Wie sich die Ladezeiten von Dashboards durch Personen und Prozesse verbessern lassen
Wenn Dashboards nur langsam laden, beschwert man sich ganz automatisch und macht andere dafür verantwortlich: die Analytics-Plattform, den Server-Administrator, der das System eingerichtet hat, und auch das an sich wohlgesonnene Kundenserviceteam. Auch wenn eine solche Reaktion verständlich ist, muss unbedingt bedacht werden, dass der gängige Grund für langsame Dashboards nicht die Systeme oder die Supportteams sind. Es sind vielmehr suboptimale Designentscheidungen für das jeweilige Dashboard. Wenn solche ineffizienten Entscheidungen dann lawinenartig für Hunderte von Dashboards auf Ihrem Server zunehmen, ist die Hardware für die Tableau-Bereitstellung mit der Zeit überfordert. In der Folge werden alle Dashboards immer langsamer – zurück bleiben frustrierte Benutzer, demotivierte Neueinsteiger und irritierte Plattforminhaber, die sich fragen, wie sich diese Situation bewältigen lässt.
Dieser Blog bietet ein Framework dafür, wie man Dashboard-Performance-KPIs definiert, gibt Hinweise auf die Personen und Prozesse, die für Verbesserungen erforderlich sind, und zeigt, wie man ein Regelsystem implementiert, mit dem sich die Qualität dauerhaft sicherstellen lässt.
Informationen über dieses Framework hinaus finden Sie in unserem kompletten Leitfaden zur unternehmensweiten Skalierung der Nutzung von Daten und Analytics mit Tableau Blueprint.
Performance-Framework
Das Framework lässt sich in vier Schritte aufschlüsseln:
- Performance überwachen
- Inhalte verbessern
- Community befähigen
- Governance-Regeln verbindlich machen
1. Schritt: Performance überwachen
Nehmen Sie sich eine Minute Zeit. Kennen Sie die Antwort auf die folgenden Fragen?
- Wie hoch ist die durchschnittliche Ladezeit Ihrer Dashboards?
- Was gilt in Ihrem Unternehmen als „langsam“?
- Wie hoch ist der Prozentsatz „langsamer“ Dashboards, die sich an die Führungsebene oder an Kunden richten?
Wenn Sie die Antworten darauf nicht kennen, werden Sie immer Schwierigkeiten haben, Ihre Stakeholder auf die Nutzung datengestützter Fakten auszurichten. Die Wahrnehmung der Performance reduziert sich dann auf die Anekdoten derjenigen, die sich am meisten beschweren. Wenn Sie die Performance systematisch verbessern möchten, ist die allgemeine Ausrichtung entscheidend. Der erste Schritt besteht deshalb darin, Performance-KPIs zu überwachen und zu kommunizieren.
Starten Sie mit der durchschnittlichen Dashboard-Ladezeit. Wenn Sie mithilfe dieser Kennzahl den gewünschten Performance-Standard festlegen, können Sie eine Auswahlliste der verbesserungswürdigen Ansichten ermitteln und verfügen über eine Benchmark für zukünftige Verbesserungen.
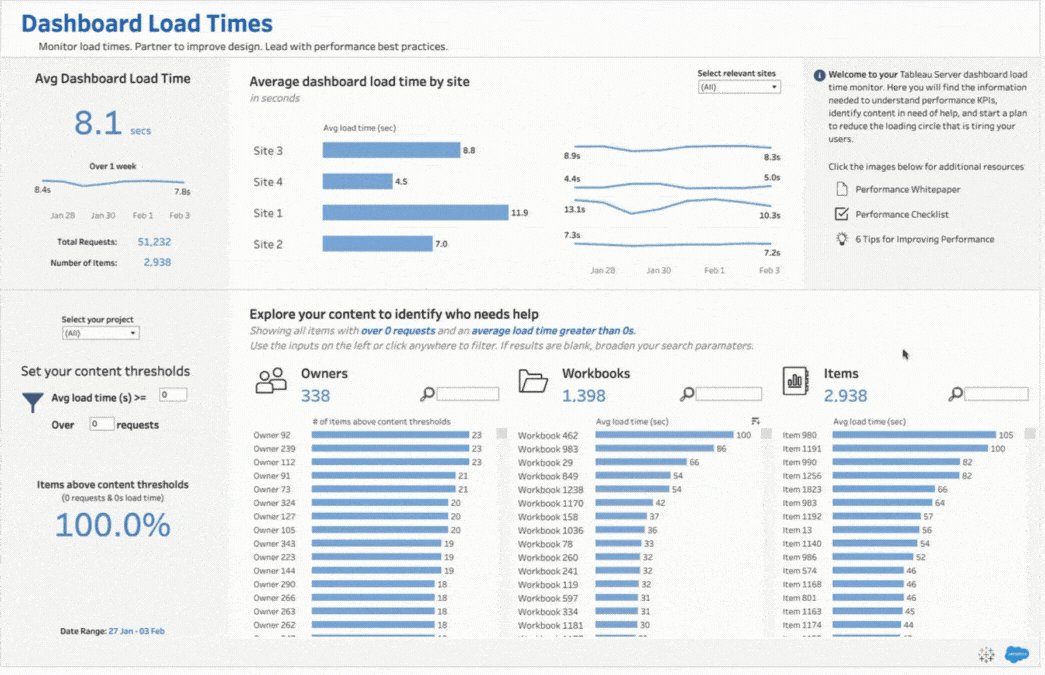
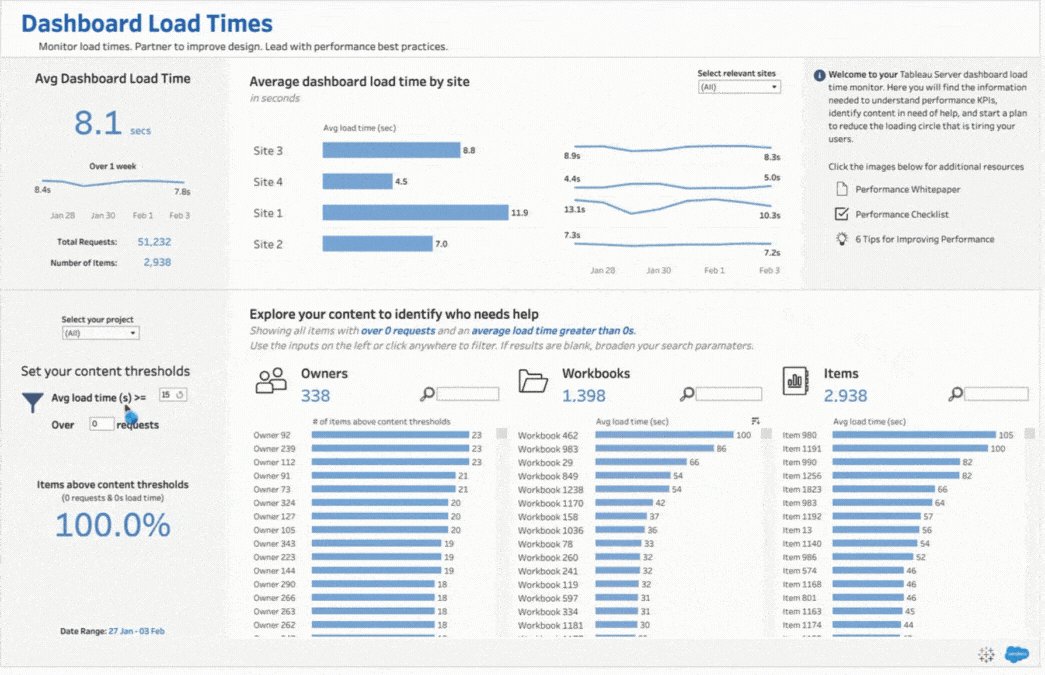
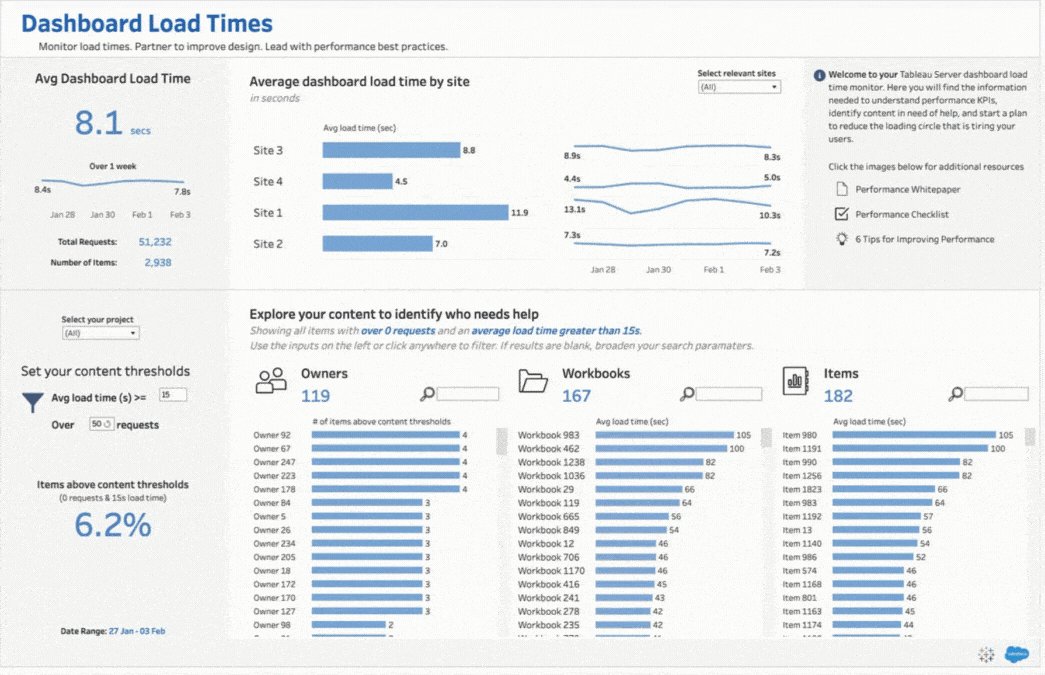
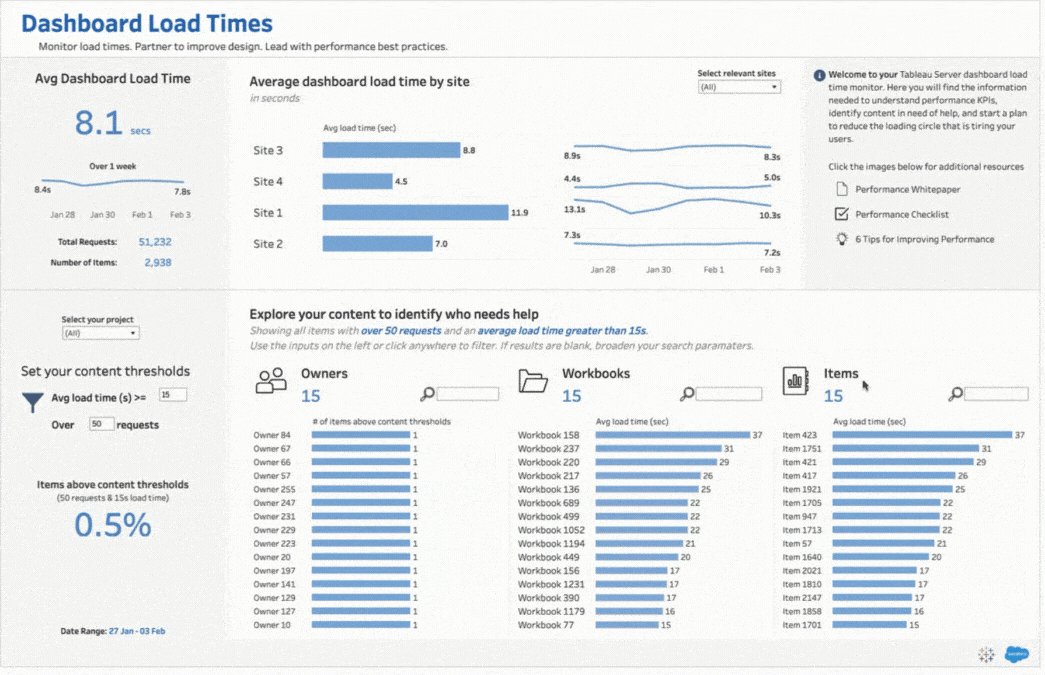
Der unten abgebildete Beschleuniger Ladezeiten von Dashboards ruft Daten aus dem PostgreSQL-Repository von Tableau ab, um im Handumdrehen die Ladezeiten für einen simulierten Server zu analysieren. Sie sehen darin, wie einfach die durchschnittlichen Dashboard-Ladezeiten ermittelt werden können: für den gesamten Server (links oben), aufgeschlüsselt nach Sites (Mitte oben) und nach Inhabern, Arbeitsmappen und Elementen (Mitte unten). Damit stehen für alle Gruppen im Unternehmen dieselben konkreten Performance-Daten als Entscheidungsgrundlage zur Verfügung.
Mithilfe des Parameters „Grenzwerte für Inhalte“ können Sie nach allen Elementen filtern, deren Ladezeiten über 15 Sekunden liegen und für die mehr als 50 Anfragen eingegangen sind. Mit nur zwei Eingaben haben Sie die Auswahl von 2.938 Dashboards auf 15 Dashboards eingegrenzt, die besonders dringlich verbessert werden müssen. Diese Auswahlliste ist die Grundlage für den nächsten Schritt – die Verbesserung der Inhalte.

Sie müssen sich aber keine Sorgen machen, wenn Ihnen die Kapazitäten für eine solche Überwachung fehlen. Wir haben den Beschleuniger Ladezeiten von Dashboards in Tableau Exchange als kostenlose, sofort einsatzbereite Ressource für Sie zur Verfügung gestellt. Wenn Sie Tableau in der Cloud bereitstellen, verwenden Sie bitte den Beschleuniger Dashboard Load Times – Tableau Cloud .
2. Schritt: Inhalte verbessern
Durch Überwachung stellen Sie fest, welche Dashboards Sie optimieren müssen. Was jetzt? Jemand, der sich mit leistungsbezogenen Best Practices auskennt, muss sich der Sache annehmen und die Dashboards tatsächlich optimieren. Bei diesem Schritt geht es darum, den Ansatz Ihres Unternehmens festzulegen. Dazu müssen die folgenden Fragen beantwortet werden:
Verfügen Sie aktuell über interne Experten, die langsame Dashboards ermitteln und optimieren können?
Verfügen diese Experten über Kapazitäten, um bei Bedarf ihre Kollegen zu unterstützen?
Wenn die Antwort auf beide Fragen „Ja“ lautet, geht es bei diesem Schritt darum, den Experten die verbesserungsbedürftigen Dashboards zur Optimierung vorzulegen. Wenn die Antwort auf mindestens eine Frage „Nein“ ist, kann es schwierig werden, Inhalte intern zu verbessern. Beauftragen Sie dann Consulting Services oder einen vertrauenswürdigen Partner damit, alle langsamen Dashboards nacheinander zu optimieren, und geben Sie die so gewonnenen Lernerfahrungen an Ihre zentralen Teams weiter. Wenn das Budget knapp ist, haben Sie auch die Möglichkeit, Ihre zentralen Teams mithilfe der Konzepte im Whitepaper Designing Efficient Workbooks entsprechend zu qualifizieren. Wenn sich Ihr zentrales Team weiterqualifiziert, kann es mehr Verantwortung für die Performance übernehmen und dieses Wissen im nächsten Schritt anwenden – der Befähigung der Community.
3. Schritt: Community befähigen
Ihre zentralen Teams kennen jetzt gängige Performance-Fallstricke. Nun ist es Zeit, die neuen Kenntnisse anzuwenden und sicherzustellen, dass Ihre Benutzer über das Wissen und die Tools verfügen, um ihre Performance-Probleme selbst zu lösen.
Beginnen Sie mit der Vermittlung von Best Practices mithilfe der bestehenden Veranstaltungen der Analytics-Community wie z. B. Benutzergruppen-Meetings, Analytics Academies und Wettbewerbe. Die bei diesen Veranstaltungen geteilten Erfolgsgeschichten fördern die interne Botschaft, dass Benutzer die Kontrolle über die Performance ihrer Dashboards haben.
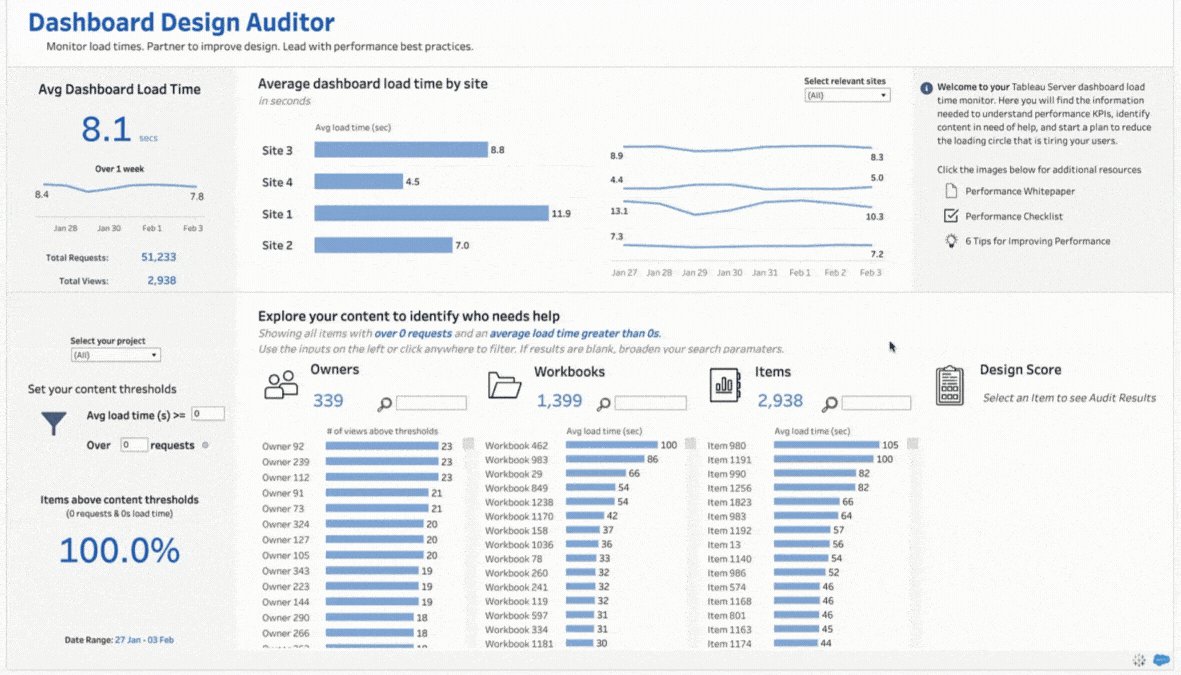
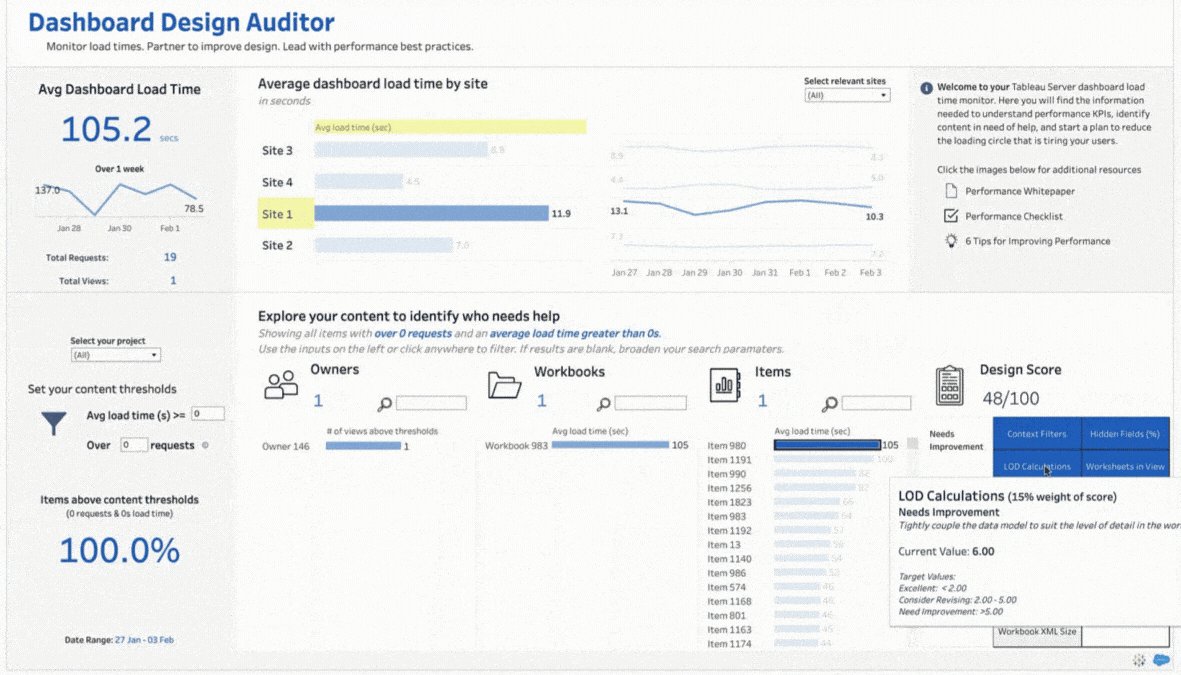
Als Nächstes statten Sie die Benutzer mit den Tools zur Diagnose und Verbesserung ihrer Arbeitsmappen aus. Der unten abgebildete Beschleuniger Design Auditor kombiniert die Metadaten-API von Tableau mit einem benutzerdefinierten Python-Skript, mit dem Benutzer langsame Dashboards ermitteln und Verbesserungen vorschlagen können.
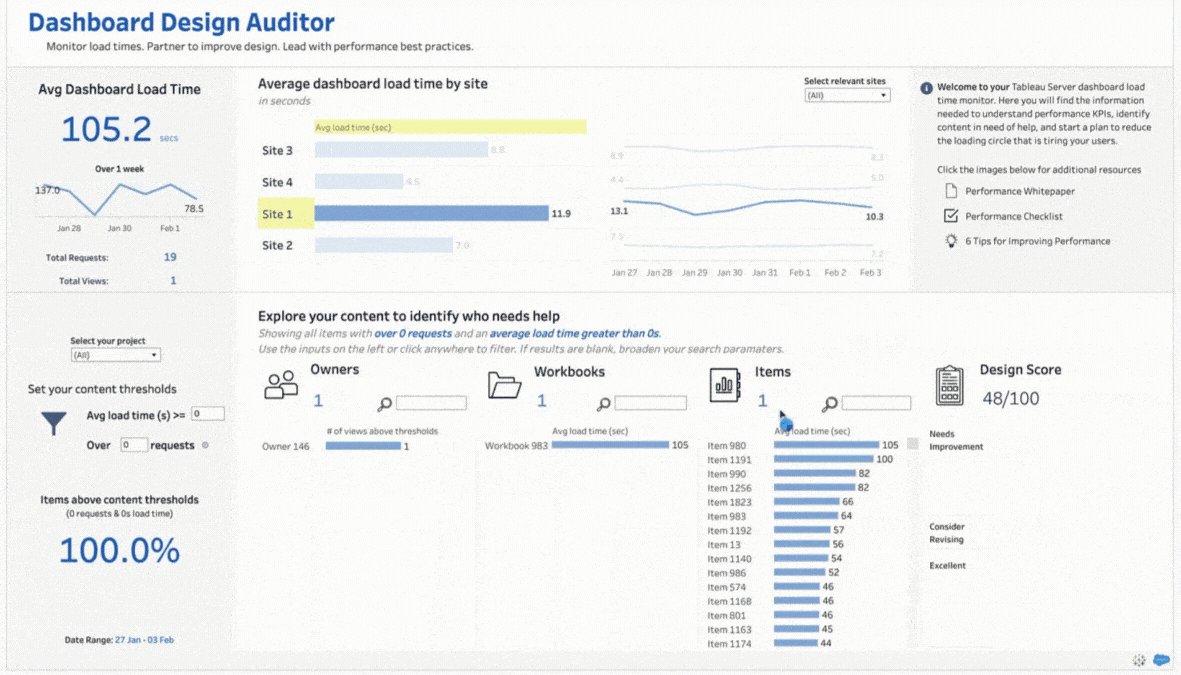
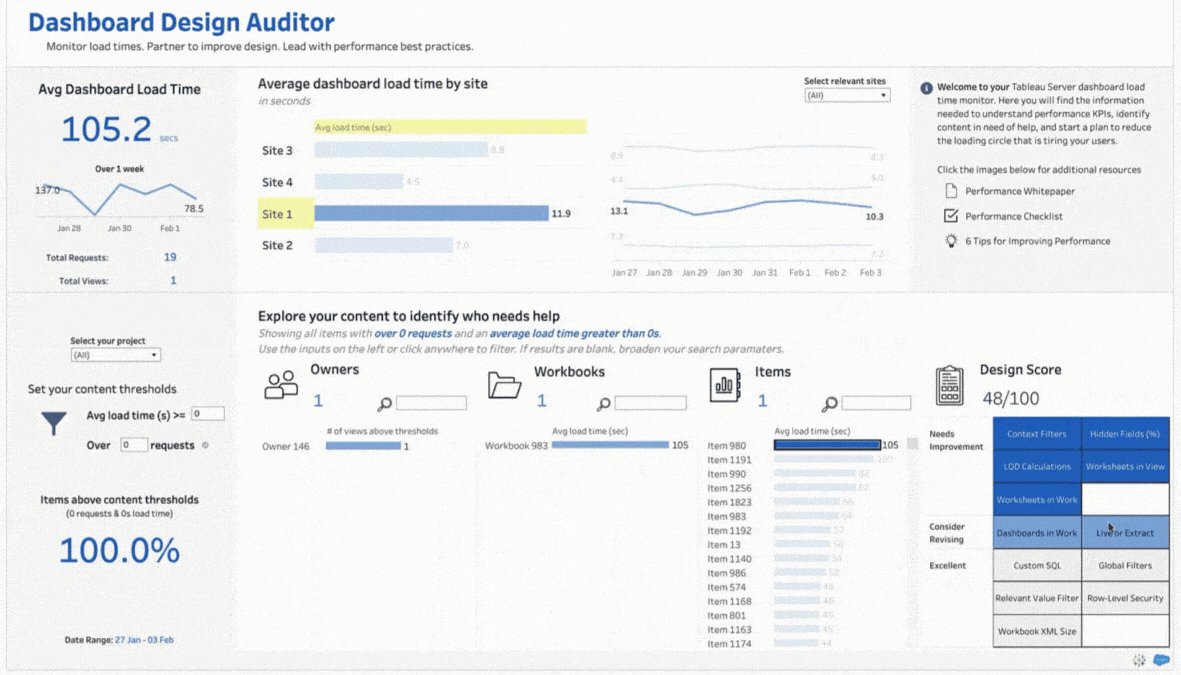
Im Abschnitt „Elemente“ des Beschleunigers sehen Sie, dass Element 980 das langsamste Dashboard ist (durchschnittliche Ladezeit: 105 Sekunden). An diesem Punkt weiß der Benutzer zwar, dass das Dashboard langsam ist, aber nicht warum bzw. wie man dieses Problem behebt. Zum Glück gibt es das Python-Skript, das im Hintergrund die Dashboard auf der Basis von 12 Performance-Variablen bewertet hat. Klicken Sie auf die Leiste, um eine Liste der Best Practices aufzurufen, die der Benutzer vorrangig beachten sollte, und zeigen Sie mit der Maus darauf, um festzustellen, wie die Bewertungen mit den empfohlenen Grenzwerten zusammenhängen. Der Benutzer hat nun alle Möglichkeiten, selbst die notwendigen Verbesserungen vorzunehmen.

Der Beschleuniger Design Auditor stellt eine sehr gute Möglichkeit dar, Best Practices zur serverweiten Performance-Verbesserung zentral zu überwachen und zu verwalten. Wenn Ihr Unternehmen aber keinen zentralen Ansatz verfolgen möchte, können Benutzer weiterhin direkt in Tableau Desktop über das in 2022.1 veröffentlichte Feature der Arbeitsmappenoptimierung auf vorgeschlagene Designverbesserungen zugreifen.
Je mehr Sie Ihre Benutzer mit diesen Tools vertraut machen, desto eher sind sie in der Lage, ihre Dashboard-Performance selbst in die Hand zu nehmen. So können sie auch eigenverantwortlich handeln, was die Anwendung der im nächsten Schritt festgelegten Regeln betrifft.
4. Schritt: Governance-Regeln verbindlich machen
Nachdem die Benutzer nun über die geeigneten Tools und das erforderliche Wissen verfügen, können Sie für alle Benutzer verbindliche Performance-Grenzwerte festlegen. Beginnen Sie mit dem Aufstellen geeigneter Regeln für Ihr Unternehmen.
Beispiel:
- Ladezeit ≥ 35 Sekunden – muss verbessert werden:
Maßnahme: Der Inhalt soll von der Produktionsumgebung in eine Sandbox verschoben werden, bis die Performance akzeptablen Grenzwerten entspricht. - Ladezeit ≥ 10 Sekunden – Überarbeitung prüfen:
Maßnahme: Der Inhalt kann in der Produktionsumgebung verbleiben, sollte aber wie in Schritt 2: „Inhalte verbessern“ definiert hinsichtlich der Performance optimiert werden. - Ladezeit < 10 Sekunden – ausgezeichnet:
Maßnahme: Glückwunsch, das Dashboard funktioniert bestens!
Bevor Sie die oben aufgeführten Grenzwerte anwenden, sollten Sie zunächst die Standard-Ladezeiten Ihres Servers ermitteln. Die Grenzwerte sollten ambitioniert genug sein, um Ihre Benutzer zu Verbesserungen zu motivieren, dürfen aber nicht unrealistisch sein.
Sobald Sie Regeln aufgestellt haben, müssen Sie deren Einhaltung durchsetzen. Lassen Sie sich mit datengesteuerten Warnungen benachrichtigen, sobald Dashboards nicht mehr den Regeln entsprechen, und verschieben Sie mit dem Content Migration Tool nahtlos Inhalte zwischen Umgebungen, wenn es aus Performance-Gründen erforderlich ist.
Wenn sich die Governance-Funktionen Ihrer Bereitstellung in Bezug auf die Performance weiterentwickeln, kann es passieren, dass Teile dieser Regeln für unterschiedliche Zielgruppen gelten. Die Grenzwerte 35 und 10 Sek. sind dann eventuell für interne Anwendungsfälle passend. Für alle Dashboards, die sich an die Führungsebene oder an Kunden richten, sind aber möglicherweise strengere Werte erforderlich. Umgekehrt können Sie mit Inhalten in Ihrer Sandbox womöglich flexibler verfahren.
Diese Regeln sollten Sie Ihren Benutzern so früh wie möglich kommunizieren, am besten im Rahmen ihrer Arbeitsanweisungen. Die Botschaft sollte dabei lauten: Leistungsstarke Inhalte sind nicht nur wünschenswert, sondern unbedingt erforderlich.
Ein Framework für Hochleistungs-Dashboards
Die Regel Was du nicht überwachen kannst, kannst du auch nicht verwalten kann im Zusammenhang mit Dashboard-Ladezeiten gar nicht genug betont werden. Mithilfe dieses Frameworks können Sie ein Bewusstsein für die Dashboard-Performance schaffen, den nötigen Verbesserungssupport für Benutzer schaffen, die gesamte Community befähigen und verbindliche Regeln für alle Benutzer etablieren. Nur so entwickelt sich eine sachkundige, eigenverantwortliche Benutzerbasis, die lange Dashboard-Ladezeiten nicht mehr als mysteriöses Hindernis, sondern als lösbare Aufgabe ansieht.
Und vergessen Sie nicht: Wenn Sie über dieses Framework hinaus die Nutzung von Daten und Analytics in Ihrem gesamten Unternehmen etablieren möchten, finden Sie entsprechende Informationen in Tableau Blueprint.