati ai tipi di dati analizzati e alle domande cui vuoi rispondere per trovare quello giusto per le tue esigenze. Ma non è finita qui.
Distribuire i dati in grafici isolati e statici limita il numero di domande e il grado di dettaglio a cui si può rispondere. Usa l'analisi per un'esplorazione più approfondita e falla diventare il fulcro della tua azienda. Combina i grafici correlati. Aggiungi una mappa. Applica i filtri per andare più in profondità. Il risultato? Risposte e informazioni di business immediate che incidono sulle decisioni aziendali.
Dunque, qual è il grafico adatto alle tue esigenze? Trasformare i dati in una visualizzazione o dashboard efficace (qualsiasi tipo di grafico o diagramma) è il primo passo affinché i dati facciano la differenza. Ecco alcune best practice per condurre analisi visive d'impatto:
Grafico a barre
I dati vengono spesso visualizzati sotto forma di grafici a barre, che consentono di mettere subito in evidenza le differenze tra categorie, mostrare chiaramente i trend e i valori anomali e notare all'istante gli alti e i bassi nel corso del tempo. I grafici a barre sono particolarmente efficaci con i dati che si possono suddividere in più categorie.
Utilizza i grafici a barre per:
- Confrontare i dati tra diverse categorie. I grafici a barre sono perfetti per i dati che si possono suddividere in gruppi. Ecco alcuni esempi: i volumi di magliette per taglia, il traffico web per sito di origine e la percentuale di spesa per reparto.
Suggerimenti:
- Includi più grafici a barre in una dashboard. Confrontare più grafici alla volta è molto più facile che andare a caccia di schemi nelle varie slide.
- Colora le barre per un maggiore impatto visivo. Con i colori si possono subito distinguere i diversi elementi per confronti più approfonditi.
- Usa le barre in pila o affiancate. I grafici a barre impilate o affiancate offrono uno spaccato migliore dei dati, per un'analisi più dettagliata.
- Combina grafici a barre e mappe. Le mappe sono uno strumento potente e intuitivo per visualizzare i dati. Usando le mappe come filtro, chi osserva può esplorare a fondo e trovare risposte dettagliate.
- Disponi le barre su entrambi i lati di un asse. Tracciare i punti dati positivi e negativi lungo lo stesso asse per mettere in risalto i trend e i valori anomali.
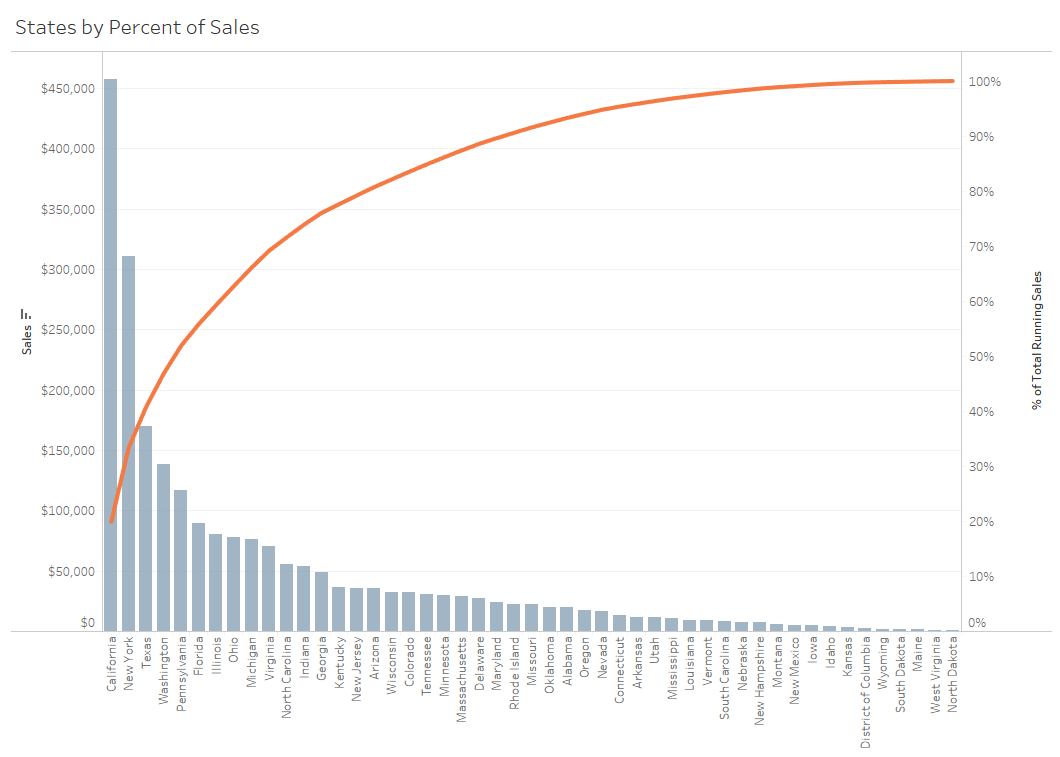
- Prova l'analisi di Pareto combinando grafici a barre e calcoli tabella. Usa i calcoli tabella per creare un diagramma di Pareto, che mostra l'accumulo di diverse categorie.

Questo diagramma di Pareto mostra che il 20% circa di tutte le vendite è realizzato in California.

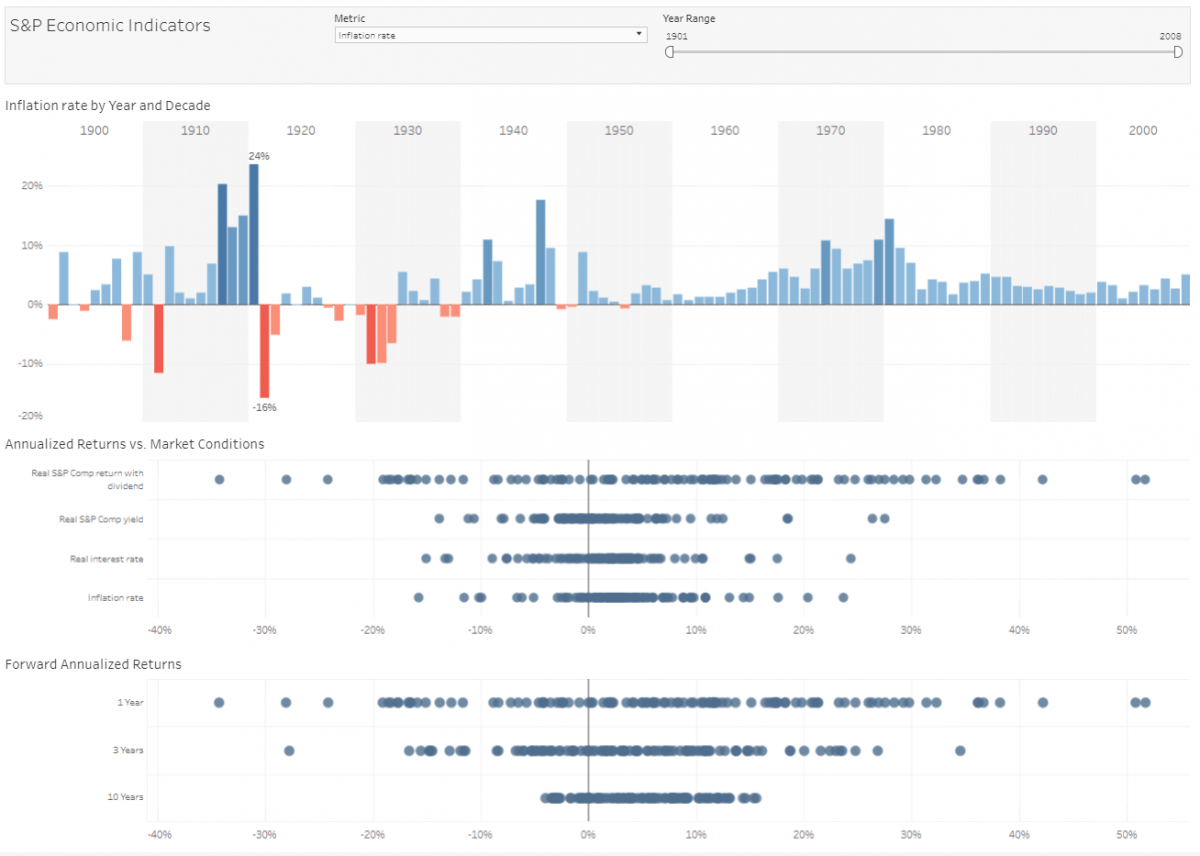
In questo esempio, il grafico a barre mostra rapidamente i balzi e i cali dei tassi di inflazione. Nella prima metà del secolo, i cali sono stati più forti rispetto agli anni recenti.
Tableau è uno dei migliori strumenti sul mercato per creare visualizzazioni estremamente efficaci e ricche di informazioni. Lo utilizziamo per analisi che richiedono ottime visualizzazioni dei dati affinché ci aiuti a raccontare le storie che stiamo cercando di comunicare alla nostra direzione aziendale.
Grafico lineare
Un altro metodo comune per mostrare i dati è rappresentato dal grafico lineare, che collega diversi punti dati distinti, presentandoli in un'evoluzione continua. I cambiamenti da un valore relativo a un altro sono così visualizzati in modo semplice e diretto.
Utilizza i grafici lineari per:
- Visualizzare i trend dei dati, di solito nel tempo. I grafici lineari vengono per lo più usati per mostrare un valore che si evolve nel tempo, ma non solo. Si può usare qualsiasi dimensione, come i tipi di dati, gli intervalli temporali e altri dati ordinali, come asse orizzontale. Ecco alcuni esempi: la variazione del prezzo delle azioni nell'arco di cinque anni, le visualizzazioni di una pagina web in un mese e la crescita degli incassi per trimestre.
- Combina un grafico lineare con grafici a barre. I grafici a barre e quelli lineari si sposano bene. Mostrando due tipi di informazioni sullo stesso asse è possibile contestualizzare meglio i dati.
- Colora l'area sotto le linee. Colorare l'area sotto il grafico lineare per offrire un immediato input visivo della quantità e migliorare così l'aspetto del grafico. Quando il grafico comprende più linee, usare colori diversi in modo che l'osservatore sappia in quale misura ciascuna linea contribuisce all'insieme.
Suggerimenti:

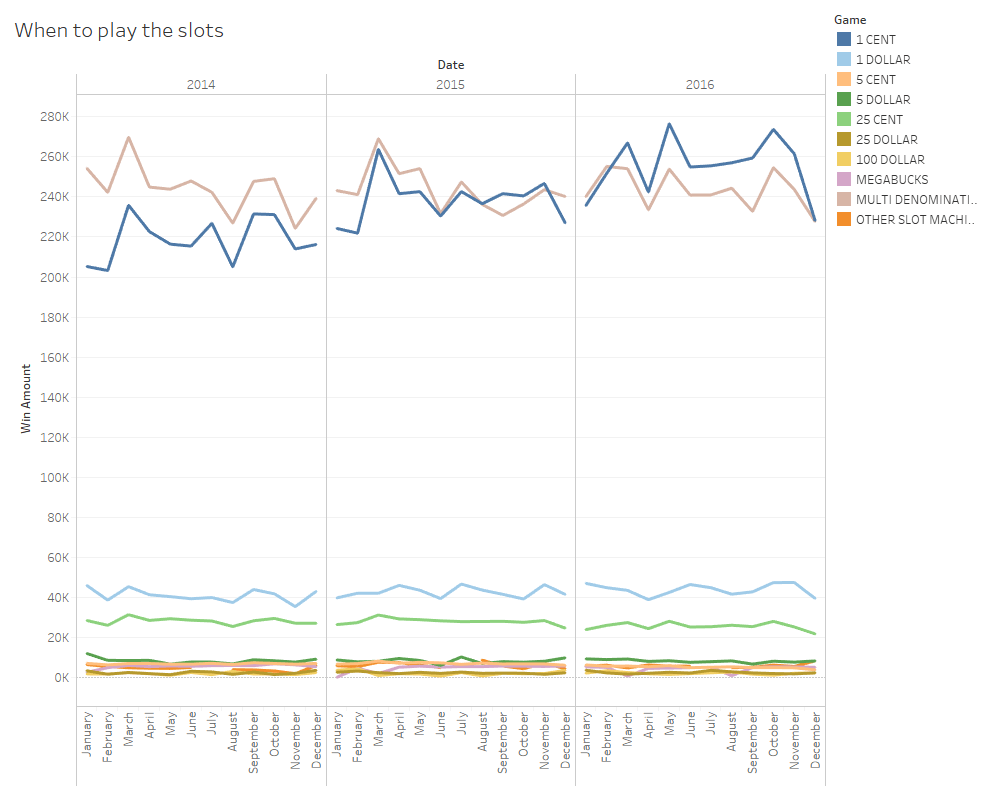
Questo grafico lineare mostra le slot machine con i maggiori importi di vincita, oltre che la stagionalità.
Grafico a torta
I grafici a torta sono indicati per aggiungere dettagli alle altre visualizzazioni. Di per sé, il grafico a torta non consente a chi osserva di confrontare le informazioni in modo rapido e preciso. Infatti l'osservatore deve estrapolare da solo il contesto, perdendo i punti essenziali dei dati. Invece di incentrare la dashboard su un grafico a torta, è meglio usarlo per esplorare in dettaglio le altre visualizzazioni. Così facendo, la semplicità del grafico a torta va ad aggiungere informazioni, senza distogliere l'attenzione dal quadro più generale.
Usare i grafici a torta:
- Insieme ad altri grafici. Il grafico a torta è più utile se usato per aggiungere informazioni agli altri tipi di grafici e diagrammi.
- Per esplorare più a fondo le altre visualizzazioni. Così facendo, la semplicità del grafico a torta va ad aggiungere informazioni e contesto, senza distogliere l'attenzione dal quadro più generale.
- Limita il numero di settori del grafico. Se ci sono troppe proporzioni da confrontare, per l'osservatore può essere difficile ottenere informazioni. Allo stesso modo, limita le dashboard a un piccolo numero di grafici a torta.
- Sovrapponi i grafici a torta su mappe. I grafici a torta possono offrire uno spaccato più dettagliato dei trend geografici nei dati, creando una visualizzazione accattivante.
Suggerimenti:

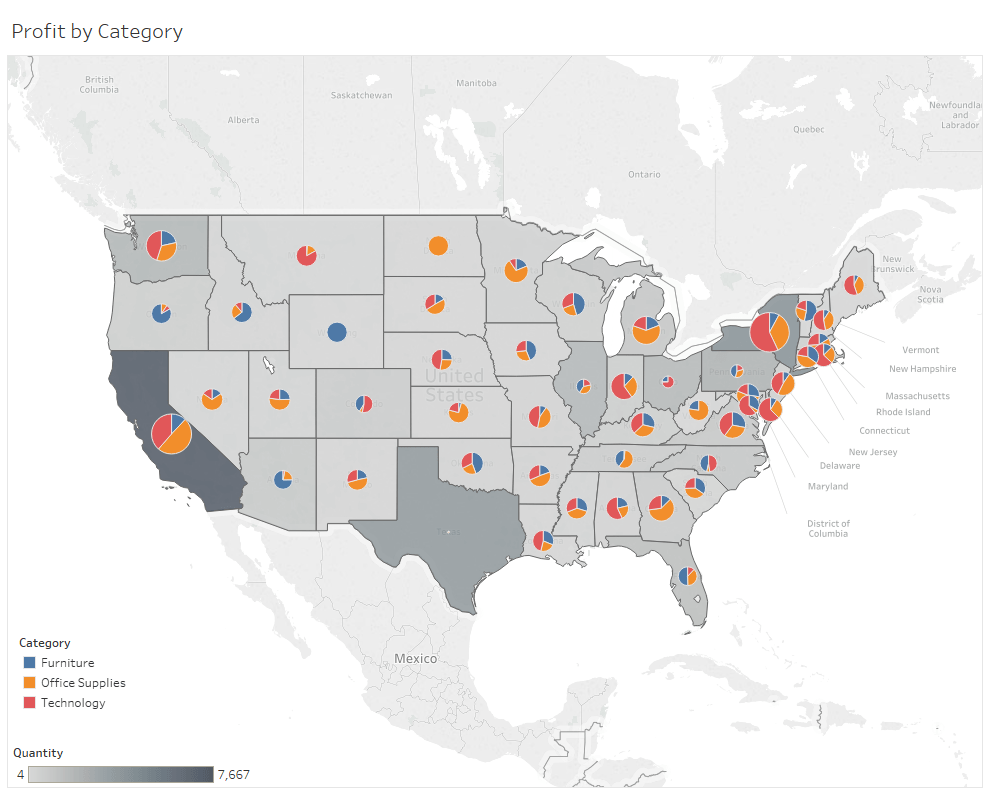
L'aggiunta di grafici a torta alla mappa consente a chi osserva di vedere subito come i singoli stati traggono vantaggio dalle diverse categorie di prodotto.
Mappa
Le mappe sono la soluzione più semplice per visualizzare le informazioni geografiche, dai codici postali alle abbreviazioni degli stati, ai nomi dei Paesi o alla geocodifica personalizzata. Le mappe evidenziano i trend geografici in un formato comprensibile da chiunque.
Usa le mappe per:
- Mostrare i dati geocodificati. Se i dati sono associati a informazioni geografiche, le mappe permettono di mostrare in modo semplice e accattivante come la posizione si correla ai trend nei dati. Ad esempio, si possono usare per le richieste di indennizzo assicurativo per stato, per le destinazioni di esportazione di un prodotto per paese, gli incidenti d'auto per codice postale e i territori di vendita personalizzati.
Suggerimenti:
- Utilizza le mappe come filtro per altri tipi di grafici, diagrammi e tabelle. Le mappe offrono un modo intuitivo per esplorare i dati più a fondo. Chi osserva può rilevare i trend in un attimo e usare le azioni filtro per scendere più nel dettaglio.
- Stratifica i punti dati sulle mappe. È possibile sovrapporre i marcatori sulla mappa per mostrare i singoli punti dati con più precisione. Prova a cambiare le dimensioni per aumentare i dettagli a livello visivo dell'analisi.
Consulta Maps: The Power of Where per imparare a usare le mappe in modo efficace e prendere così decisioni migliori.

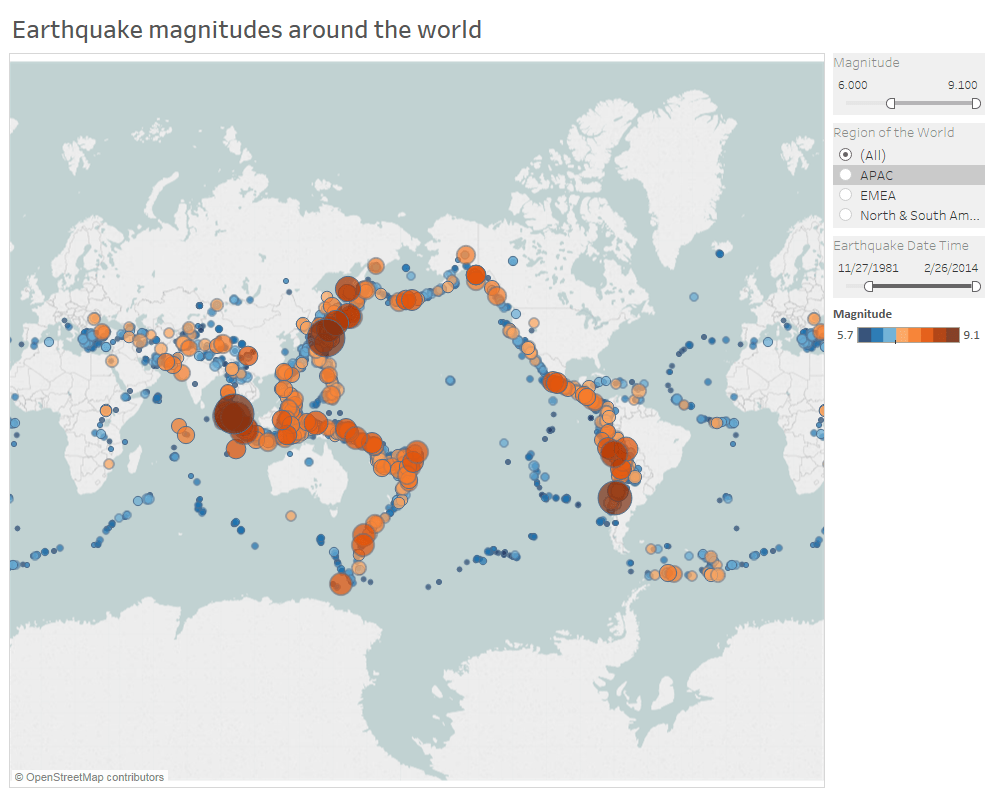
Dalla stratificazione della magnitudo dei terremoti sulla mappa, l'osservatore può vedere dove si è verificato il terremoto più forte.
Grafico a dispersione
I grafici a dispersione sono efficaci per rappresentare i trend, le concentrazioni e i valori anomali ed eseguire quindi analisi più approfondite dei dati. Un grafico a dispersione presenta tanti punti dati distinti in un unico grafico. Questo può essere migliorato ulteriormente con analisi dei cluster o linee di tendenza.
Usare i grafici a dispersione per:
- Investigare la relazione tra variabili differenti. I grafici a dispersione vengono utilizzati per mostrare se una variabile è un buon indicatore di un'altra o se tende a cambiare in modo indipendente. Questo tipo di grafico si presta a tanti tipi di analisi. Ad esempio, può mettere a confronto la probabilità nell'uomo e nella donna di sviluppare un cancro ai polmoni a diverse età, oppure gli schemi di acquisto di smartphone tra utenti pionieri e ritardatari, o anche le spese di spedizione di diverse categorie di prodotti per regioni differenti.
Suggerimenti:
- Usa l'analisi dei cluster per identificare i segmenti. L'analisi dei cluster raggruppa i punti dati in segmenti distinti in base alle variabili selezionate.
- Usa le azioni di evidenziazione. Aggiungi ai grafici a dispersione un'azione di evidenziazione per notare subito i punti con attributi in comune, senza perdere di vista il resto del set di dati.
- Usa i tipi di marcatori personalizzati. I marcatori personalizzati offrono un ulteriore e rapido input visivo al grafico, permettendo di distinguere in modo netto i diversi gruppi di punti.

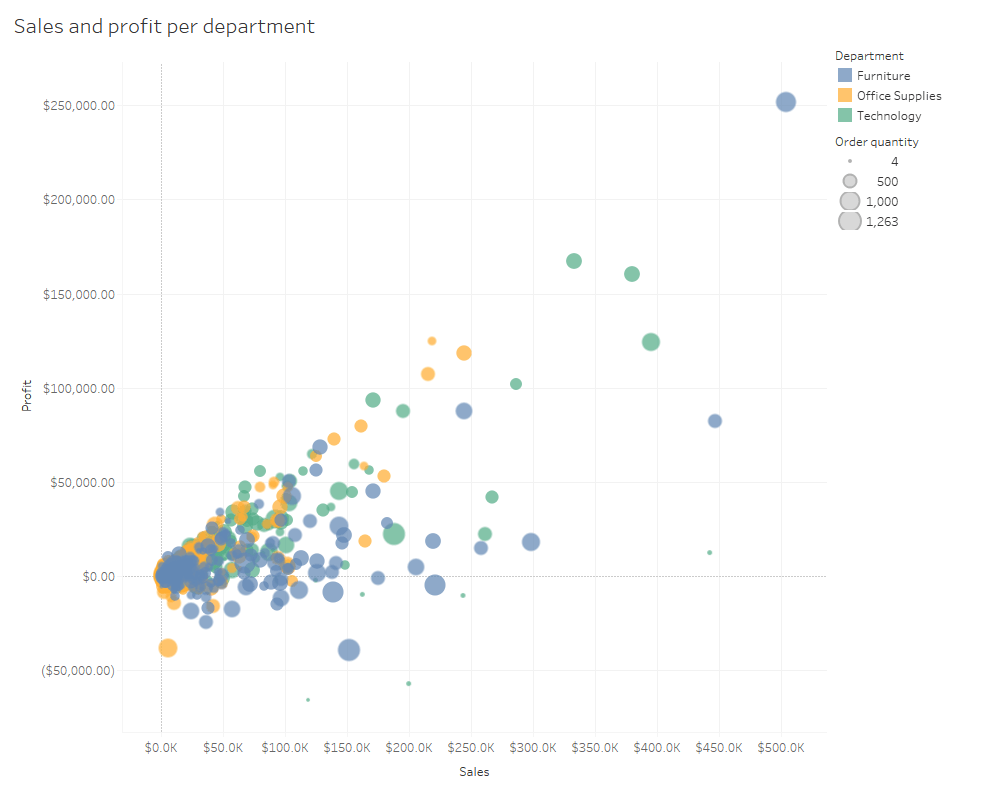
Questo grafico a dispersione mostra il confronto tra fatturato e profitti nel reparto, facendo risaltare i valori erratici.
Diagramma di Gantt
I diagrammi di Gantt vengono usati per illustrare le date di inizio e fine dei passaggi di un processo o progetto. Nello specifico mostrano i passaggi da completare prima di poter iniziare gli altri o quali sono le risorse sovrallocate.
I diagrammi di Gantt non si limitano ai progetti, ma: Possono rappresentare qualsiasi dato di serie temporale. Utilizza un diagramma di Gantt per vedere com'è stato eseguito nel tempo un processo a più fasi. Si possono usare i colori per mostrare i passaggi con prestazioni ottimali o carenti.
Utilizza i diagrammi di Gantt per:
- Mostrare la programmazione di un progetto. Con un diagramma di Gantt si possono illustrare facilmente i principali risultati, i titolari e le scadenze.
- Mostrare cambiamenti in tempo reale o attività nel corso del tempo. Nel diagramma di Gantt i dati di serie temporali vengono presentati in un formato naturale e intuitivo. Ecco alcuni esempi: la durata di utilizzo di un macchinario o la disponibilità di giocatori in una squadra.
Suggerimenti:
- Colora il diagramma. Cambiare il colore delle barre in un diagramma di Gantt comunica rapidamente all'osservatore aspetti chiave della variabile.
- Combina mappe e altri tipi di grafici con i diagrammi di Gantt. L'inserimento dei diagrammi di Gantt in una dashboard insieme ad altri tipi di grafici può aiutare a mettere in correlazione dati altrimenti scollegati.

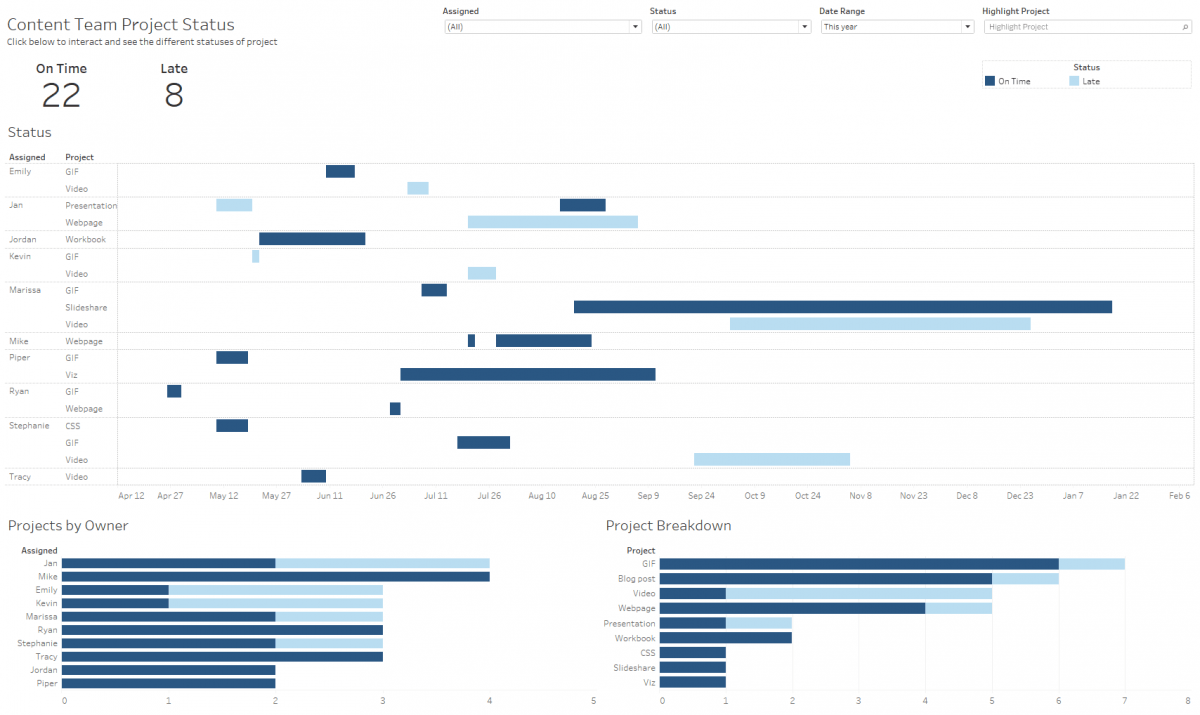
Grazie al diagramma di Gantt, il team sa quali sono i contenuti in linea con la programmazione e quelli in ritardo.
Diagramma a bolle
Anche se i diagrammi a bolle tecnicamente non rappresentano una vera e propria visualizzazione, si possono usare per fornire maggiori dettagli nei grafici a dispersione e nelle mappe. Variando la dimensione e il colore dei cerchi si creano grafici accattivanti che presentano grandi masse di dati contemporaneamente.
Utilizzare i diagrammi a bolle per:
- Mostrare la relazione tra tre o più misure. I diagrammi a bolle rendono più dettagliati i tradizionali grafici su due assi, evidenziando la relazione tra tre o più variabili, senza sopraffare l'osservatore.
Suggerimenti:
- Colorare il diagramma. I colori possono aggiungere un'altra dimensione al diagramma a bolle e creare al tempo stesso un piacevole effetto visivo.
- Sovrapporre alle mappe. Le bolle comunicano rapidamente all'osservatore la concentrazione relativa dei dati. Sovrapponi le bolle in modo che l'osservatore contestualizzi rapidamente i dati geografici.

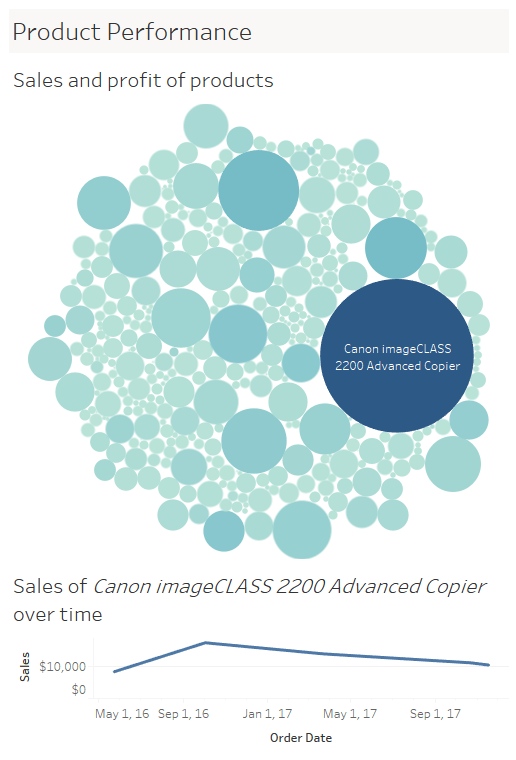
In questo esempio, il diagramma a bolle può fungere da filtro per un grafico lineare per capire meglio l'andamento delle vendite di un prodotto specifico nel tempo.
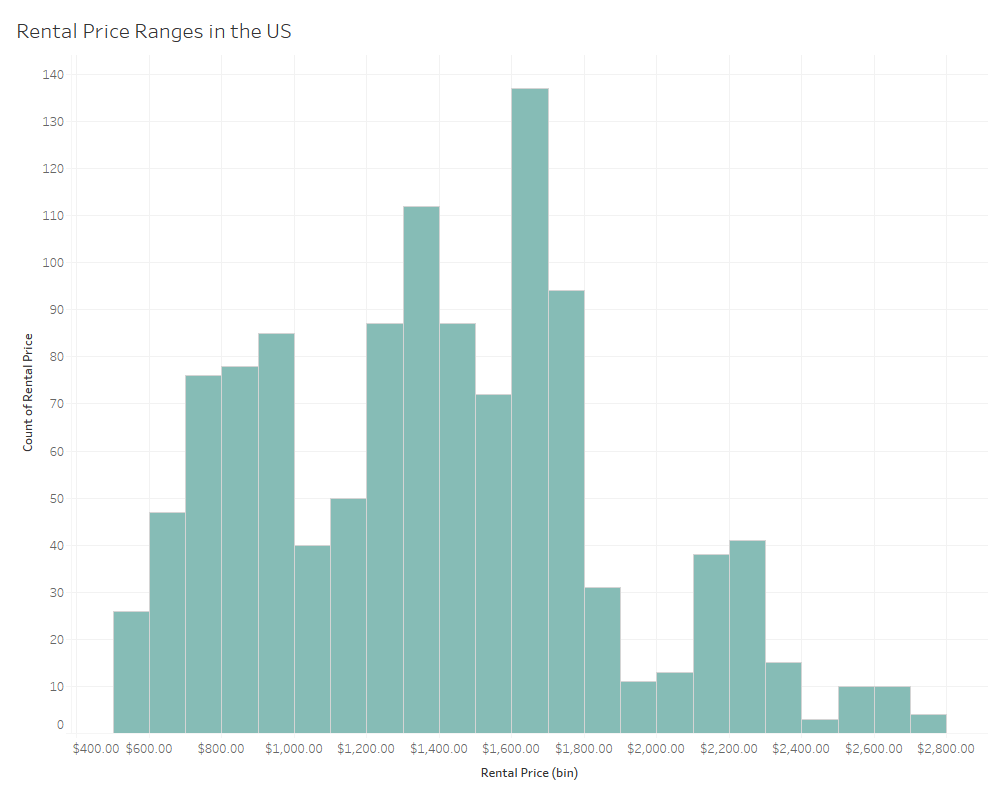
Istogramma
Gli istogrammi mostrano la distribuzione dei dati in gruppi distinti. Raggruppando i dati in categorie specifiche, dette anche "classi", quindi tracciando il numero di record in una categoria sotto forma di barra verticale, si può vedere subito in quali classi rientra la maggior parte dei dati.
Utilizzare l'istogramma per:
- Capire la distribuzione dei dati. L'istogramma è la scelta ideale per visualizzare come si raggruppano i dati in categorie. Ad esempio, si può usare per il numero di clienti per dimensione dell'azienda, i risultati degli studenti a un esame e la frequenza di un difetto di un prodotto.
Suggerimenti:
- Prova diversi raggruppamenti di dati. Crea vari istogrammi per determinare i raggruppamenti di dati più utili.
- Colora il diagramma per distinguere le classi. Colora le barre che rappresentano ciascun gruppo per mostrare un secondo set di categorie nello stesso grafico.

L'istogramma offre uno spaccato della distribuzione dei prezzi di noleggio negli Stati Uniti.
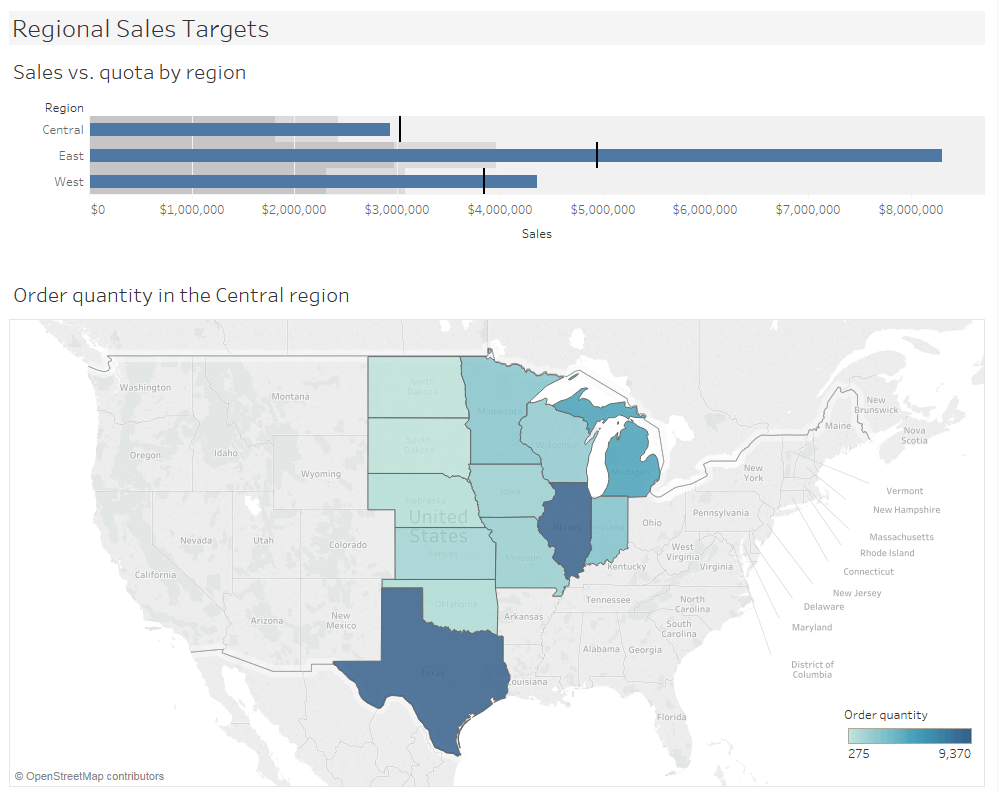
Bullet chart
I bullet chart mostrano l'avanzamento verso un obiettivo confrontando le misure. In pratica, un bullet chart è una variante di grafico a barre. Studiato per sostituire indicatori, misuratori e termometri delle dashboard, mostra più informazioni in meno spazio.
Utilizza i bullet chart per:
- Confrontare rapidamente una metrica rispetto a un obiettivo. Un bullet chart mostra l'andamento di una metrica in un dato momento. Poiché non illustra la cronologia, è un grafico indicato per monitorare rapidamente lo stato delle dashboard, non per un'analisi approfondita.
Suggerimenti:
- Utilizza il colore per illustrare le soglie di risultato. L'inserimento di colori come sfondo offre all'osservatore un altro riferimento per capire meglio come vengono misurate le prestazioni rispetto agli obiettivi.
- Aggiungi i bullet chart alle dashboard per fornire informazioni riassuntive. Combinare in una dashboard i bullet chart ad altri tipi di grafici stimola una discussione proficua su dove concentrare l'attenzione per raggiungere gli obiettivi.

In questa dashboard, è possibile notare che la regione centrale non ha ancora raggiunto la quota. Utilizzando il bullet chart come filtro per la mappa, l'osservatore può vedere dove ci sono maggiori opportunità di vendita.
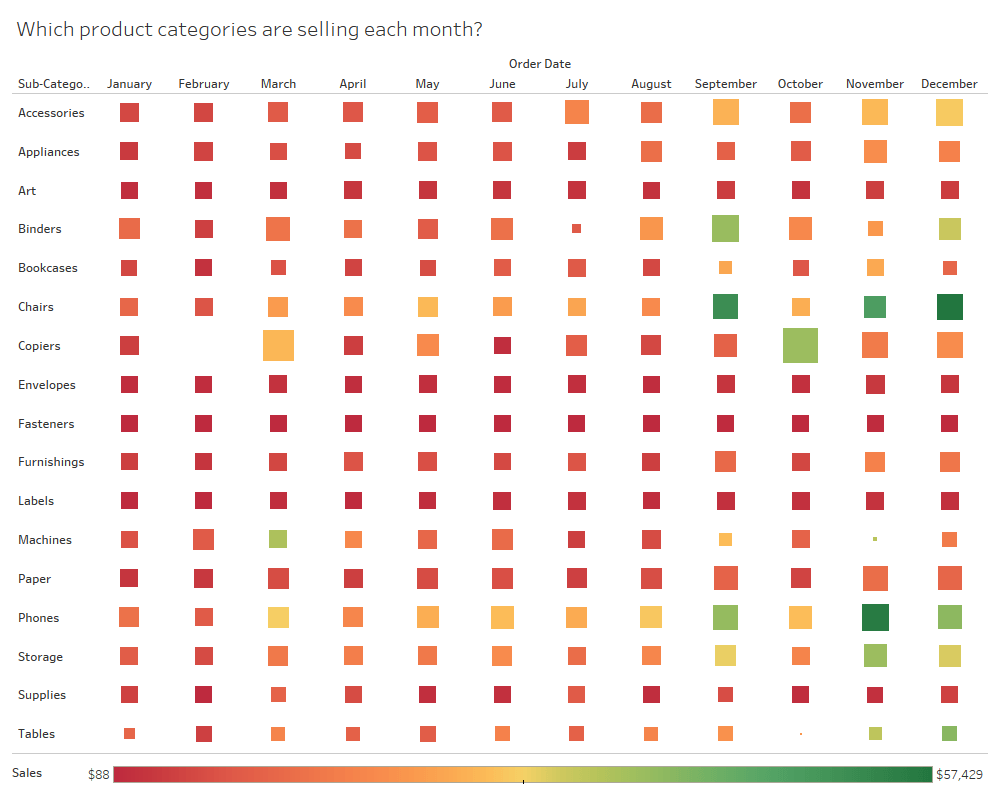
Grafici heat-map
I grafici heat-map sono un ottimo metodo per confrontare i dati tra due o più categorie utilizzando il colore. Gli schemi guidano l'osservatore nella lettura del grafico, mostrando rapidamente dove l'intersezione delle categorie è più forte e più debole.
Utilizza i grafici heat-map per:
- Confrontare i dati categoriali usando il colore. I grafici heat-map sono ideali per presentare i set di dati con tante categorie. Questo tipo di grafico può contenere centinaia di confronti in poco spazio ed è sempre facile da capire all'istante. Ad esempio, si può usare per la valutazione delle quote di vendita, la spesa effettiva rispetto al budget e il valore delle performance (ottime/buone/scarse).
Suggerimenti:
- Varia le dimensioni dei quadrati. Cambiando le dimensioni dei quadrati, l'analisi visiva del grafico heat-map diventa più significativa. Ad esempio, riducendo l'area del quadrato, si crea spazio vuoto attorno ad esso, e di conseguenza una minore enfasi, portando l'occhio dell'osservatore altrove.
Per ulteriori suggerimenti su come ottimizzare il layout della dashboard, consulta The Do's and Don'ts of Dashboards.

Il grafico heat-map offre all'osservatore un rapido riepilogo delle performance mensili delle diverse categorie di prodotto rispetto alle altre.
Prima di Tableau, un grafico heat-map richiedeva 40 ore di lavoro. Ora ci vuole meno di un giorno. Parliamo di una riduzione dell'80% circa.
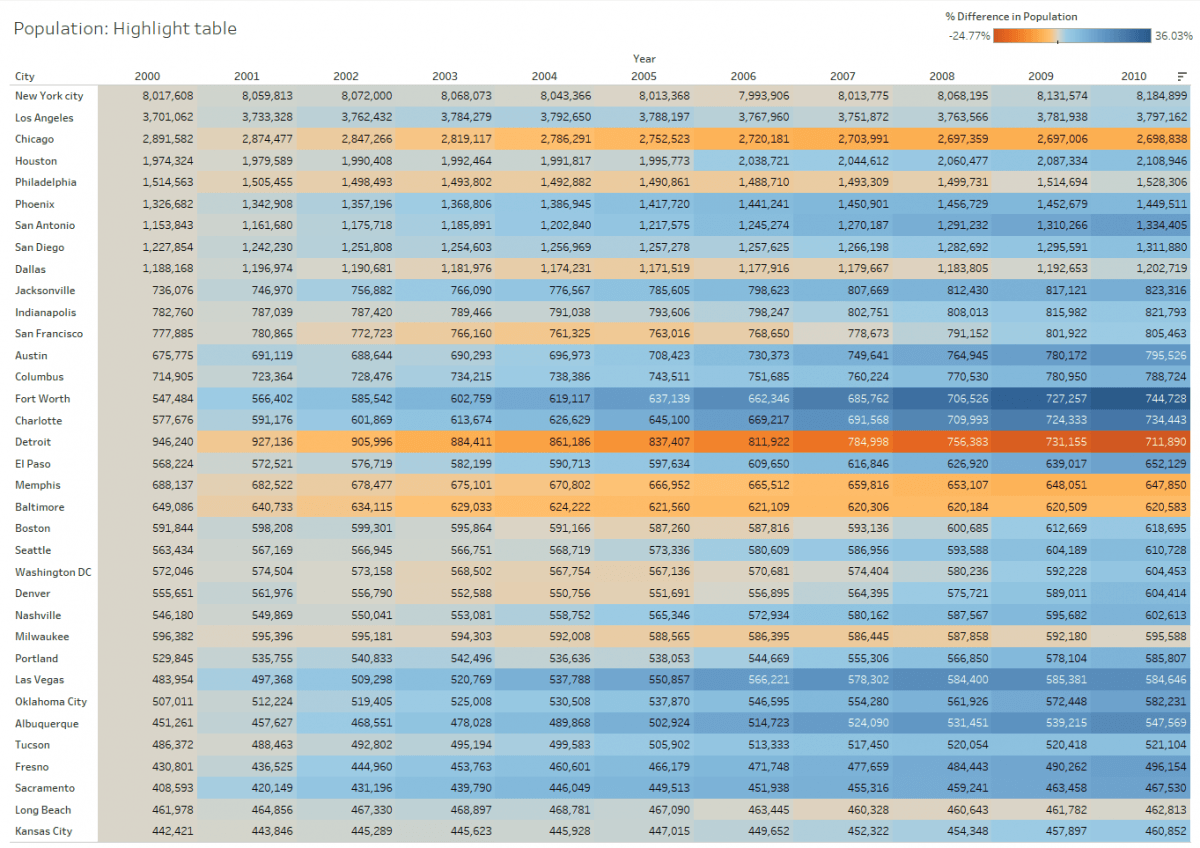
Highlight table
Le highlight table portano i grafici heat-map un passo più avanti. Oltre a mostrare come si intersecano i dati utilizzando il colore, le highlight table mostrano il numero per ogni cella, fornendo ulteriori dettagli.
Utilizzare le highlight table per:
- Porre l'attenzione su informazioni dettagliate. L'highlight table sfrutta il colore per attirare l'attenzione dell'osservatore, presentando al tempo stesso i numeri precisi. Ad esempio, si può usare per l'analisi della segmentazione del mercato target, l'adozione di un prodotto tra regioni e i potenziali clienti per singolo rappresentante.
Suggerimenti:
- Combina le highlight table con altri tipi di grafici. Ad esempio, associando un grafico lineare a una highlight table, l'osservatore può notare i trend dei dati complessivi e, al tempo stesso, analizzare in dettaglio specifiche sezioni trasversali di interesse.

L'highlight table porta l'attenzione ai cambiamenti maggiori in percentuale nella popolazione per stato.
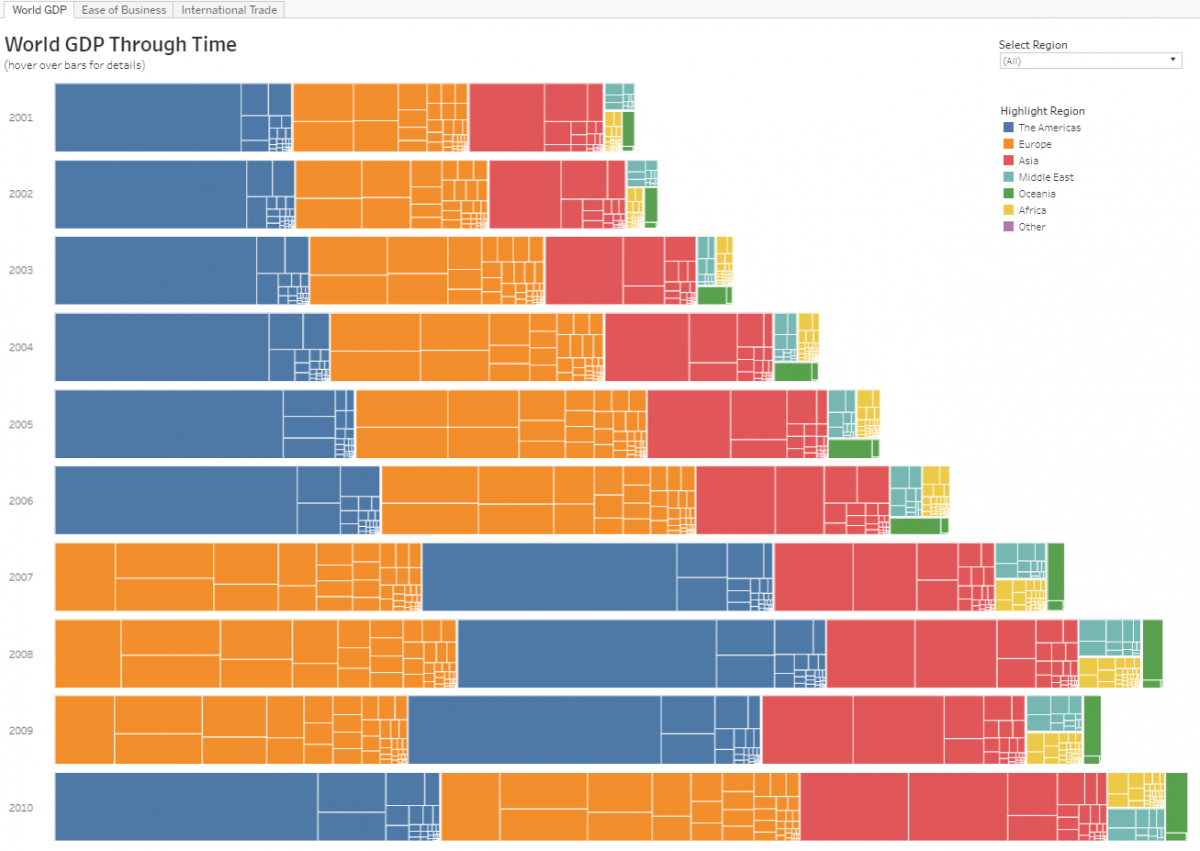
Diagrammi ad albero
I diagrammi ad albero mettono in relazione diversi segmenti dei dati al tutto. Con rettangoli inseriti gli uni negli altri, i diagrammi ad albero mostrano i singoli punti dati in gerarchia. Come suggerisce il nome stesso, ogni rettangolo è suddiviso in rettangoli più piccoli, o diramazioni secondarie, in modo proporzionale rispetto al tutto. Questi grafici usano lo spazio in modo efficiente per mostrare la percentuale totale di ogni categoria.
Utilizzare i diagrammi ad albero per:
- Mostrare i dati con più livelli di categorizzazione. Quando un set di dati può essere diviso in tanti modi, il diagramma ad albero rappresenta il metodo migliore per mostrare quali sono le categorie in cui rientra la maggior parte dei dati. Ad esempio, si può usare per lo storage utilizzato da vari computer, la gestione di numero e priorità dei casi di supporto tecnico, nonché il confronto dei budget fiscali negli anni.
Suggerimenti:
- Colora i rettangoli in base alla categoria. Poiché i diagrammi ad albero sono un tipo di grafico fitto, con il colore è più facile per l'osservatore distinguere una categoria dall'altra.
- Combina diagrammi ad albero e grafici a barre. I grafici a barre "riempite" come un diagramma ad albero sono di grande effetto per analizzare in dettaglio i dati. Il grafico a barre permette all'osservatore di confrontare rapidamente gli elementi in base alla lunghezza della barra, oltre a mostrare la suddivisione delle categorie all'interno di ciascuna barra.

L'inserimento del diagramma ad albero all'interno di ciascuna barra permette all'osservatore di vedere quali regioni hanno avuto il PIL più alto ogni anno.
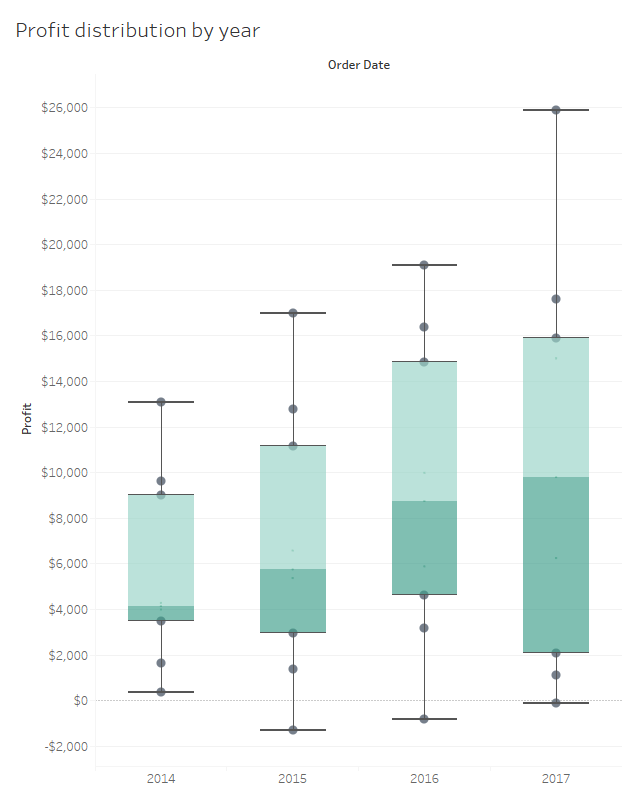
Diagramma a scatola e baffi
I diagrammi a scatola e baffi, o box-plot, vengono spesso usati per mostrare la distribuzione dei dati. Il nome si riferisce alle due parti del diagramma: la scatola, che contiene la mediana dei dati insieme al 1° e al 3° quartile (25% superiore e inferiore alla mediana), e i baffi, che tipicamente rappresentano i dati all'interno di 1,5 volte lo scarto interquartile (la differenza tra il 1° e il 3° quartile). I baffi si possono anche usare per mostrare i punti massimi e minimi all'interno dei dati.
Utilizzare i diagrammi a scatola e baffi per:
- Mostrare la distribuzione di un set di dati. Usa i diagrammi a scatola e baffi per una comprensione rapida dei dati. Osservare come sono distribuiti i dati verso un'estremità e identificare i valori anomali. Ad esempio, si possono usare per il confronto dei punteggi tra siti, per l'analisi dei dati prima e dopo una variazione di processo, o per l'esame dei dati da macchinari simili che fabbricano gli stessi prodotti.
Suggerimenti:
- Nascondi i punti all'interno della scatola. In questo modo l'osservatore può concentrarsi sui valori anomali.
- Confronta i box-plot attraverso dimensioni categoriali. I grafici a scatola e baffi sono ottimi perché consentono di confrontare rapidamente le distribuzioni all'interno dei set di dati.

In questo esempio, l'osservatore può vedere come la distribuzione degli utili cambia nel tempo.
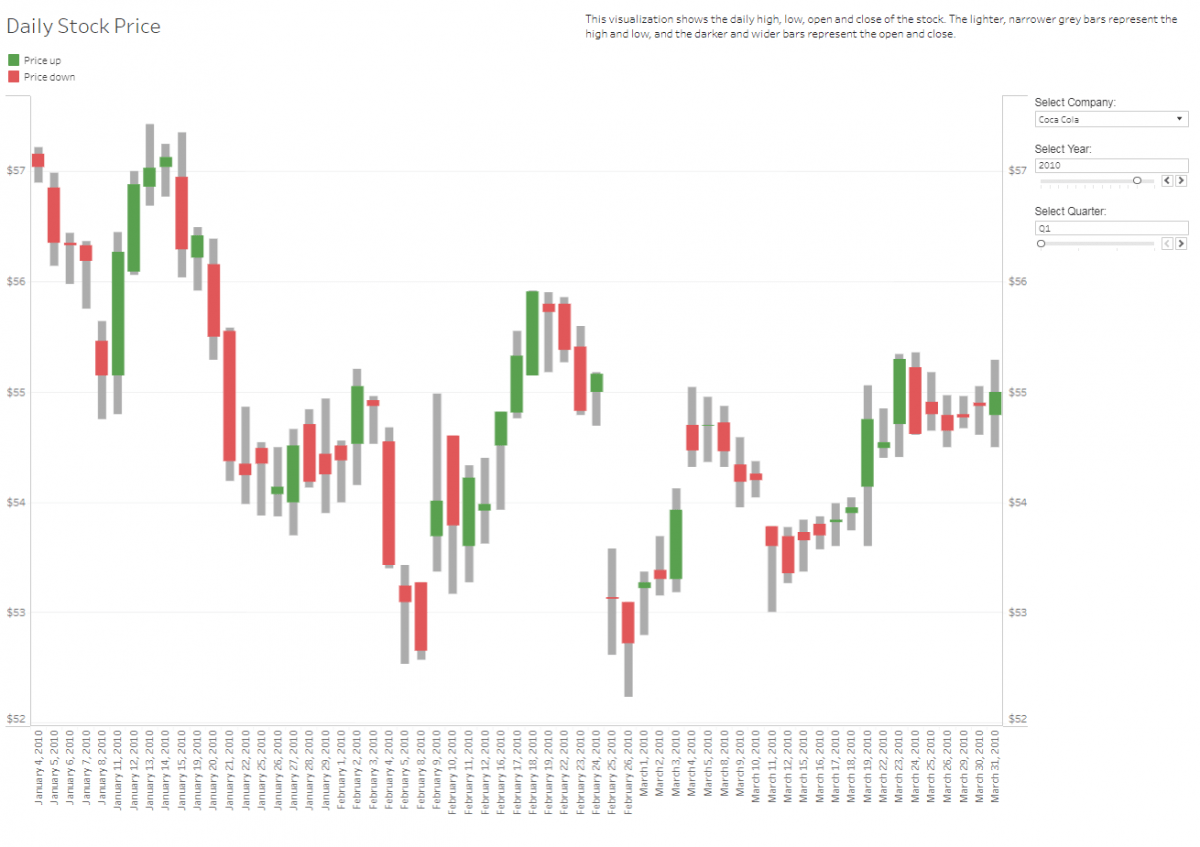
Grafico a candele giapponesi
I grafici a candele giapponesi sono molto usati per l'analisi finanziaria e mostrano le metriche su uno strumento finanziario in un intervallo di tempo. Questo tipo di grafico mostra i valori aperti, chiusi, alti e bassi di uno strumento nel tempo, in un formato facilmente comprensibile.
Utilizzare i grafici a candele giapponesi per:
- Mostrare i dati finanziari. Si tratta di un tipo di grafico avanzato, concepito appositamente per l'analisi finanziaria. Anche se può ricordare la forma di diagramma a scatola e baffi, i due grafici non hanno lo stesso significato.
- Presenta più grafici a candele giapponesi distinti. Stratificare troppi punti dati in un singolo grafico può creare confusione e rendere difficile la consultazione. Traccia delle distinzioni nette affinché l'osservatore possa analizzare i grafici separatamente.
- Utilizza le azioni di evidenziazione per correlare i dati. I dati di serie temporali possono essere difficili da monitorare. Le azioni di evidenziazione permettono di concentrarsi su una singola data tenendo d'occhio le informazioni cronologiche nel resto del grafico.
Suggerimenti:

I grafici a candele giapponesi permettono di eseguire analisi dei prezzi e della volatilità in un'unica visualizzazione. In questo esempio, vengono monitorati i prezzi delle azioni di Coca Cola e Pepsi in una visualizzazione compatta.
