Introducing Tableau Public 2018.3: Heatmaps, transparent sheets, and more
Tableau Public 2018.3 is here! What can you do in 2018.3? Create heatmaps and other unique visualizations with the density mark type, build stunning visualizations by giving your worksheets transparent backgrounds, integrate seamless navigation into your dashboards with the new “Button” object, and make your visualizations more interactive using set actions.
Create heatmaps with the new density mark type
Previously in Tableau, it’s been difficult to understand concentrations on a map. We’re therefore excited to release an entirely new mark type—the density mark. With density marks, it’s easy to create heatmaps and answer spatial distribution questions by using color to understand density. And density doesn’t only apply to maps; the density mark type works for scatter plots as well.
- Create a new workbook and connect to your dataset (or try one of the datasets provided below).
- On a new sheet, double click on the Latitude and Longitude fields to add it to the marks card.
- Navigate to the Analysis menu option and uncheck the Aggregate Measures option. This causes each point to become its own mark instead of having the points act as one mark.
- Change the mark type from Automatic to Density.
- Click on the Color shelf and change the color from Automatic to one of the density color palettes. Try multiple color palettes.

See for yourself what the density mark type is capable of! Get started by downloading 2018.3 and experimenting with one of these datasets
- Good Morning Tweets
- Fast Food Restaurants Across America
- Rat Sightings in New York City
- 2018 NBA Playoffs: Player Shot Charts
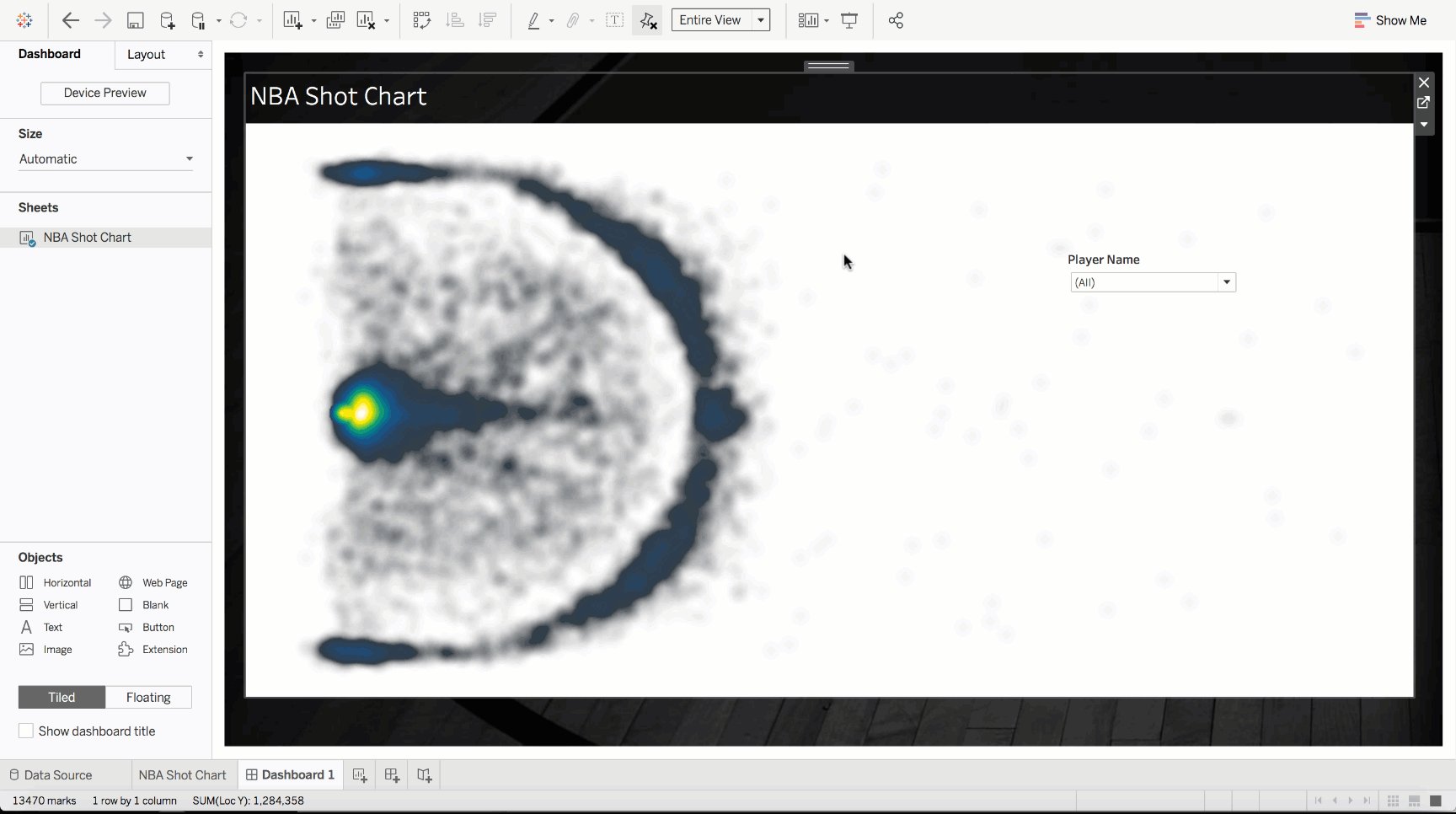
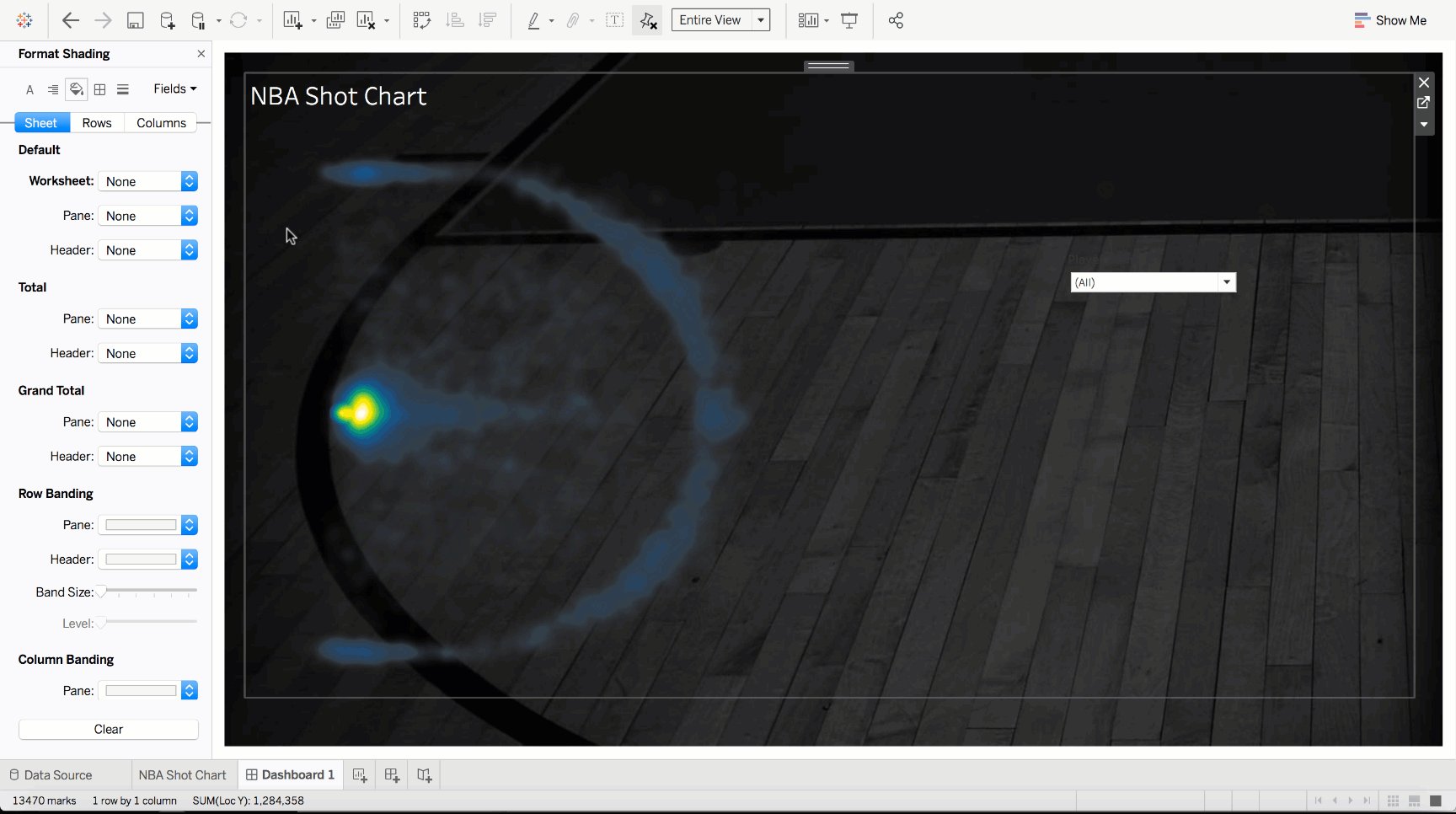
Build stunning visualizations by giving your worksheets transparent backgrounds
In Tableau 2018.2, we added the ability to make filters, highlighters, and parameters transparent. Now you can unleash your creativity with transparent worksheet backgrounds! Gone are the days of hacking scatter plot background images. Now you can make worksheet backgrounds transparent with a few clicks.
- Select a viz within a dashboard.
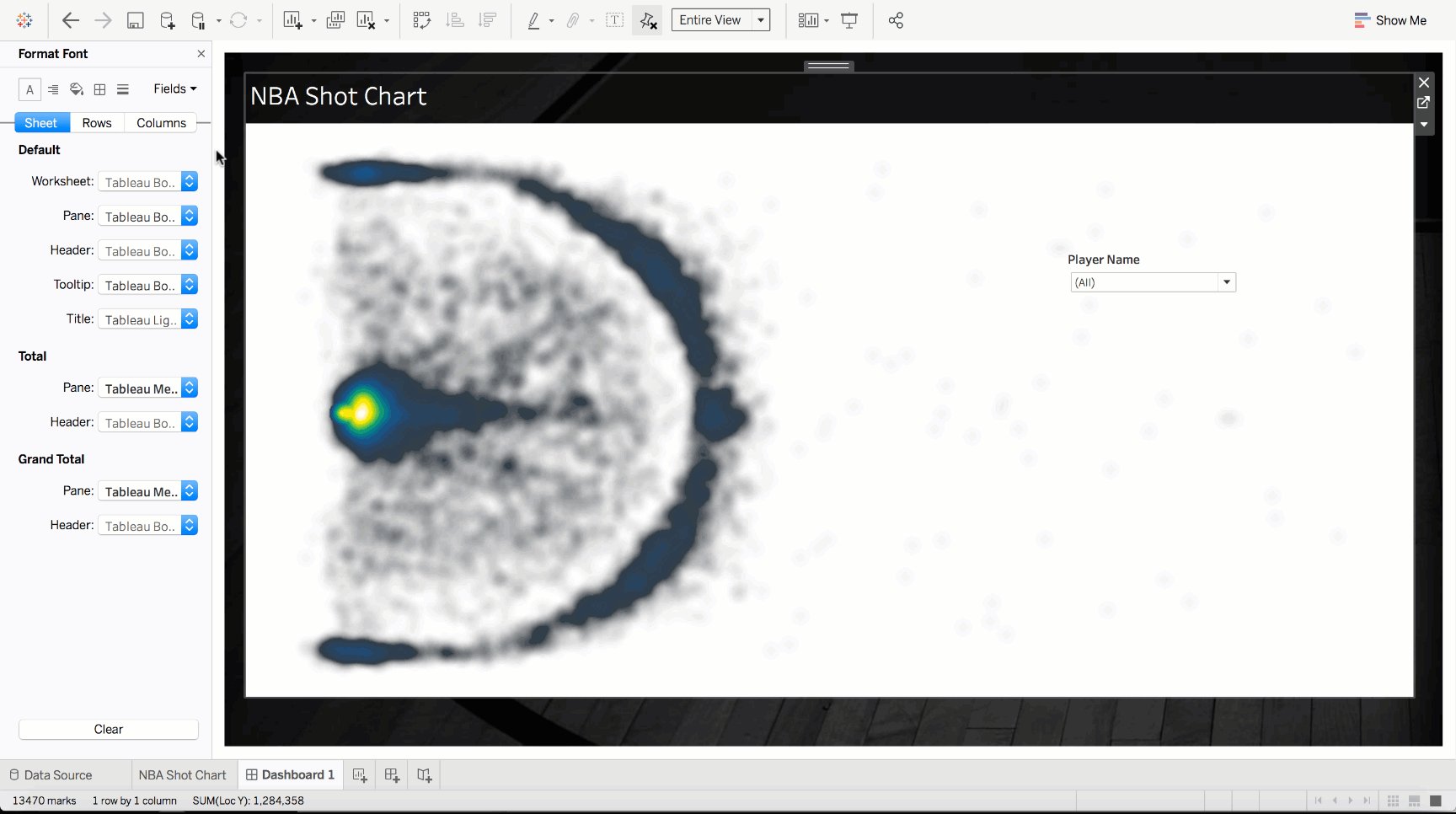
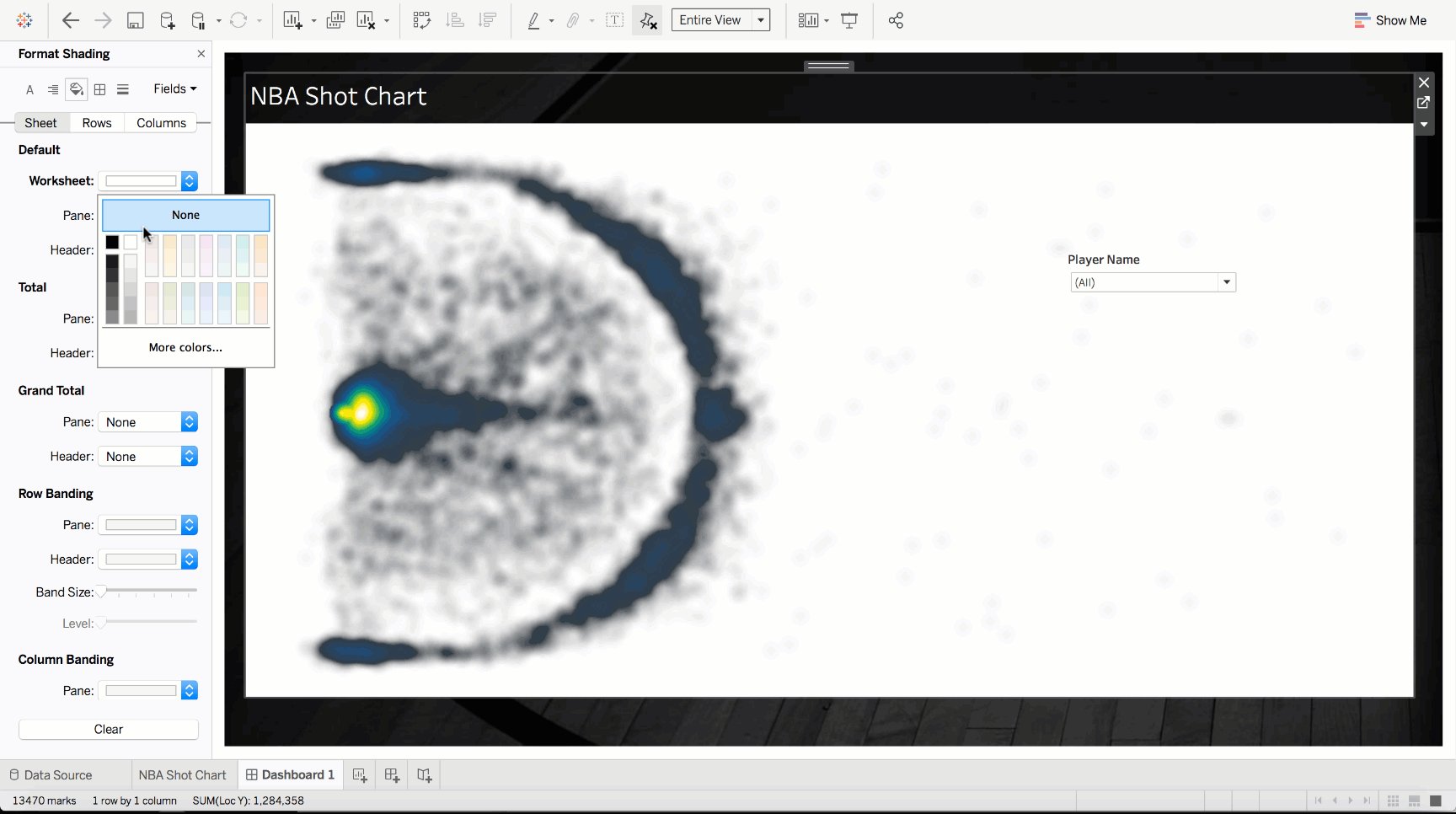
- From the menu, select Format > Shading.
- From the side formatting pane, select Worksheet and set color to None.

Integrate seamless navigation into your dashboards with the new “Button” object
We’ve added dashboard navigation buttons to help you more easily equip your dashboards with navigation. Add dashboard navigation buttons like any other dashboard object, connecting your viewers to worksheets, dashboards, stories, and URLs.
- Go to an existing dashboard.
- From the "Objects" menu on the left, find the new "Button" object. Click and drag it onto your dashboard.
- Place your button wherever you'd like it on your dashboard
- Select the object on your dashboard. Click the carrot and select "Edit Button..." from the menu.
- Set up your button.
- Click OK.
- Hold Alt/Option and click on your new button to navigate.

Make your visualizations more interactive using set actions
With set actions, your viewers can control aspects of their analysis by interacting with your viz, such as by changing the target date or updating color scaling. You can learn more about how to do proportional highlighting with set actions from Andy Cotgreave’s blog post.

We want to see what you create using Tableau Public 2018.3!
Our favorite part of releasing new features? It give us an opportunity to witness your endless creativity and energy. There is nothing more inspiring than when this community gets to work!
So for this release, we want to capture your work! Have you made an awesome viz that uses the new density mark type? Share it with us on Twitter by using the hashtag #heatmaps. Loving set actions? Use the hashtag #setactions. Not a twitter user? Send your vizzes to public@tableau.com.
Need some inspiration to get started? See what's possible with the density mark type, set actions, dashboard buttons, and transparent sheets by exploring the Tableau 2018.3 Viz Gallery!
We hope you enjoy Tableau Public 2018.3 as much as we do, and we look forward to seeing what you create!
-The Tableau Public Team








