10 Möglichkeiten zur Visualisierung von Geodaten in Ihren Dashboards
Karten zur Datenvisualisierung sind dann besonders aufschlussreich, wenn sie Erkenntnisse liefern – und weil viele Analyseprojekte einige räumliche Daten beinhalten, ist der versierte Umgang mit Karten eine wichtige Kompetenz beim Erstellen von Visualisierungen. In diesem Beitrag stellen wir 10 Tipps zur Verbesserung der analytischen Aussagekraft und der Ästhetik von Dashboards mit Karten vor.
1. Geografische Analyse und Kontext
Stellen Sie zuallererst sicher, dass die von Ihnen ausgewählte Karte die richtige Menge an Kontext für Ihre Visualisierung liefert. Sie sollten unbedingt jedes visuelle Durcheinander vermeiden, das die Betrachter von den Daten ablenkt. Betrachten wir nun einige Beispiele mit den integrierten Tableau-Stilen sowie einige benutzerdefinierte Mapbox-Karten.
In Tableau gibt es drei einfache integrierte Kartenstile – hell, dunkel und normal. In den meisten Anwendungsfällen bieten sich diese Stile als Ausgangspunkt für die Kartenerstellung an.
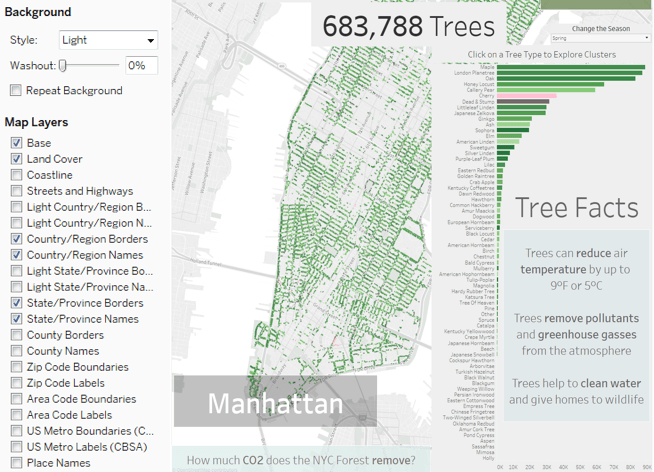
Dieses Dashboard von Ann Jackson untersucht die Stadtwälder in New York City. Das Dashboard sieht sehr übersichtlich aus und liefert gerade genug Kontext. Verwendet wird die helle Basiskarte aus Tableau, die so angepasst wurde, dass nur die Bodenbedeckung und die Straßen dargestellt werden.
Wenn eine Karte jedoch die wichtigste Visualisierung auf dem Dashboard sein soll, ist noch etwas mehr erforderlich, um sie hervorstechen zu lassen. Ziehen Sie in Erwägung, aussagekräftige Farben, Ebenen oder Text zu Ihrer Karte hinzuzufügen oder eine benutzerdefinierte Basiskarte mit Mapbox zu erstellen.
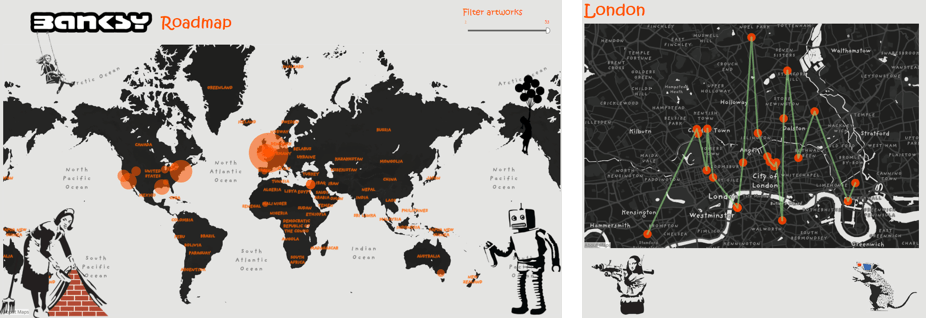
Für das Dashboard „Graffiti Around the World“ (Graffiti aus aller Welt) hat André Oliveira eine einfache Basiskarte mit benutzerdefinierter Beschriftung verwendet. Die Ebenen sind vom Zoomfaktor abhängig, und wenn im Dashboard auf Daten im Stadtmaßstab gezoomt wird, sehen wir eine übersichtliche einfache Karte mit nur wenigen zusätzlichen örtlichen Details. Die Karte auf diesem Dashboard glänzt mit der Farbabstimmung zwischen der Basiskarte und den Daten sowie mit den tollen künstlerischen Details in den „leeren Flächen“ der Ozeane.
2. Lassen Sie die Daten für sich sprechen.
Eine gute Visualisierung lenkt die Aufmerksamkeit des Betrachters auf die Daten – und nicht auf den Hintergrund. Mitunter kann es also hilfreich sein, die räumlichen Daten für sich selbst sprechen zu lassen – ohne Basiskarte. Wenn mit vertrauten Regionen und Formen gearbeitet wird, zum Beispiel mit den Landkreisen in einem Bundesland oder allen Ländern auf einem Kontinent, reicht vermutlich das vorhandene räumliche Bewusstsein, um auf die Basiskarte verzichten zu können.
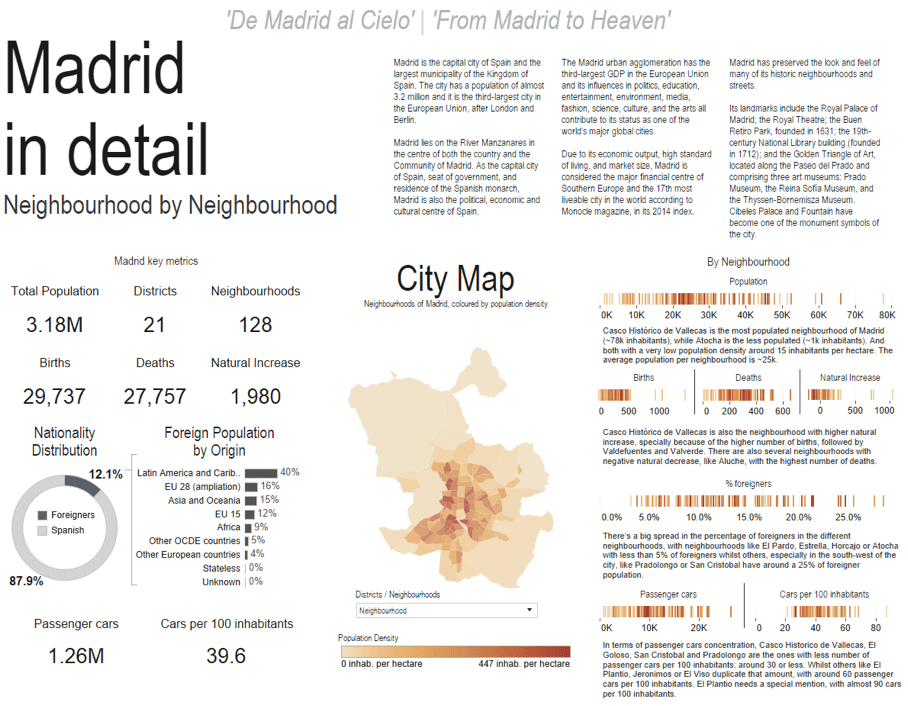
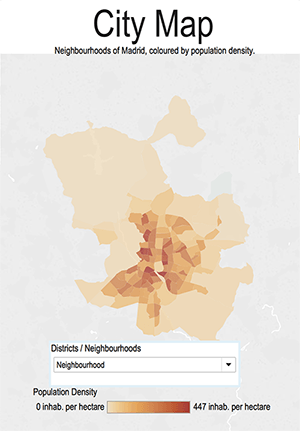
Dieses Dashboard von Pablo Saenz de Tejada stellt beispielsweise die Demografie von Madrid (Spanien) ohne Basiskarte dar. Durch Entfernen der feinen Details von der Karte entsteht eine übersichtlichere Darstellung mit weniger Störfaktoren, wenn die Karte in das Dashboard integriert wird. Vergleichen Sie dies mit demselben Dashboard, wenn nur ein wenig Basiskarteninhalt aktiviert wird. Das ist zwar nicht schlecht, aber nicht ganz so makellos wie das Original:

3. Sie brauchen keine Legende auf Ihrer Karte.*
Ich bin Kartografin, deshalb hören Sie von mir eher selten die Worte: „Sie brauchen keine Legende.“ (Deshalb das Sternchen hinter diesem Tipp.) *Sie brauchen keine Legende, wenn Sie die anderen Visualisierungen auf Ihrem Dashboard verwenden können, um die ausgewählten Farben, Größen, Formen und Symbole zu erklären.
Sie können viel Platz sparen und die Verbindungen zwischen den einzelnen Visualisierungen auf Ihrem Dashboard hervorheben, indem Sie Visualisierungen als Legenden nutzen, wobei die Bedeutung der Symbole hinreichend durch ein anderes interaktives Objekt erläutert wird.
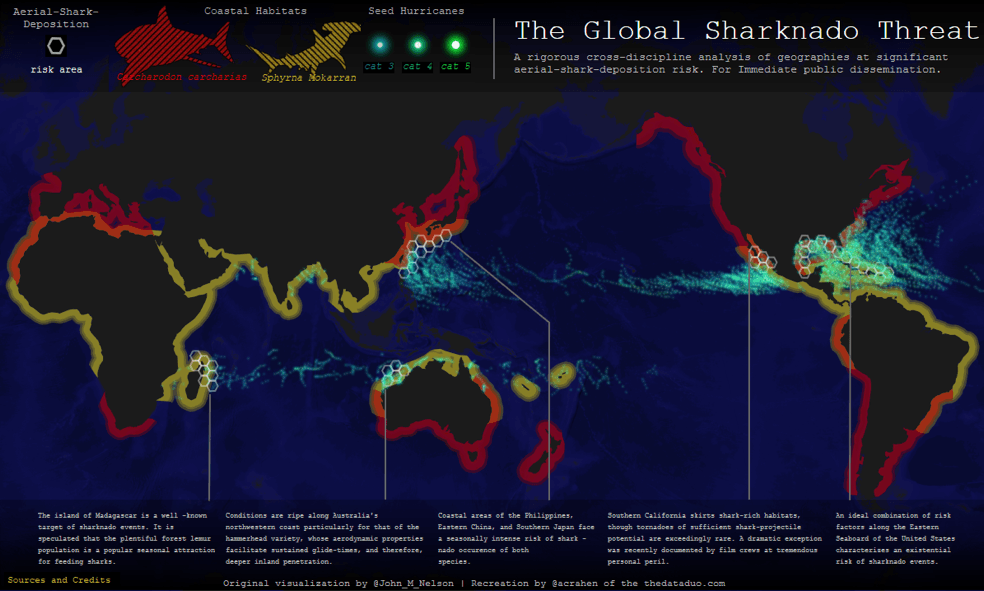
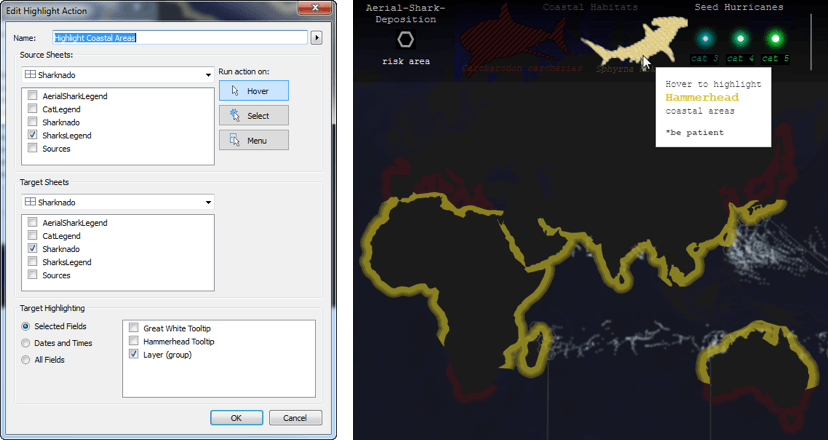
Diese Visualisierung der globalen Gefahr eines „Hai-Tornados“ (The Global Sharknado Threat) von Data Duo basiert auf dem Arbeitsblatt „shark legend“ (Hai-Legende) mit den Profilbildern von zwei Haien. Die Haie sind farbkodiert, um auf der Karte als Legende und Filter dienen zu können.
Das lässt sich auf einem Dashboard ganz leicht einrichten. Sie müssen ein separates Arbeitsblatt verwenden, das als Ihre Legendenvisualisierung dient, und Aktionen einrichten, um Ihre „Legende“ mit den anderen Arbeitsblättern auf Ihrem Dashboard zu verknüpfen.
Die Visualisierungslegende „Sharknado“ ist übrigens ein Streudiagramm. Die Platzierung der beiden Haie basiert auf einem berechneten Feld für ihre x- und y-Werte. Dann werden benutzerdefinierte haiförmige Markierungen in demselben Farbschema wie die Daten auf der Karte zur Visualisierung hinzugefügt.

Diese Legende erfüllt einen doppelten Zweck: Sie liefert eine grafische Darstellung der Haiart und erklärt die rote und gelbe Farbe auf der Karte. Um die Legende interaktiv zu gestalten, ist nur eine Dashboard-Hervorhebungsaktion erforderlich. Wenn Sie also mit der Maus auf einen der Haie in der Legende zeigen, werden die entsprechenden Daten zu dem Lebensraum dieser Haiart auf der Karte hervorgehoben.
4. Verwenden Sie eine Karte als Filter.
Analog zur Verwendung einer zweiten Visualisierung als Legende könnten Sie auch in Erwägung ziehen, eine Kartenvisualisierung als Filter zu nutzen, um Untersuchungen auf Ihrem Dashboard zu ermöglichen. Geografischen Formen können sich als bessere Filter erweisen als Dropdownlisten mit Text. Sie liefern nicht nur einen besseren visuellen Hinweis auf die ausgewählte Region, sondern gestatten den Benutzern auch die mühelose Auswahl angrenzender Regionen zur näheren Untersuchung.
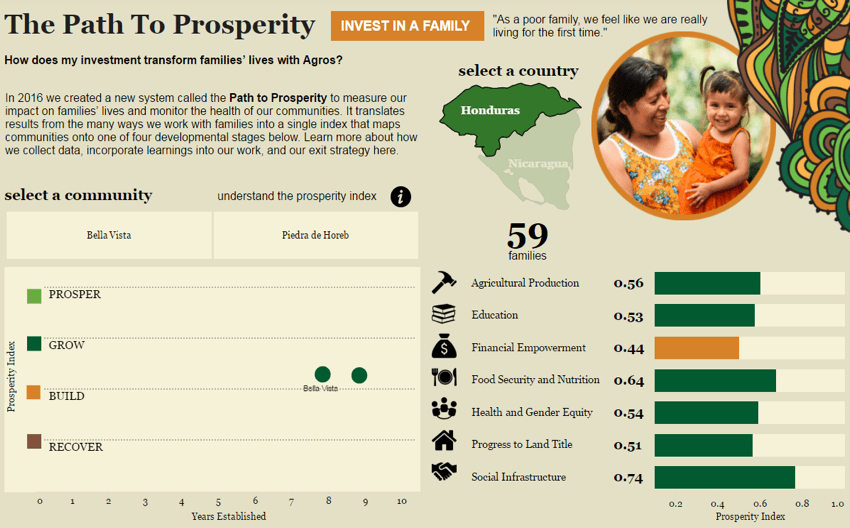
Das Dashboard „The Path to Prosperity“ (Der Weg zum Wohlstand) von Decisive Data stellt den Einfluss von Spenden auf das Leben der Menschen in sieben verschiedenen Dörfern in Honduras und Nicaragua dar. In diesem Beitrag stellen wir 10 Tipps zur Verbesserung der analytischen Aussagekraft und der Ästhetik von Dashboards mit Karten vor. Dieses grafische Element passt zum Design des Dashboards und zeigt zudem die relative Lage der beiden hervorgehobenen Länder.
5. Verwenden Sie Hervorhebungsaktionen.
Tableau ist echte Magie, wenn Hervorhebungsaktionen für mehrere Arbeitsblätter eingerichtet werden sollen. Also nutzen Sie diese Aktionen auf Ihren Karten und Dashboards.
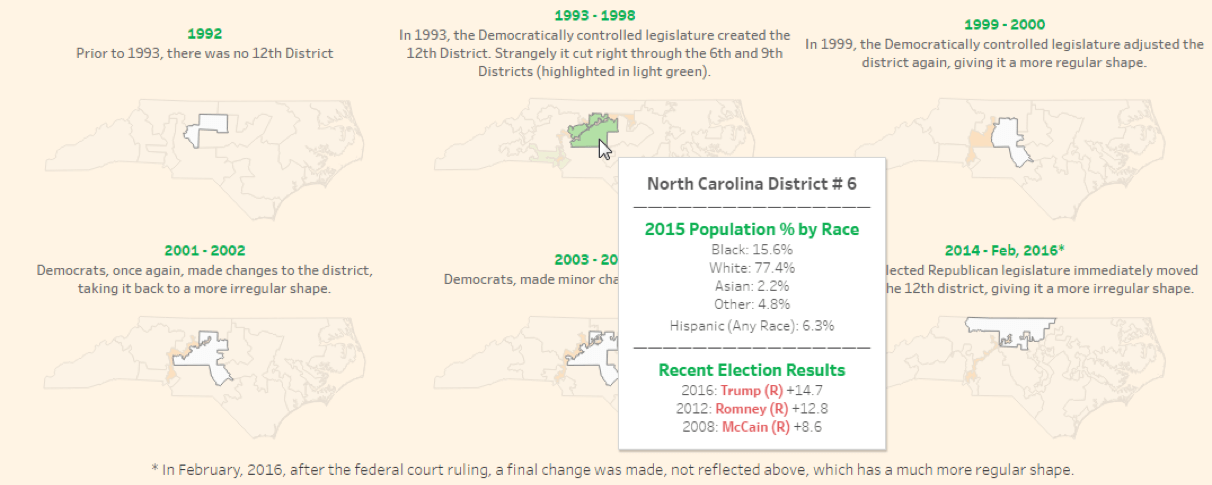
Das Dashboard von Ken Flerlage zur Untersuchung der Wahlkreisschiebungen in den USA sorgt dafür, dass die Betrachter ihre Orientierung auf den sechs verschiedenen Karten mit jeweils unterschiedlichen Grenzen nicht verlieren, und verdeutlicht, wie sich die Wahlkreise im Lauf der Zeit verlagert haben.
Durch Einrichtung einer auf der Wahlkreisnummer basierenden Hervorhebungsaktion kann der Betrachter jeweils immer einen Wahlkreis untersuchen. Anderenfalls wäre die Karte zu überladen, um die Änderungsmuster mit den komplizierten Grenzen auf jeder Karte zu erkennen.
6. Beim Design und bei Karten zur Datenvisualisierung dreht sich alles um Farbe.
Wenn mehrere Arbeitsblätter auf einem Dashboard vorhanden sind, sollten Sie unbedingt die Designwerkzeuge in Tableau verwenden, um die Karte besser in Ihr Design zu integrieren. Sie sollten auch unbedingt dafür sorgen, dass die Farben auf den einzelnen Dashboards zusammenpassen.
Benutzen Sie den Farbwähler, um Ihre Karte nahtlos in Ihr Dashboard einzupassen. Wählen Sie aufeinander abgestimmte Farben, damit die Karte zum Gesamtdesign Ihres Dashboards passt. Diese farblichen Anpassungen betreffen sowohl die Markierungen auf der Karte als auch die Hintergründe auf der Basiskarte sowie Textfelder oder weitere Arbeitsblätter auf dem Dashboard.

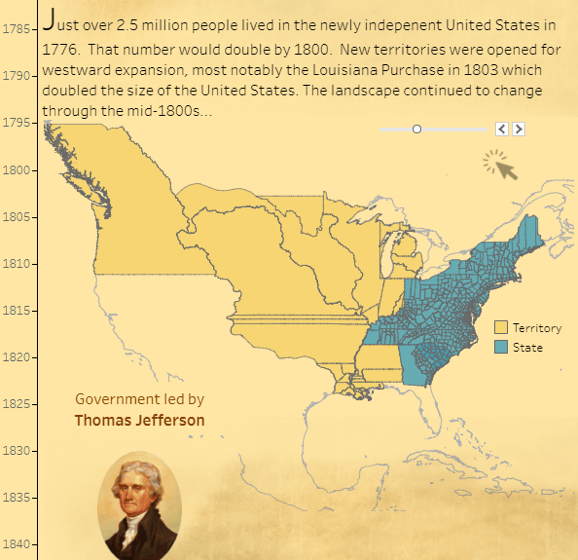
Auf dem Dashboard „The History of the US“ (Die Geschichte der USA) von Joshua Milligan ist ersichtlich, wo der Farbwähler geholfen hat. Der pergamentartige Hintergrund der Visualisierung veranschaulicht diesen Tipp.
Stellen Sie bei Ihren Daten auch unbedingt sicher, dass die verwendeten Farben in allen Visualisierungen auf dem Dashboard dieselben Werte haben. Wenn die Farben uneinheitlich dargestellt werden, ist eine korrekte Interpretation der Daten nahezu unmöglich.
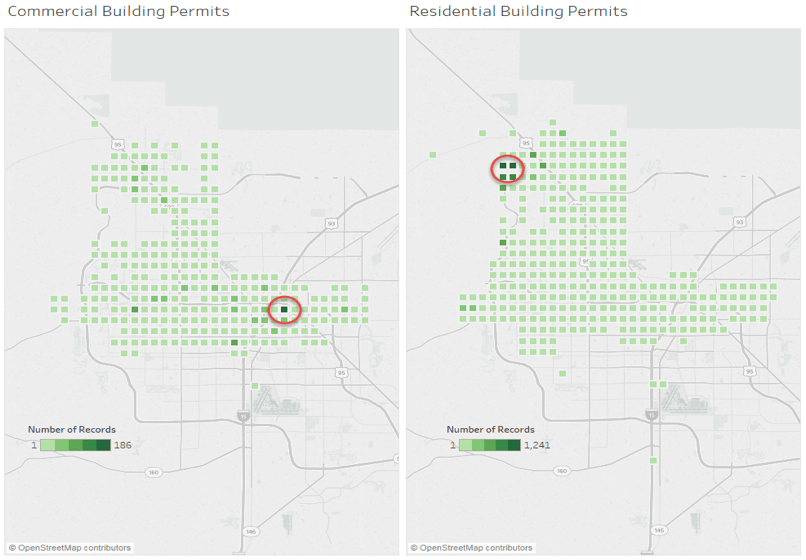
Betrachten Sie ein Beispiel, bei dem wir die Anzahl der Baugenehmigungen für gewerbliche Bauten und Wohngebäude vergleichen, die für die Umgebung von Las Vegas (Nevada) erteilt wurden. Wenn wir für beide Karten die Standardfarbkodierung verwenden, ergibt sich ein gewaltiger Bedeutungsunterschied bei den Grüntönen, weil es deutlich weniger Baugenehmigungen für Gewerbebauten gab.

Wenn der Betrachter nicht ganz genau auf die beiden Legenden achtet, könnte er annehmen, dass für die beiden umkreisten Gebiete dieselbe Anzahl an Baugenehmigungen erteilt wurde, obwohl für das am dichtesten bebaute Gebiet die Zahl der erteilten Baugenehmigungen für Wohngebäude um mehr als 1.000 höher war.
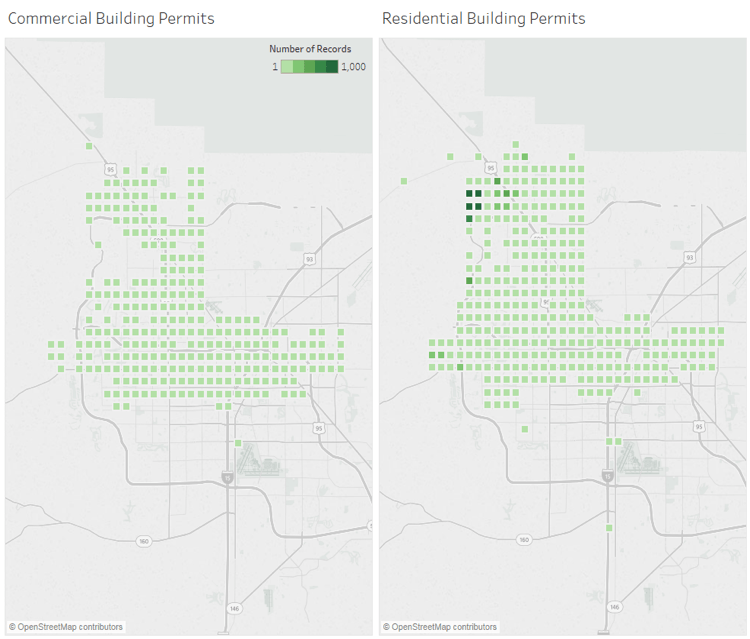
Vergleichen Sie diese Darstellung jetzt mit einem Dashboard, auf dem für die beiden Karten derselbe Wertebereich für die Farbkodierung verwendet wird. Und schon ergibt sich ein ganz anderes Muster!

Durch die korrekte farbliche Darstellung lassen sich direkte Vergleiche anstellen, wie viele Baugenehmigungen für die verschiedenen Gebiete in der Stadt erteilt wurden.
7. Stellen Sie die Geografie bestmöglich dar, um Ihre Datenstory zu erzählen.
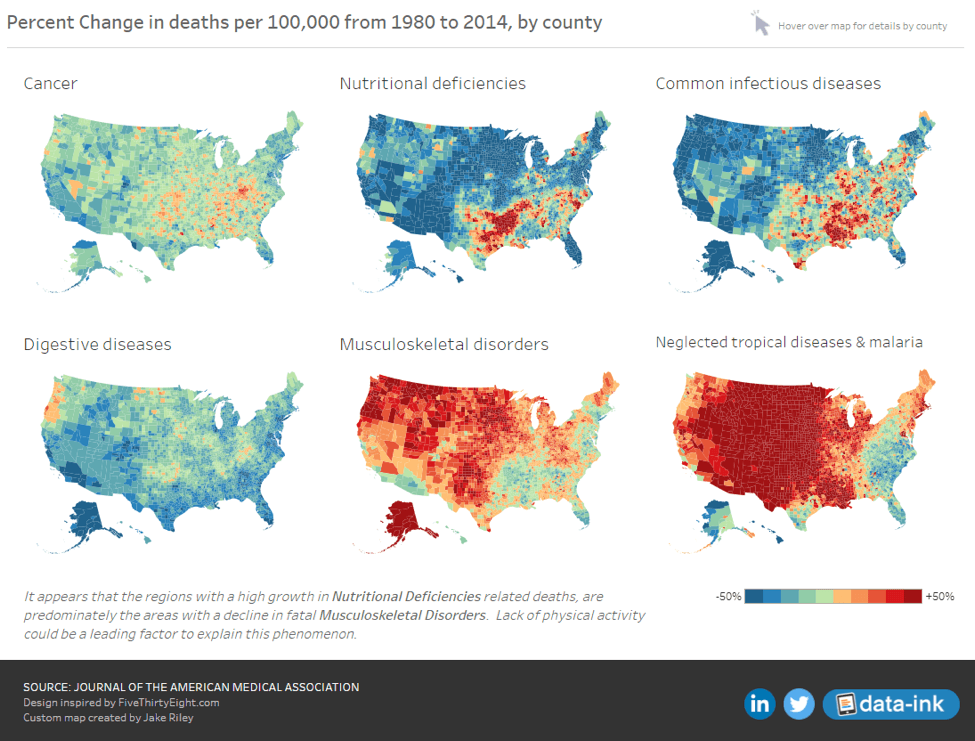
Die aufschlussreichsten Datenkarten enthalten häufig kleine Unwahrheiten – und das ist völlig in Ordnung! Dieses Dashboard von Josh Tapley und Jake Riley stellt die Sterblichkeit in den USA dar. Hierzu hat der Autor Alaska und Hawaii auf der Karte verschoben, damit die Ansicht der USA auf eine kleinere Fläche passt.
In Tableau ermöglicht die Verwendung „eingeblendeter“ Karten eine direkte Interaktion mit den Daten in einem einzelnen Arbeitsblatt. So bleibt dem Benutzer die Verwendung separater Arbeitsblätter für Alaska, Hawaii und die Kernstaaten der USA erspart. Die Autoren haben die Kartenprojektion angepasst, damit die Karte anders aussieht als die normale Basiskarte.
Wenn Sie das bei Ihren Karten zur Datenvisualisierung ausprobieren möchten, sollten Sie sich diese Diskussion der Community über alternative Projektionen (und das Verschieben geografischer Regionen) in Tableau ansehen.
Weitere Ideen liefern Ihnen dieses Dashboard über die Energiequellen der US-Bundesstaaten (mit einem Sechseckraster) bzw. diese Untersuchung der Kriminalität in den USA mit einem Quadratraster.
8. Kreativer Umgang mit Formen
Üblicherweise wird ein Arbeitsblatt auf einem Dashboard als Rechteck dargestellt. Ihre Karte unterliegt jedoch nicht dieser Einschränkung. Da geografische Gebiete selten ein lupenreines Rechteck bilden, sollten Sie mit anderen Formen experimentieren, um Ihr Layout aufzupeppen.
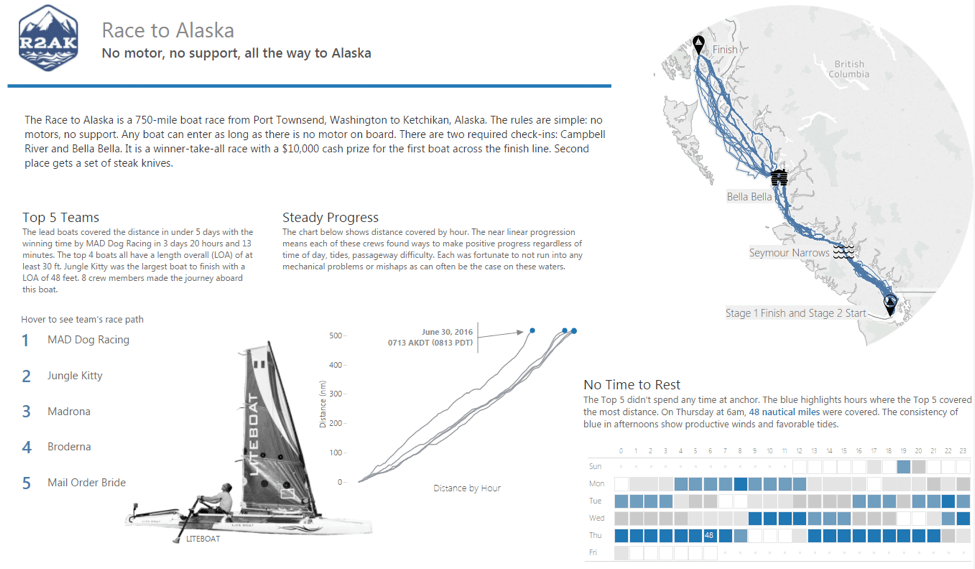
Für seine Untersuchung des „Race to Alaska“ (Rennen nach Alaska) trumpft Anthony Gould mit einer kreisförmigen Grafik auf, um seine Karte in eine benutzerdefinierte Form zu bringen. Eine tolle Idee, ein Bild über die Karte zu legen und die Karte auf diese Weise zuzuschneiden.
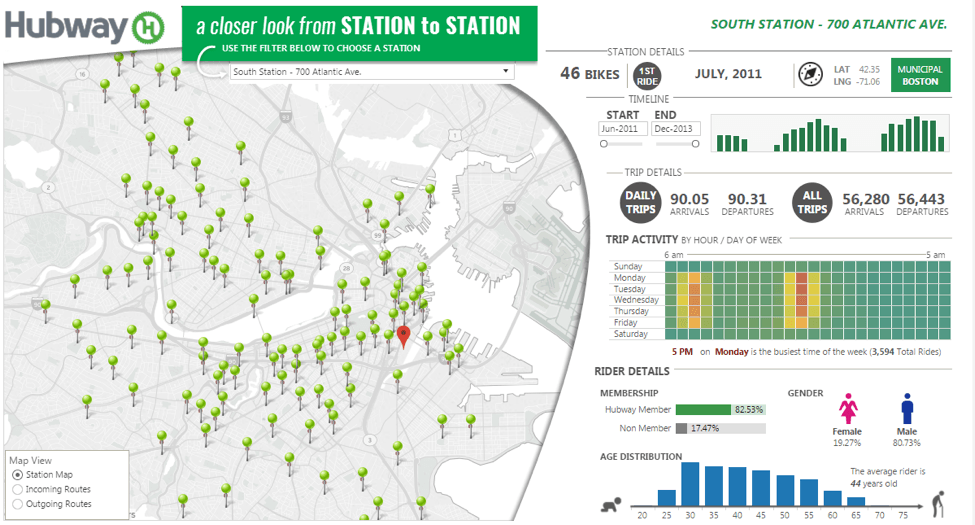
Auf dem Dashboard „Hubway bike share system in Boston“ von Brian Halloran findet derselbe Trick Anwendung. Der zusätzliche Schlagschatten bewirkt eine deutliche Unterscheidung der Steuerelemente des Dashboards.
9. Manchmal reichen auch statische Grafiken.
Manchmal benötigen Sie nur eine statische Grafik, um die gesamte Datenstory zu erzählen. Bei einem einfachen Sachverhalt, wo die Karte nur als Referenz dient und nicht interaktiv sein muss, sollten Sie anstelle eines Arbeitsblatts die Verwendung einer schlichten Grafik in Erwägung ziehen.
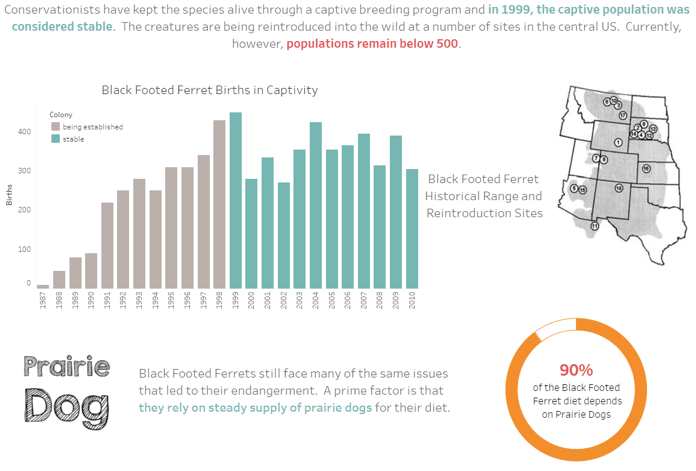
Dieses Dashboard zum Schwarzfußiltis von Becca Cabral basiert auf dem einfachen Bild einer Karte, um die historische Verbreitung des Tieres darzustellen. Das Bild der statischen Karte passt perfekt zum Design und ergänzt die interaktiven Visualisierungen, mit denen sie die Story des Schwarzfußiltisses erzählt.

10. Ziehen Sie in Erwägung, die Schwenk- und Zoomfunktionen zu sperren!
Wenn Sie eine Karte zur Datenvisualisierung verwenden, bei der eine nähere Betrachtung einzelner Orte mithilfe der Zoomfunktion nicht erforderlich ist, können Sie die Schwenk- und Zoomfunktionen sperren.
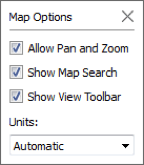
So hindern Sie den Betrachter daran, die Anzeige versehentlich zu ändern. Das ist vor allem dann nützlich, wenn der Benutzer die Daten auf einem Mobilgerät oder an einem kleinen Bildschirm untersucht. Auch die Größe der Karte lässt sich mühelos eingrenzen. Wählen Sie einfach „Karte“ > „Kartenoptionen“ und deaktivieren Sie dann die Option „Schwenken und Zoomen zulassen“.

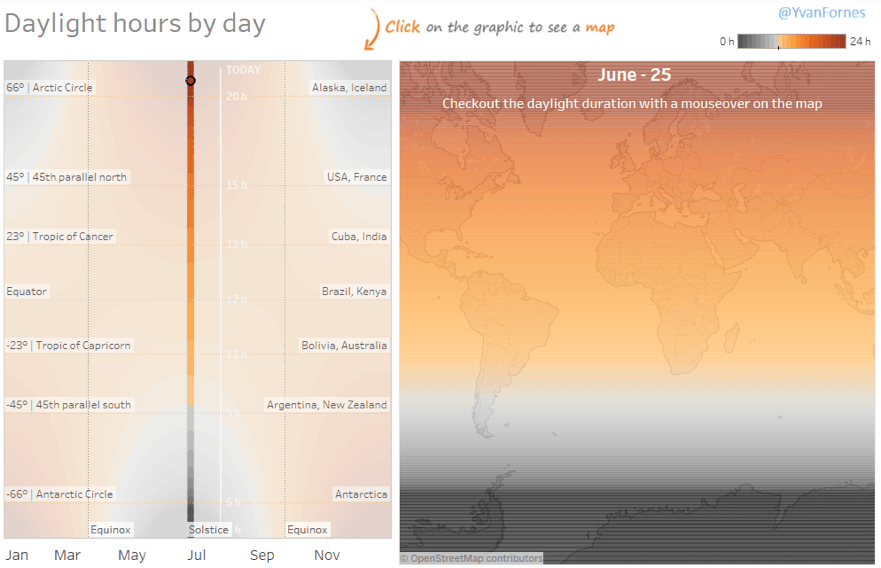
Hier sehen Sie ein tolles Beispiel von Yvan Fornes, wie dieser Tipp das Kommunizieren der Datenstory erleichtern kann. In diesem Fall geht es um die Darstellung der Tageslichtstunden nach Standort.
Die Gesamtgröße der Karte ist für diese Visualisierung immer relevant. Deshalb sollten Sie unbedingt dafür sorgen, dass die Benutzer nicht versehentlich von ihren Erkenntnissen wegschwenken oder wegzoomen!
Wenn Sie mehr über die Verwendung von Karten in Tableau lernen möchten, können Sie sich dieses kostenlose Tutorial ansehen. Darin erfahren Sie mehr über die ersten Schritte mit geografischen Daten und lernen, wie Sie mithilfe der Karte „Markierungen“ und anderer Kartenoptionen Ihre Analysen optimieren können.