Getting Started Guide
Tableau Embedding API
Overview
You can use the Tableau Embedding API to embed and integrate Tableau analytics into your own web applications. You can display analytics from Tableau Server, Tableau Cloud, and Tableau Public and programmatically interact with individual views. Using the Tableau Embedding library, you can:
- Filter and set parameters on load - This is useful for loading the viz with the correct context given where the user is in your application or choices they have made.
- Create custom interfaces for interacting with the view - You can add your own dashboard controls that have the look and feel of your embedding application. Add HTML controls to filter the data displayed, select marks, or export images or data in various file formats.
- Create custom interactions - Combine calls to the Tableau Embedding API methods to create interactions that would not be possible in Tableau alone. Use the API to respond to events, to dynamically load and resize the content, to filter the data displayed, select marks that drive parameter changes on other sheets.
- Integrate Tableau with other systems - When you embed analytics inside another system, you give users an opportunity to find insight, and ideally they will want to take action on that insight elsewhere in your application. With the Embedding API, you can query data, or listen to user events, and execute code that drives the appropriate action in your system.
Let’s walk through the steps for embedding Tableau analytics (the viz) in a web application.
- Include the Tableau Embedding API library
- Add a Tableau web component to your webpage
- Add code to interact with the viz (optional)
Getting started with the Tableau Embedding API is easy. There’s nothing to download and no involved set up to go through before you begin. All you need is your web page or web application. Accessing the Embedding library is simple. In the HTML code on your web page or application, just include the Embedding API library file (tableau.embedding.3.latest.min.js) from the Tableau (that is, the Tableau Server, Tableau Cloud, or Tableau Public instance) that hosts your content.
<script type="module" src="https://YOUR-SERVER/javascripts/api/tableau.embedding.3.latest.min.js"></script>
The Embedding API file is a JavaScript library that contains functions for interacting with the Embedding API. The Embedding API file is available in multiple versions, and each version of the Tableau Embedding library corresponds to a specific version of Tableau Server. Additionally, for each version of the Embedding API file, there is also a minified file that you can use in production environments to reduce the amount of data that browsers need to download. See Accessing the API.
To program with the Tableau Embedding API you need to have access to Tableau Server, Tableau Cloud, or Tableau Public, and a published workbook on that server. If you are using Tableau Server, your web application shouldn’t be on the same computer as the server, but it needs to be able to access the server.
For example, say you want to embed a dashboard from Tableau Public, you first just need to include the Embedding API library file that is hosted on Tableau Public in your web application. In this case, we are using the minified file. The following shows the URL to the library.
<script type="module" src="https://public.tableau.com/javascripts/api/tableau.embedding.3.latest.min.js"> </script>
For more information about the API and accessing specific versions of the library, see Accessing the API. For information about the requirements and permissions needed to view content hosted on Tableau, see Tableau Embedding API -Authentication.
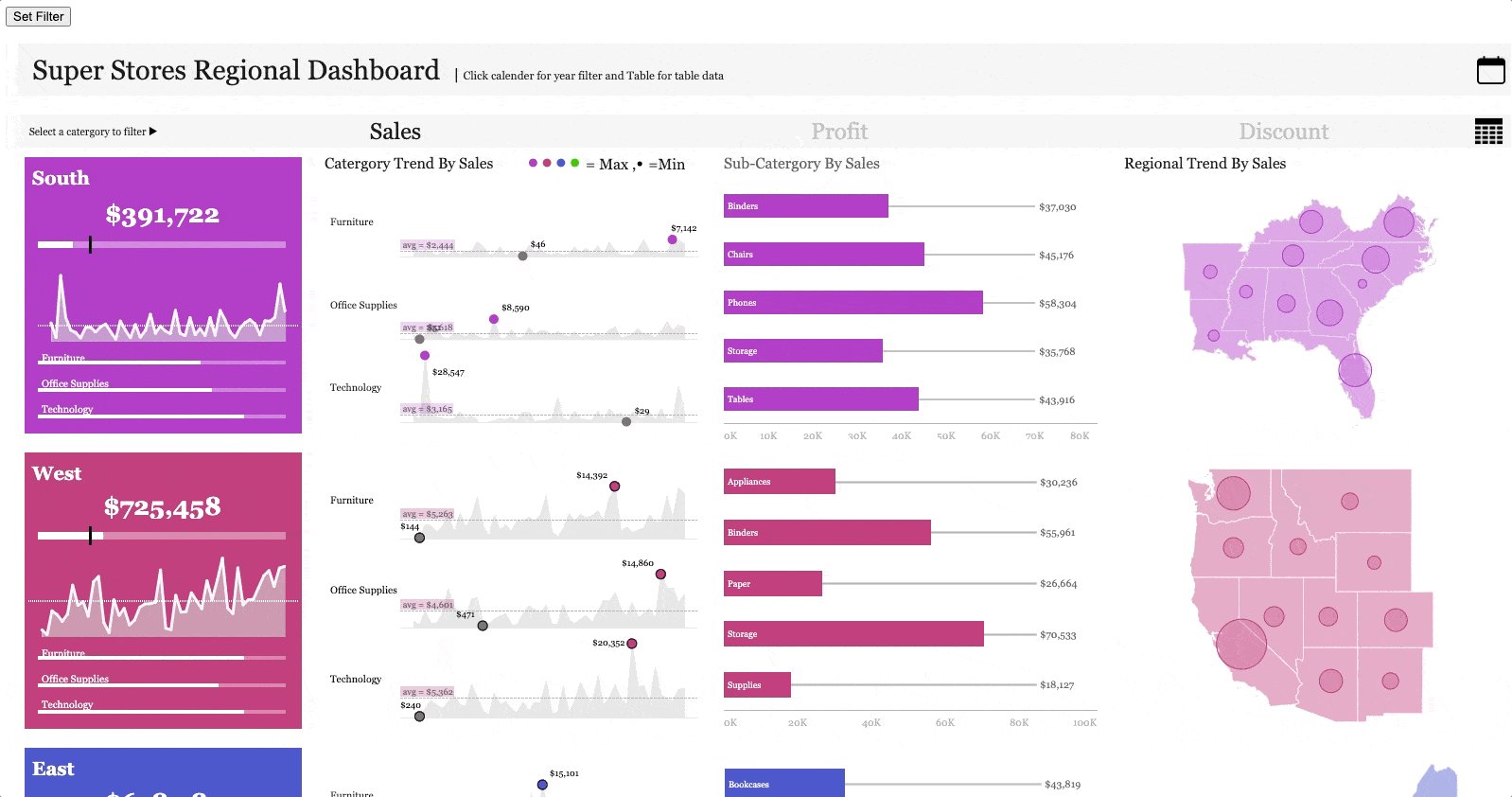
Now that you have the library, for the next step, you can add either a <tableau-viz> element (or <tableau-authoring-viz> element (new in 2022.2) to your HTML page to host the Tableau content. It just depends on whether you want to embed the viz in web authoring mode, or as a viewer. The web component requires two attributes: id and src. The id attribute is there to uniquely identify your Tableau viz, in case you end up embedding multiple vizzes within the same web page. The src attribute should be the URL to your tableau Viz. The example below shows how a dashboard from Tableau Public can be easily embedded into a web page.
<body>
<tableau-viz id="myViz" src="https://public.tableau.com/views/SuperStoresRegionalDashboard/SuperStoreRegionalDashboard"></tableau-viz>
</body>
Optionally, we can interact with the dashboard after it’s rendered on the web page. To do this, we can use document.getElementById('id') to get a reference to the Viz.
let viz = document.getElementById('myViz');
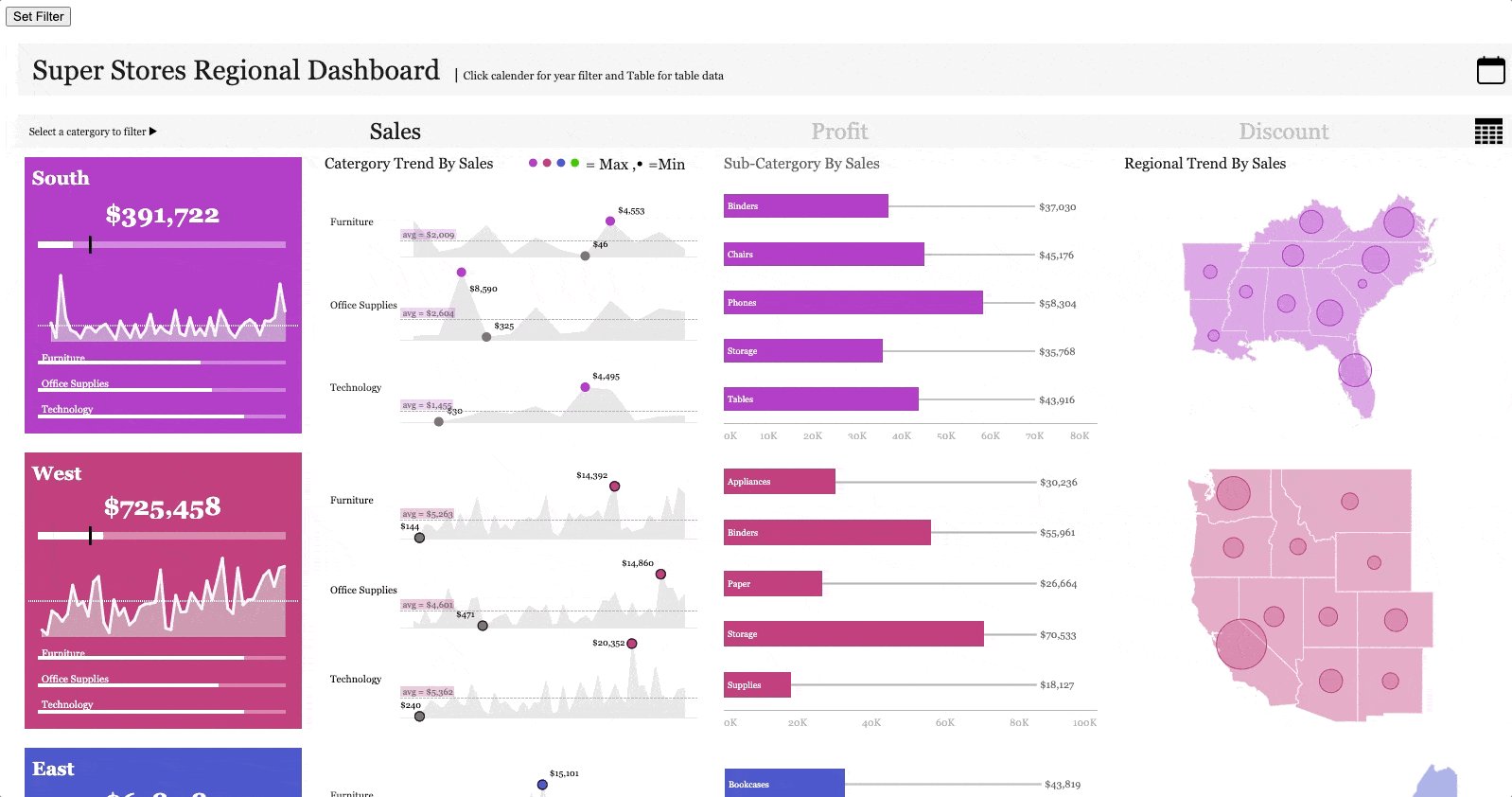
The viz variable now contains a reference to the HTML tag wrapping the Tableau viz, but also has some methods defined by the Tableau Embedding API. If you wanted to filter the Viz after it loads, for example, we could define a function that sets a filter programmatically. Using the same dashboard from Tableau public, we can search for a worksheet (since filters are defined at the worksheet level, even if they apply to the whole dashboard) and use the applyFilterAsync method to make a filter selection.
let sheet = viz.workbook.activeSheet;
const filterSheet = sheet.worksheets.find((ws) => ws.name == "South monthly Trend");
filterSheet.applyFilterAsync("YEAR(Order Date)", ["2018"], FilterUpdateType.Replace);
One thing you may notice, is that we make a reference to FilterUpdateType.Replace as a way to define how the filter should be applied. Since this is not a standard Javascript object, we need to import a reference to it.
import {FilterUpdateType} from 'https://public.tableau.com/javascripts/api/tableau.embedding.3.latest.min.js';
In order to use imports, you will also need to specify that this Javascript needs to be loaded as a module.
<script type="module">
...
</script>
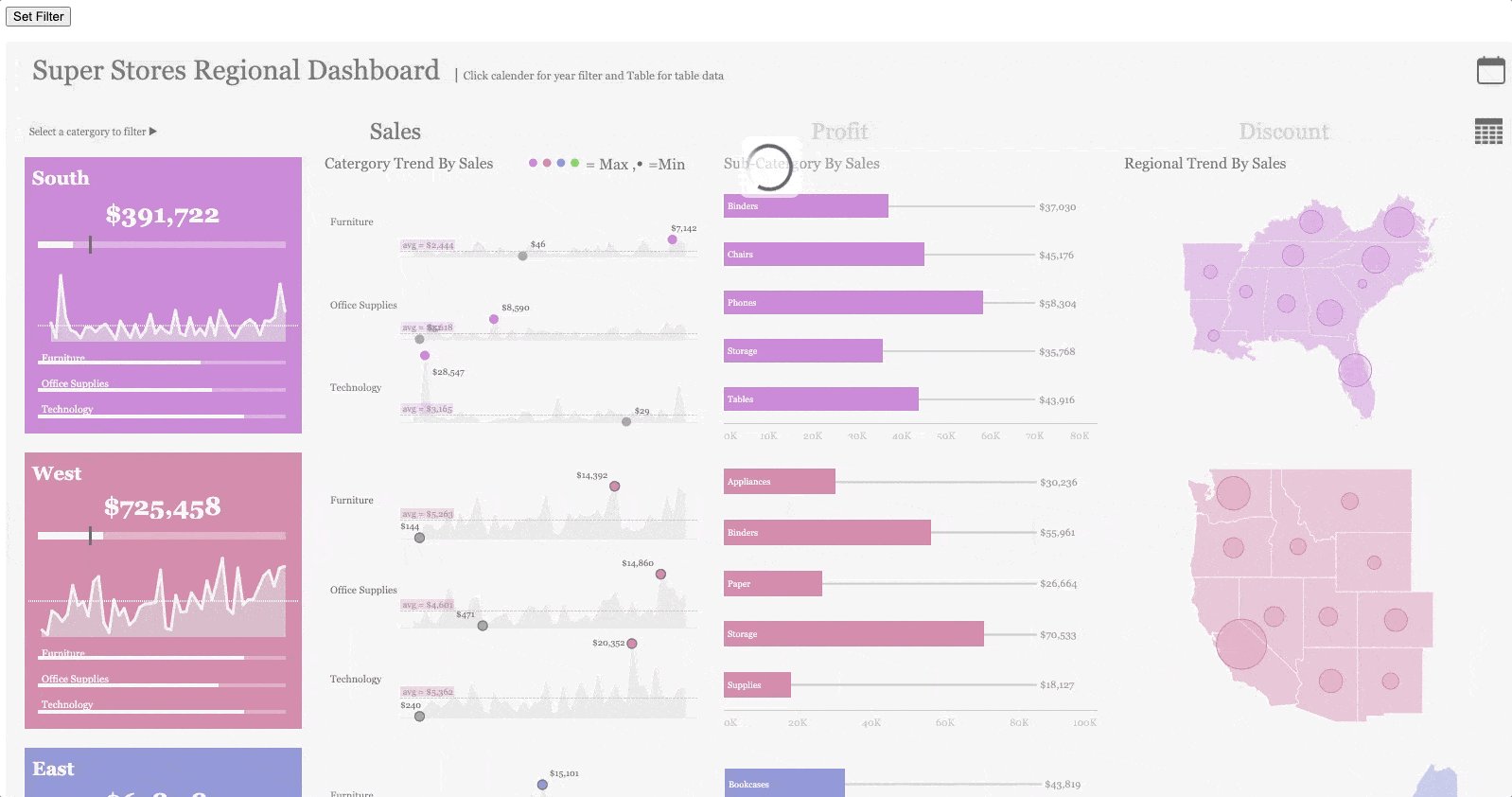
Now we can add a button that sets a filter to change the year. When a user clicks the button, it calls our javascript function to find the Tableau viz and make a new filter selection.Here’s what it looks like:

Here’s the complete source code for the web page:
Laatst bijgewerkt op: 28 september, 2023
