Tableau マップでダッシュボードの価値を高める 10 の方法
Tableau マップを使う際に最も効果的なマップデータのビジュアライゼーションはインサイトに基づくもので、多くの分析プロジェクトには空間データが必要であるため、マップの操作はビジュアライゼーションにおいて重要なスキルです。この投稿では、Tableau マップでダッシュボードの分析価値と美的価値を上げる 10 のテクニックをご紹介します。
1. Tableau マップではコンテキストが重要
まずはじめに、ビジュアライゼーションに適切な量のコンテキストを提供するマップを選ぶようにしましょう。視覚情報を詰め込みすぎて読み手がデータに集中できなくなるようでは意味がありません。Tableau のビルトインスタイルとカスタム Mapbox マップを使用したいくつかの例を見てみましょう。
Tableau のマップには [暗い]、[薄い]、[標準] の 3 種類の基本的なスタイルが用意されています。ほとんどの場合はここから始めるといいでしょう。
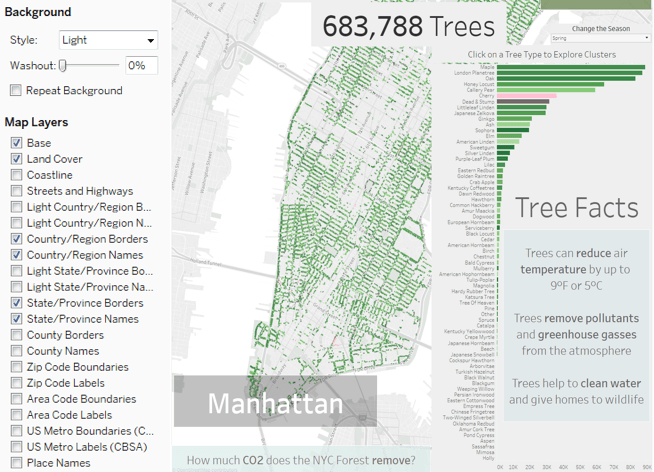
この Ann Jackson 氏によるダッシュボードは、ニューヨーク市の都市林に関するものです。これは Tableau の「明るい」ベースマップを調整して土地被覆と道だけを表示させたもので、必要なコンテキストだけの簡潔かつ鮮明なマップに仕上がっています。
一方、マップがダッシュボードで最も重要なビジュアライゼーションの場合、目立つようにするために他の要素が必要になります。マップに関連性のある色やレイヤー、テキストを追加したり、Mapbox でカスタムベースマップをデザインすることを考えてみましょう。
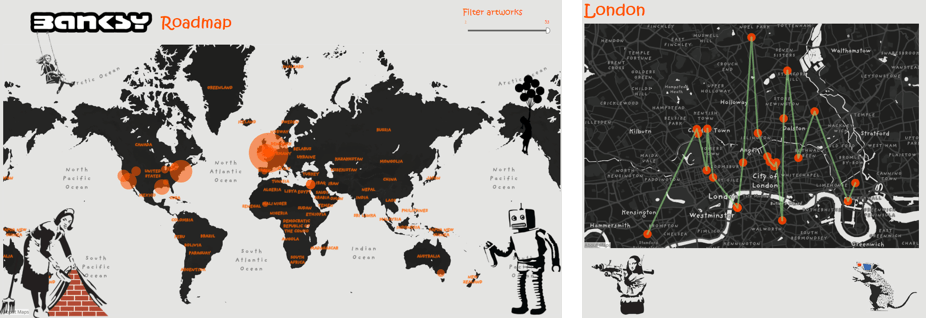
この Andre Oliveira 氏による「世界各地に点在する落書きアート」ダッシュボードは、シンプルなベースマップにカスタムラベルを使っています。レイヤーの表示はズームレベルに左右され、ダッシュボードが都市レベルのデータにズームインすると、その地域の詳細が多少加わったすっきりとしたシンプルなマップが表示されます。ベースマップとデータの色のコーディネート (そして海の「空白のスペース」の美しい芸術的なディテール) が、このダッシュボードのマップを際立たせています。
2.データ自体で表現する
優れたビジュアライゼーションでは、読み手を背景ではなくデータに注目させるために、時にはベースマップなしで空間データ自体を見せるほうがいい場合もあります。州内の群や大陸上の国など、馴染みのある場所や形の場合、おそらく十分な空間意識があるためベースマップを削除しても良いでしょう。
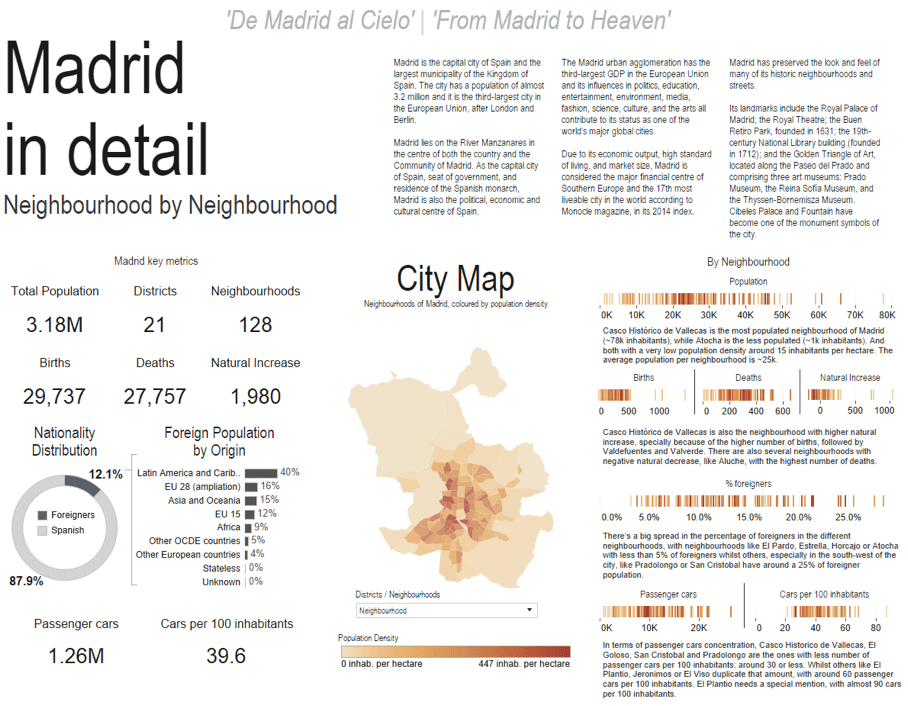
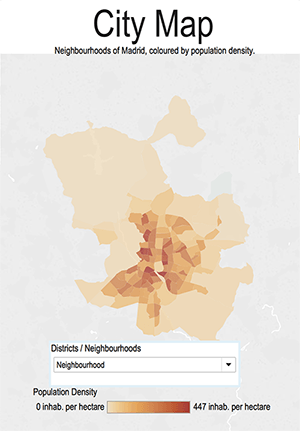
たとえば、この Pablo Saenz de Tejada 氏によるダッシュボードは、スペインのマドリッドの人口統計をベースマップなしで示しています。マップの詳細を省くことで、ダッシュボードにマップを取り入れる際によりすっきりとした見やすいデザインになります。このダッシュボードを、同じダッシュボードにベースマップのコンテンツを少し表示させたものと比べてみてください。悪くはありませんが、オリジナルほどシームレスではありません。

3.マップに凡例は必要ない*
地図製作者が「凡例は必要ない」ということはめったにありません。(そのためこのテクニックにはアスタリスクをつけました。)「ダッシュボードの他の Viz で色やサイズ、形状、記号をはっきりと説明できれば、凡例は必要ありません。
別のインタラクティブなオブジェクトでシンボルの意味を説明し、Viz を凡例として利用することで、多くのスペースを節約し、ダッシュボード上の Viz 間のつながりを強調することができます。
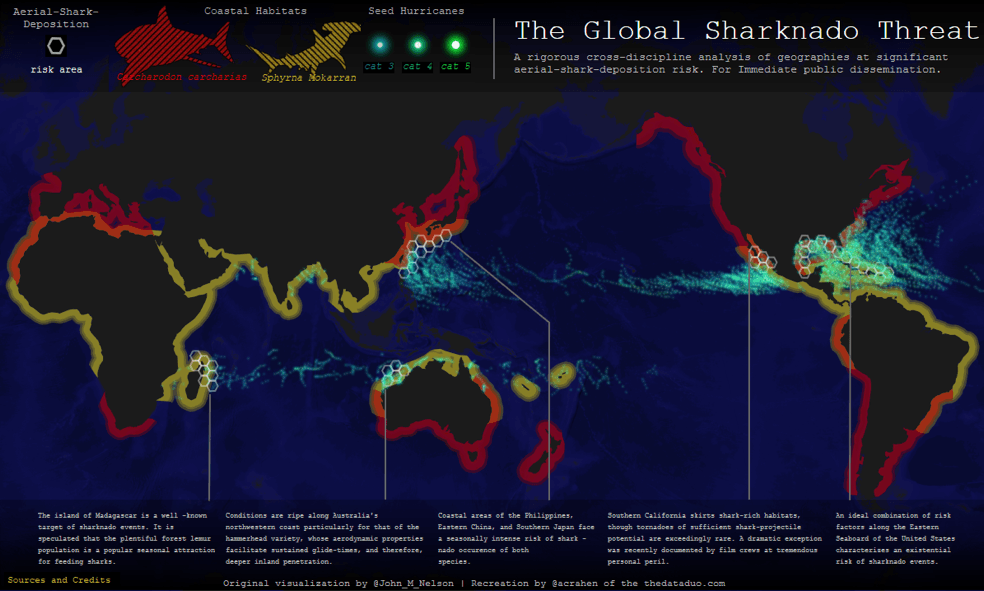
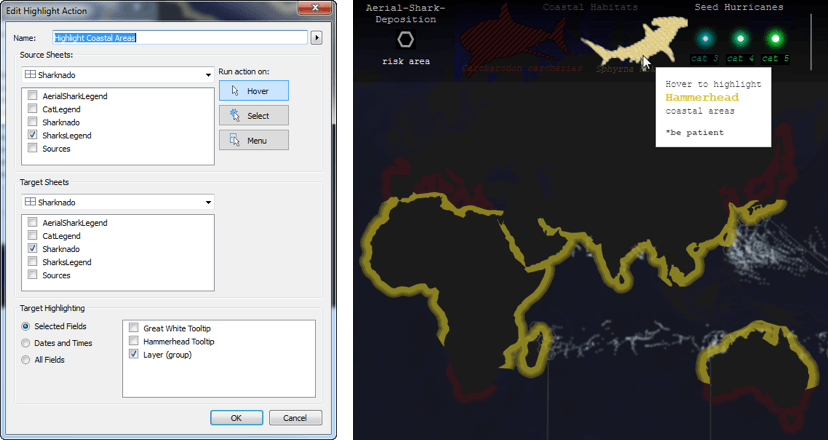
たとえば、この The Data Duo 氏による「世界のシャークネードの脅威」 Viz では、2 種類のサメのプロフィール画像を含む「サメの凡例」ワークシートが使われています。サメは色分けされているので、マップの凡例とフィルターになります。
これはダッシュボードで簡単にできます。 凡例 Viz には別のワークシートを使用し、凡例をダッシュボードの他のワークシートにリンクするアクションを設定する必要があります。
Sharknado の Viz の凡例は、X 軸と Y 軸の計算フィールドに基づく 2 種類のサメの散布図です。 そして、マップ上のデータと同じ色のサメの形のカスタムマークが Viz に追加されています。

この凡例は、サメの種類とマップ上の黄色と赤の色の意味を同時に表しています。 凡例をインタラクティブにするには、サメの凡例の 1 つにカーソルを合わせるとマップ上の適切なサメの生息地データがハイライトされるように、ダッシュボードのハイライトアクションを追加するだけです。
4.マップをフィルターとして使用する
別の Viz を凡例として使うのと同様に、マップ Viz をフィルターとして利用して、ダッシュボードを探索できるようにすることも可能です。 地理的形状のフィルターは、テキストのドロップダウンリストよりも効果的な可能性があります。どの地域が選択されているのか視覚的にわかりやすいのに加え、関連性のある近隣地域も簡単に選択できるので、さらに詳しく検索できるというメリットもあります。
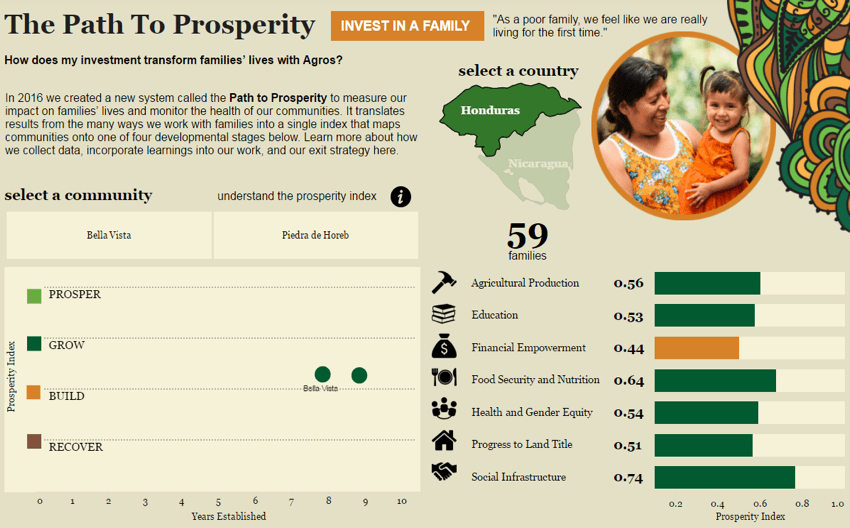
この Decisive Data 氏による「繁栄への道」ダッシュボードは、ホンジュラスとニカラグアの 7 つの村で、寄付が人々の生活にどのように影響を与えているのかを示しています。このダッシュボードは、小さなマップを 2 つの国のフィルターとしてうまく利用しています。デザインに合ったグラフィックの要素で、ハイライトされている国の相対的な位置が視覚的にわかります。
5.ハイライトアクションを使用する
Tableau では非常に簡単にワークシート全体にわたってハイライトアクションを設定できるので、マップやダッシュボードで活用してください。
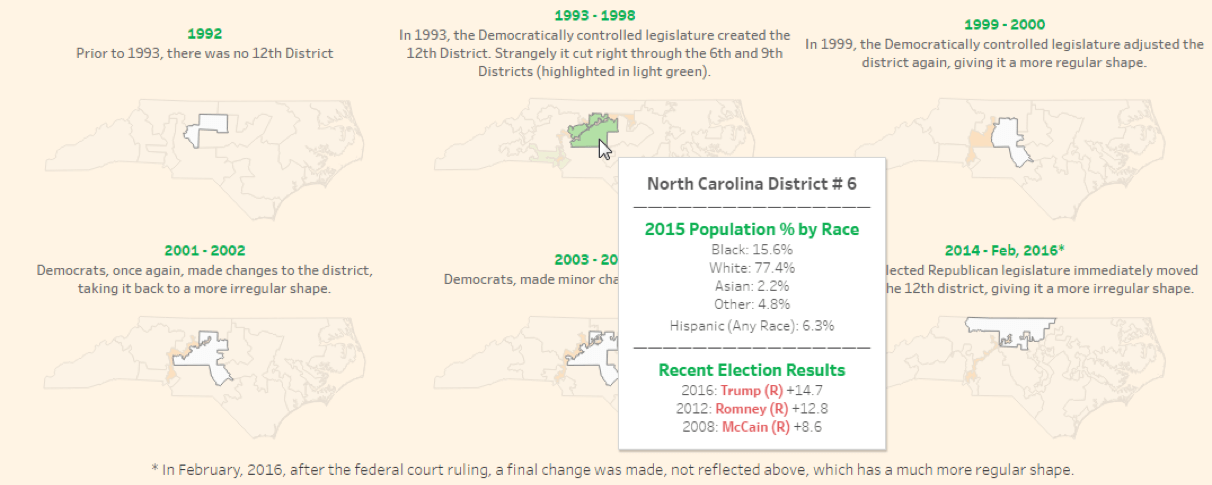
Ken Flerlage 氏による米国のゲリマンダーの概念を説明するダッシュボードは、読み手が境界線の異なる 6 つのマップを見て、時代と共に選挙区がどのように変わってきたかを理解できるようになっています。
選挙区番号にハイライトアクションを設定することで、読み手が一度に 1 選挙区ずつ探索できます。この機能がないと、それぞれのマップの複雑な境界線でパターンの変化を見るのは困難です。
6.デザインとマップデータのビジュアライゼーションは色が最も重要
ダッシュボードに複数のワークシートがある場合、Tableau のデザインツールでマップをデザインにうまく統合できるようにします。同時に、それぞれのダッシュボードのデータの色が一致するようにします。
ダッシュボードにマップをスムーズに溶け込ませるには、カラーピッカーを使います。色を一致させて、マップをダッシュボードの全体的なデザインに合わせます。このテクニックは、マップのマークの色の調整にも、ベースマップの背景色を一致させるのにも (そしてテキストボックスやダッシュボード上の他のワークシートにも) 使えます。

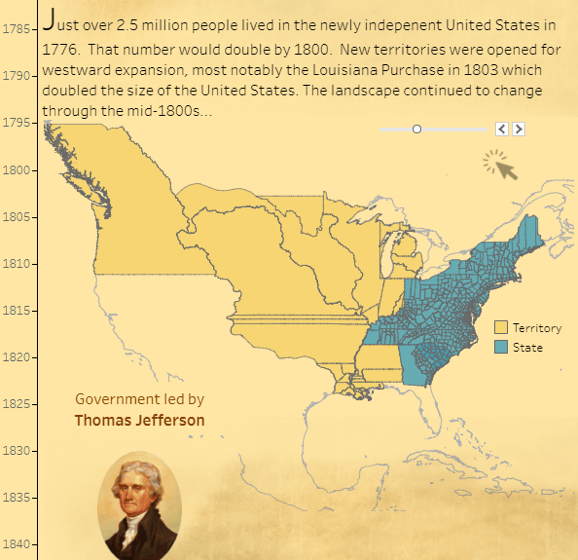
Joshua Milligan 氏による「米国の歴史」ダッシュボードでは、Viz の羊皮紙のようなバックグラウンドにこのテクニックが使用されているのがわかります。
また、ダッシュボード上のすべての Viz で使われている色が同じ意味を持つようにしましょう。 同じ色を違う用途に使うと、ほとんどの読み手がデータを正しく解釈できなくなります。
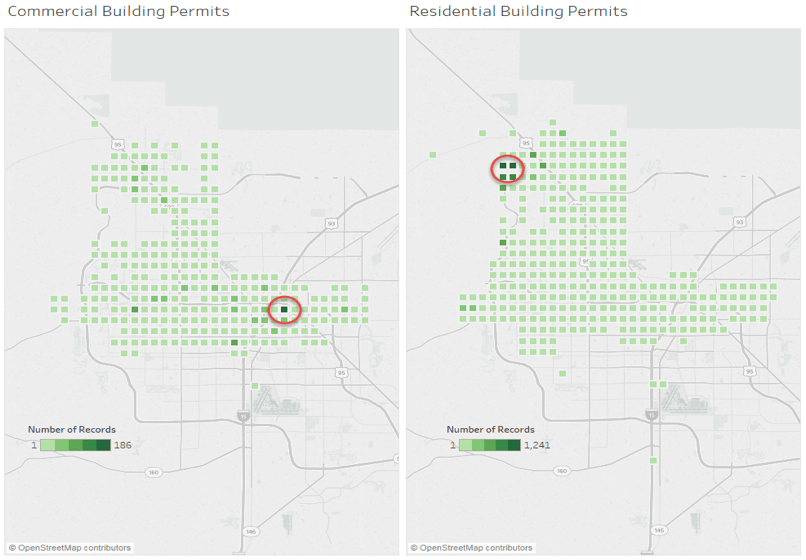
ネバダ州のラスベガス地域周辺で発行された商用および住宅の建築許可の数を比較する例を見てみましょう。 両方のマップに既定の色エンコードを使うと、商用建築許可の数がはるかに少ないため、緑の意味に大きな違いが出ます。

読み手が 2 つの凡例を注意深く見ていなければ、丸で囲まれた 2 つの場所に同じ数の建築許可が発行されたと思うかもしれません。しかし、実際には最も密度の高いエリアに 1,000 件以上多くの住宅建築許可が発行されています!
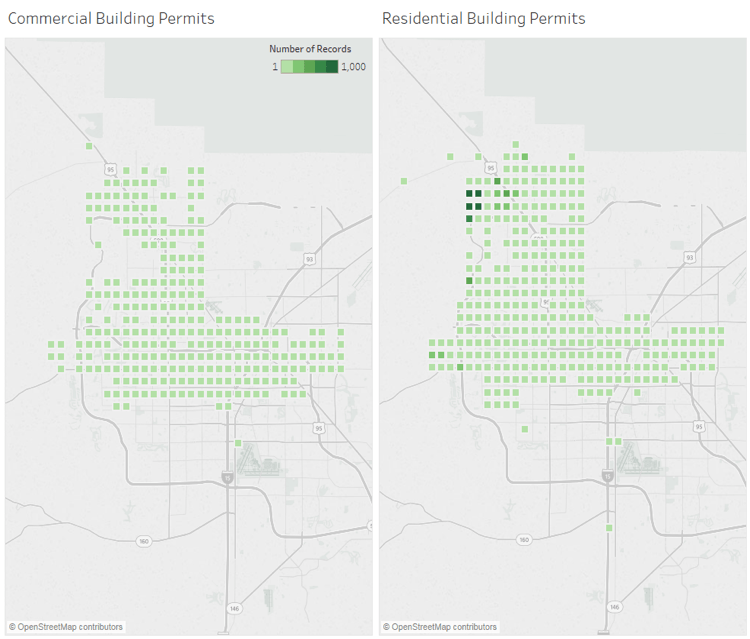
今度は 2 つのマップの色エンコードに同じ値の範囲が使われているダッシュボードを見てみましょう。パターンが全く違います。

色を正しく使うことで、異なる場所に何件の許可が出ているのか直接比較できるようになります。
7.地理を最適な形で表してストーリーを伝える
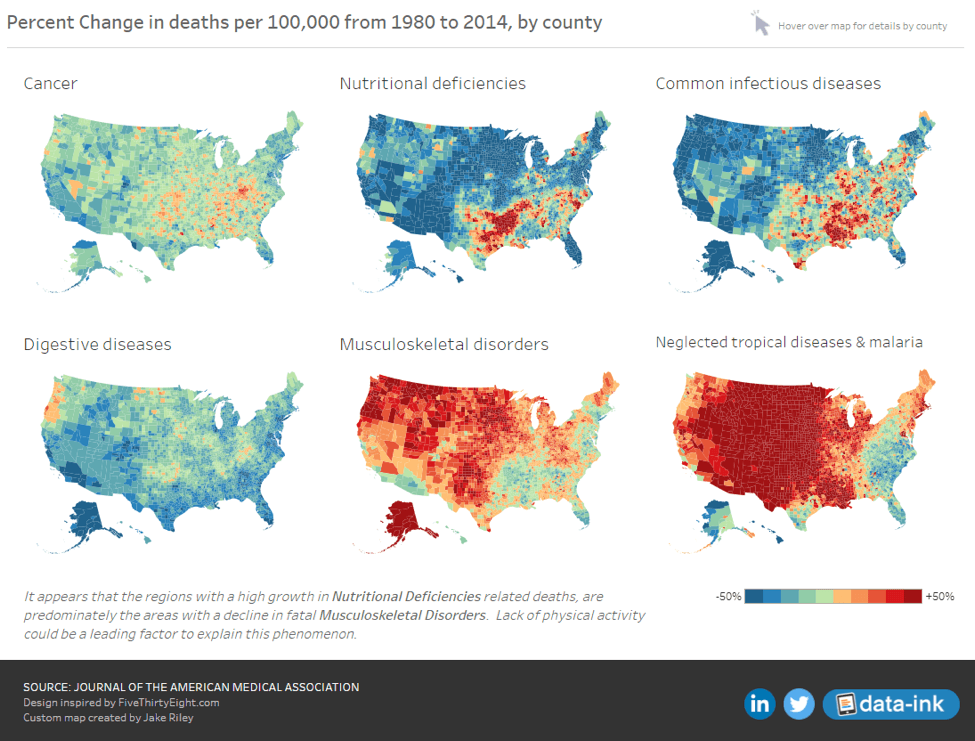
最も効果的なデータマップは時に調整が加えられていることがありますが、それでもかまいません。この Josh Tapley 氏と Jake Riley 氏による米国の死因を示すダッシュボードでは、米国のビューが小さいスペースに収まるようにアラスカとハワイを別の位置に移動させました。
Tableau では「差込」マップを使用して、米国本土、アラスカ、およびハワイにそれぞれ別々のワークシートを使わなくても、ユーザーが 1 つのワークシートのデータを直接操作できるようにしています。このダッシュボーでは、標準のベースマップと異なる外観になるように、地図投影法が調整されています。
このテクニックを自分のデータビジュアライゼーションで試すには、Tableau での代替の投影法 (および地理の移動) に関するこちらのコミュニティディスカッションをご覧ください。
他のアイデアは、州を六角形のグリッドで表した米国のエネルギー源のダッシュボードと、四角いグリッドを使った米国の犯罪のダッシュボードをご覧ください。
8.形状でクリエイティブになる
ダッシュボード上のワークシートは既定で長方形になりますが、マップはそれに従う必要はありません。地形はぴったり長方形ということがまずないので、どうすれば見栄えが良くなるか確認するために異なるレイアウトを試してみましょう。
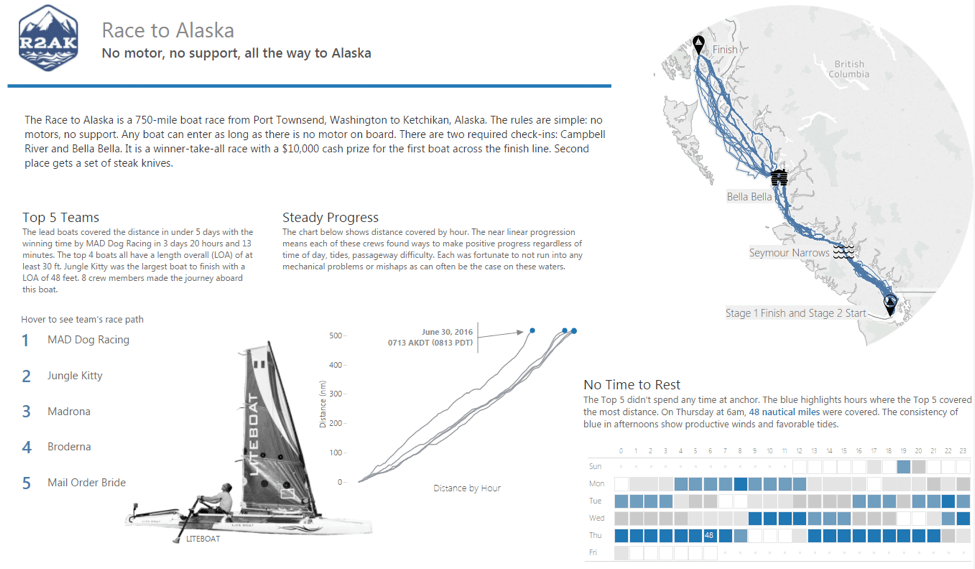
Anthony Gould 氏による「Race to Alaska」では、円形のグラフィックを一部切り取って、マップの形状がカスタマイズされています。マップをうまく切り抜き、上にイメージを重ねる素晴らしいアイデアです。
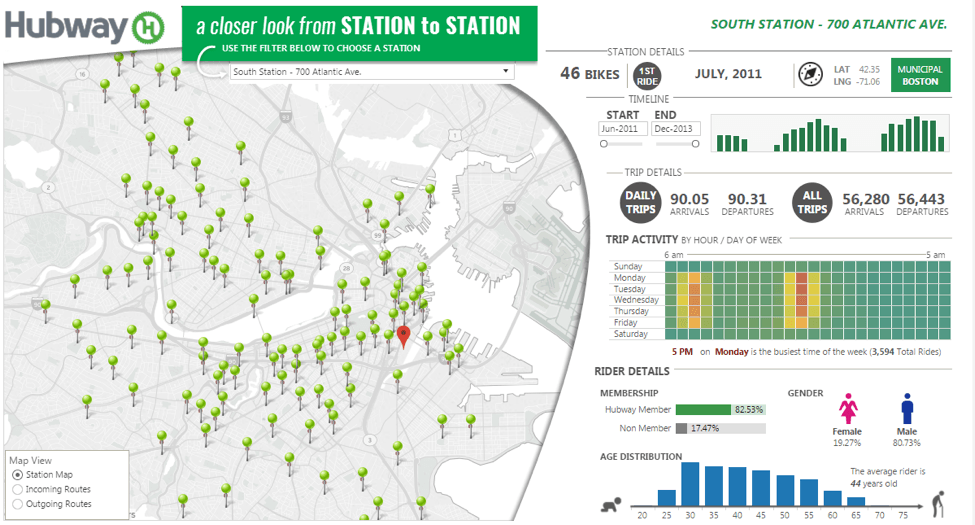
また、この Brian Halloran 氏による「Hubway bike share system in Boston」ダッシュボードでも同じテクニックが使用されていて、ドロップシャドー効果でマップとダッシュボードのコントロールが明確に区別されています。
9.時には静的グラフィックも有効な手段
時には静的グラフィックでデータストーリーが十分伝わることもあります。シンプルなダッシュボードで、マップはただの参考用でインタラクティブである必要がない場合、ワークシートの代わりに単なるグラフィックの使用を検討してください。
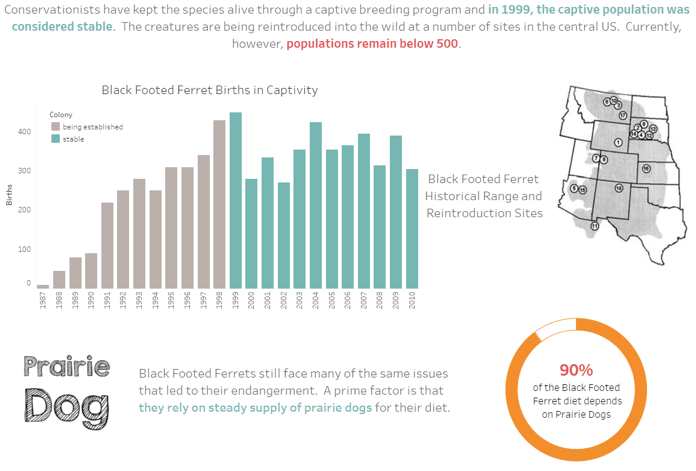
この Becca Cabral 氏によるクロアシイタチ (BFF)に関するダッシュボードでは、1 枚のマップのイメージでこの動物の過去の生息範囲が表されています。静的マップイメージは BFF のストーリーを伝えるインタラクティブな Viz のデザインにぴったりです。

10.パンとズームのロックを検討する
マップのデータビジュアライゼーションでズームインして場所の詳細を見る必要がない場合は、パンとズーム機能をロックすることができます。
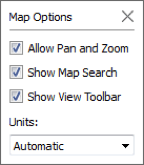
これにより、ユーザーが誤って表示範囲を変更することがなくなり、モバイルデバイスや小さな画面でデータを探索する場合に特に便利です。マップの表示範囲をロックするには、[マップ] > [マップオプション] の順に選択して、「パンとズームを許可」オプションの選択を解除するだけです。

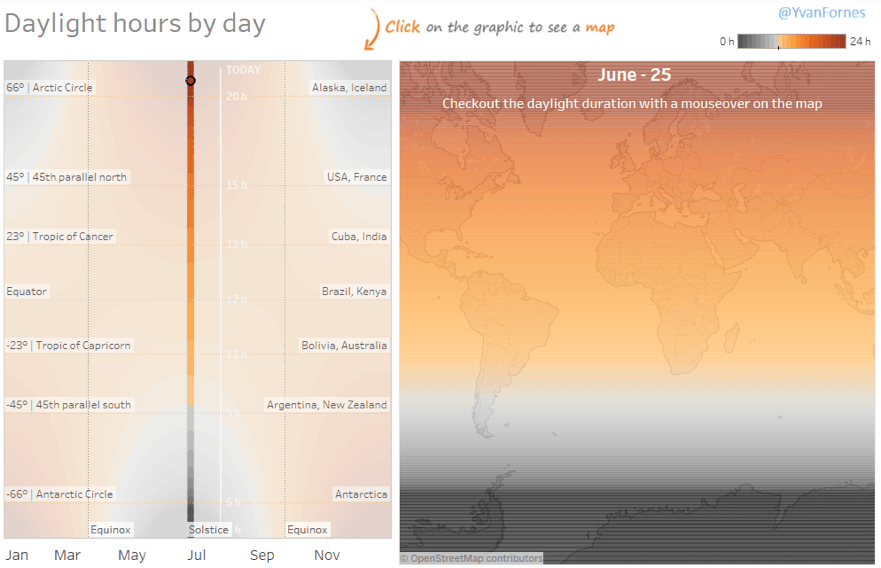
Yvan Fornes の場所ごとの日照時間のダッシュボードは、このテクニックで効果的にデータストーリーを伝えている良い例です。
この Viz には常にマップ全体が関連しているため、インサイトからユーザーが誤ってパンやズームアウトしないようにすることが重要です。
Tableau のマップの使い方の詳細は、こちらの無料チュートリアルをご覧ください。地理データの使い方の基本や、マークカードやその他マップオプションを使った高度な分析方法が学べます。