So erstellen Sie ein Marimekko-Diagramm in Tableau
Nachdem Sie jetzt wissen, was ein Marimekko-Diagramm ist und wann es am sinnvollsten eingesetzt werden kann, sehen wir uns als Nächstes an, wie wir es in Tableau erstellen können.
Erstellen der Berechnungen
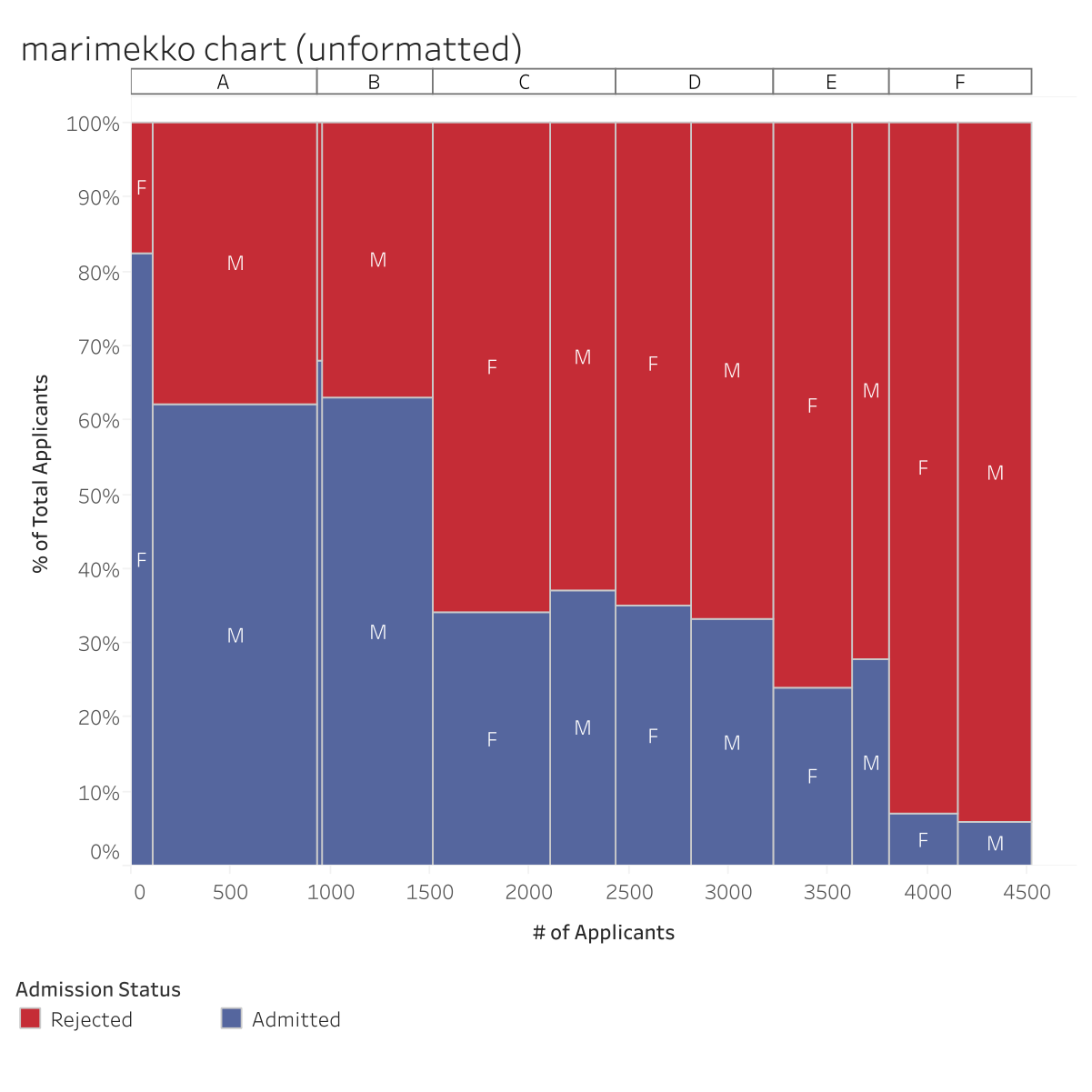
Das Erstellen von Marimekko-Diagrammen in Tableau bedarf einiger Vorüberlegungen. Wir müssen herausfinden, welche Werte in welcher Größe und in welcher Farbe an der richtigen Stelle dargestellt werden sollen. Werfen wir also einen Blick auf die Daten. Die Daten für die sechs Fakultäten holen wir uns aus dem R-Beispieldatensatz „UCBAdmissions“:

Dies ist ein großer Datensatz mit drei Dimensionen – „Department“ (Fakultät), „Gender“ (Geschlecht) und „Admission Status“ (Zulassungsstatus) –, weshalb wir komplexere Berechnungen benötigen, um mit der hohen Granularität der Daten zurechtzukommen. Zum Erstellen des oben erwähnten Marimekko-Diagramms gehen wir wie folgt vor:
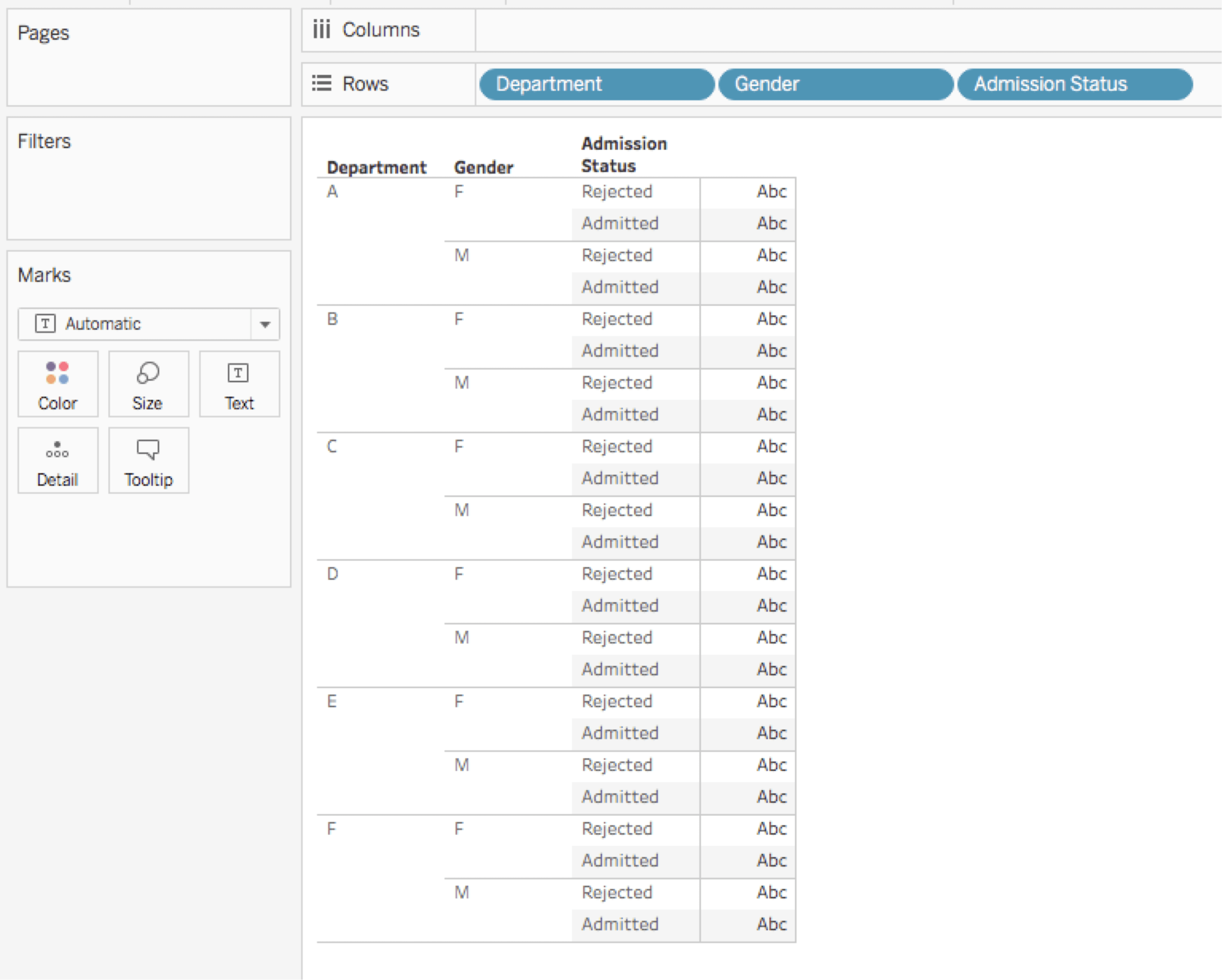
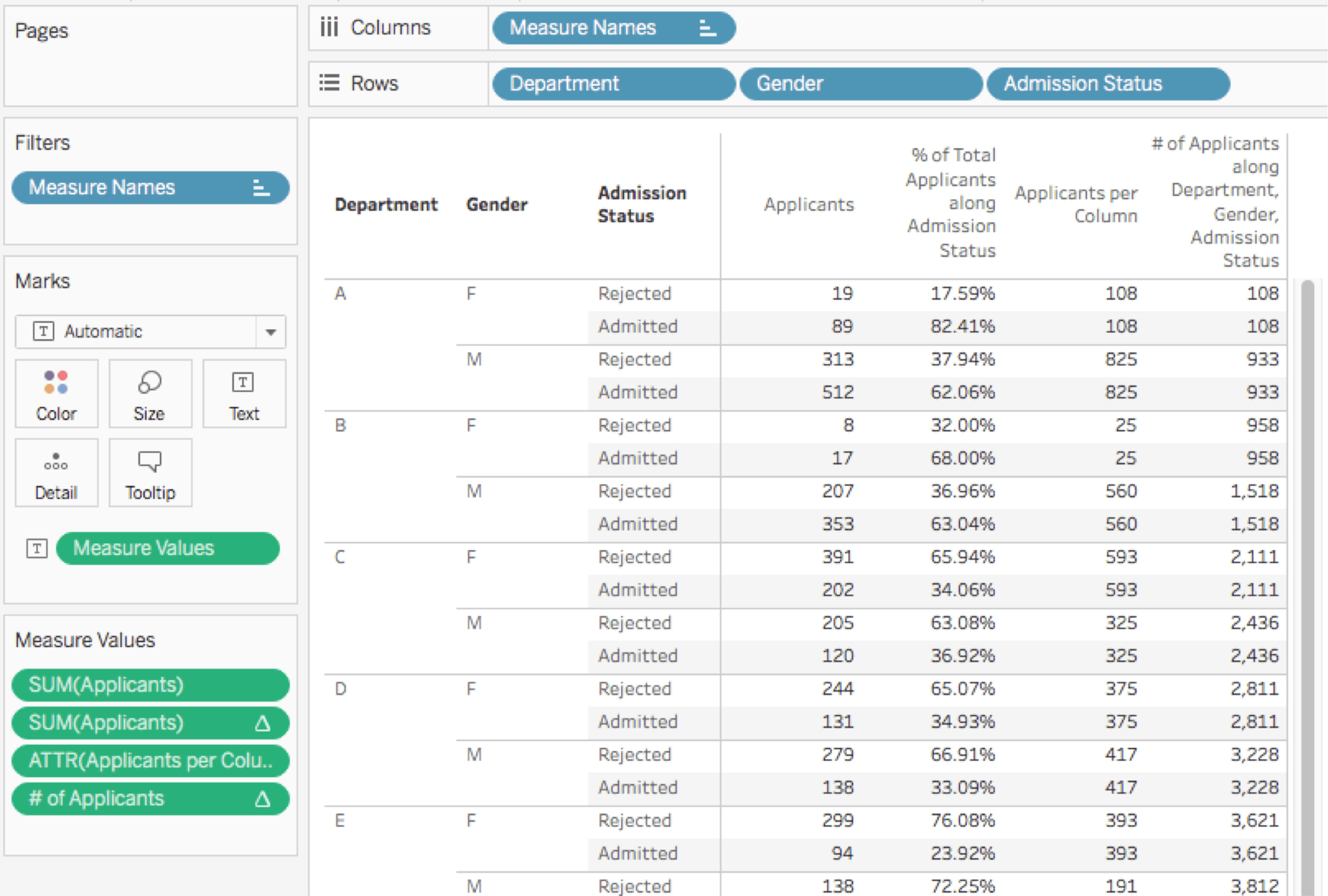
1. Wir beginnen mit einer Kreuztabelle, mit deren Hilfe die Werte validiert werden können. Wir ziehen die x-Achsen-Dimensionen, die die Detailgenauigkeit bestimmen, als diskrete Felder in den Container „Zeilen“. Anschließend fügen wir rechts davon das Feld hinzu, das für den Container „Farbe“ verwendet wird:

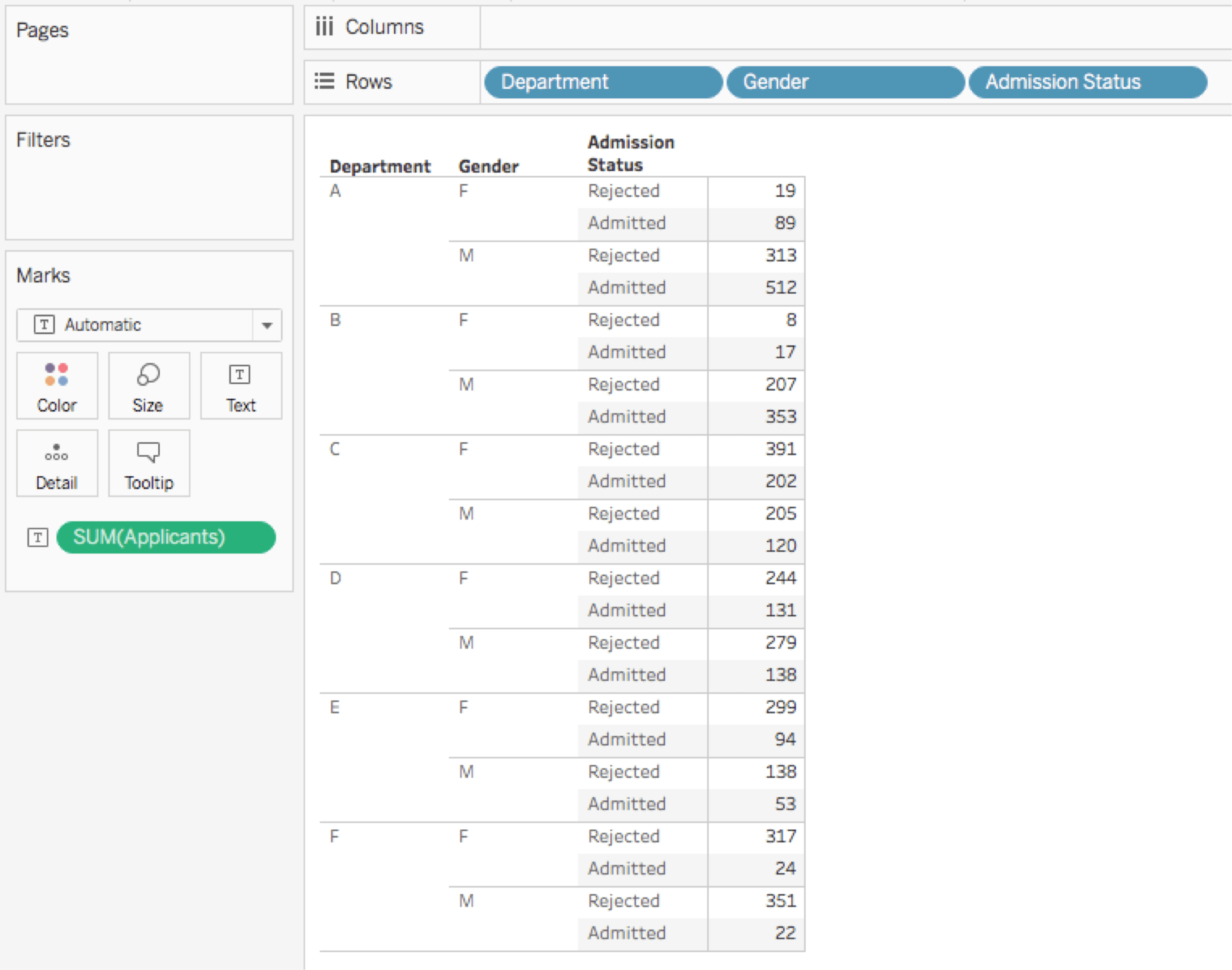
2. Als Nächstes verschieben wir die anfängliche relevante Kennzahl, in diesem Fall „SUM(Applicants)“, in den Container „Text“.

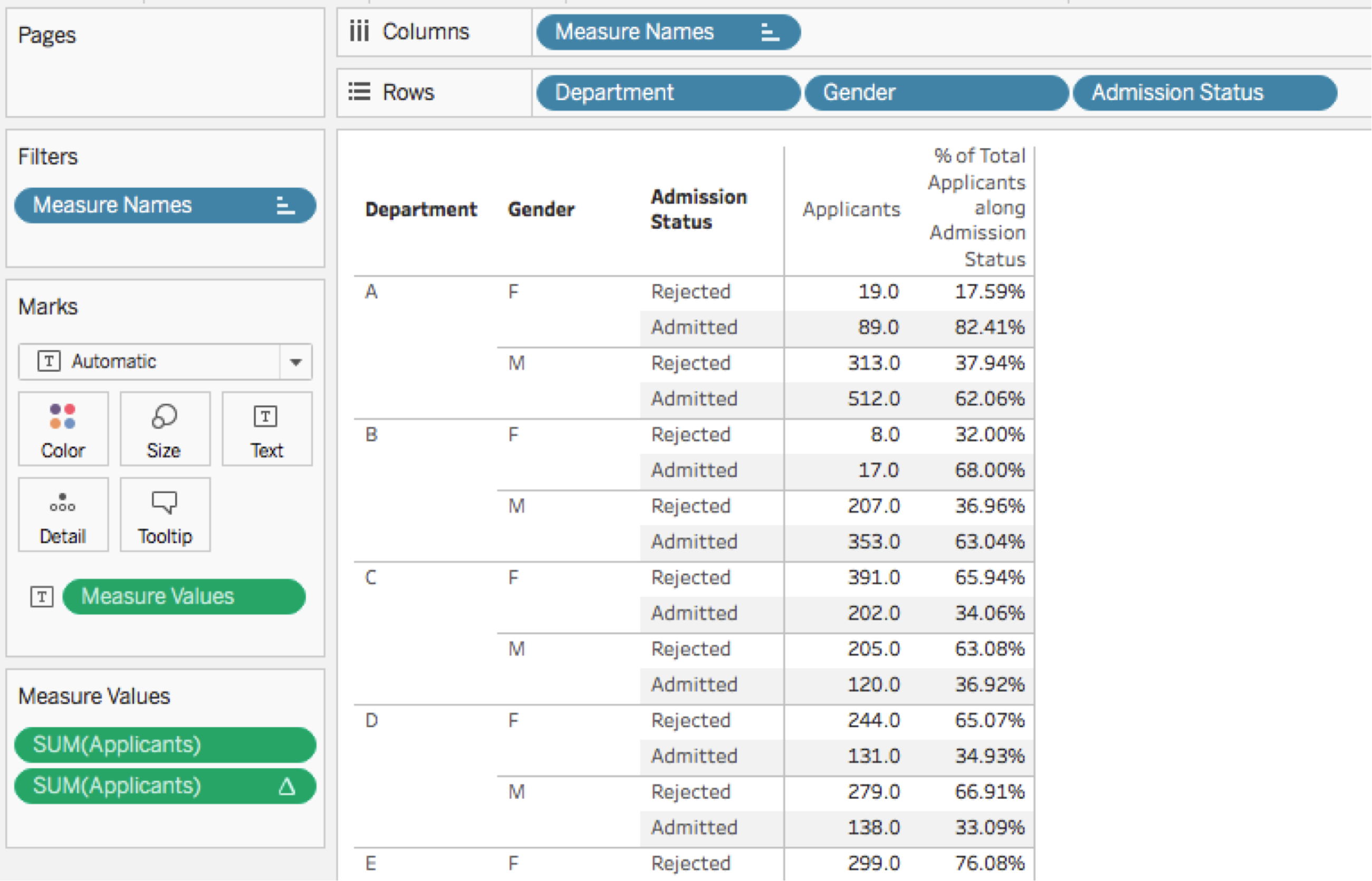
3. Jetzt erstellen wir die Kennzahl für die y-Achse und nutzen dazu die schnelle Tabellenberechnung „Prozent des Gesamtwerts“. In diesem Fall verwenden wir die Kennzahl „Applicants“ mit einer „Berechnen per“-Option für „Admission Status“.
4. Wir doppelklicken im Fenster „Kennzahlen“ auf „Kennzahlwerte“. Tableau erstellt daraufhin eine „Kennzahlnamen/Werte“-Kreuztabelle und zeigt die Karte „Kennzahlwerte“ an.
5. Wir ziehen die anfängliche relevante Kennzahl (hier: „Applicants“) aus dem Fenster „Kennzahlen“ auf die Karte „Kennzahlwerte“.

6. Jetzt legen wir für jede Spalte im Marimekko-Diagramm die Größe (Breite) fest. In diesem Fall erstellen wir mithilfe eines Detailgenauigkeitsausdrucks ein berechnetes Feld, um uns die Probleme zu ersparen, die mit Tabellenberechnungen einhergehen können.
Die Formel für die Kennzahl „Applicants per Column“ lautet {EXCLUDE [Admission Status]: SUM([Applicants])}. Auf diese Weise werden alle Bewerber (Applicants) für jede Kombination aus Fakultät (Department) und Geschlecht (Gender) addiert, sodass wir die benötigte Spaltenbreite erhalten. Dieses Ergebnis ziehen wir auf die Karte „Kennzahlwerte“.

7. Jetzt geht es daran, für jede Spalte die x-Achsen-Position zu erstellen. Dazu müssen wir uns zwei Fragen stellen. Die erste lautet: Soll diese Kennzahl den linken oder den rechten Rand der Spalte definieren? In unserem Fall soll es der rechte Rand sein, da dieser einfacher zu berechnen ist.
Die zweite Frage lautet: Wie erhalten wir für jede Markierung (durch die Dimension „Admission Status“ bestimmt) in jeder Spalte (durch die Dimensionen „Department“ und „Gender“ bestimmt) denselben Wert? Die erste Idee wäre möglicherweise, dass wir lediglich einen laufenden Gesamtwert der Kennzahl „Applicants per Column“ zu generieren brauchen.
Allerdings gibt es für die schnelle Tabellenberechnung des laufenden Gesamtwerts in Tableau keine „Berechnen per“-Einstellung, die bei allen Datenstrukturen zuverlässig funktioniert (vor allem, wenn die Datenlage recht dünn ist). Wir müssen uns also eine eigene basteln.
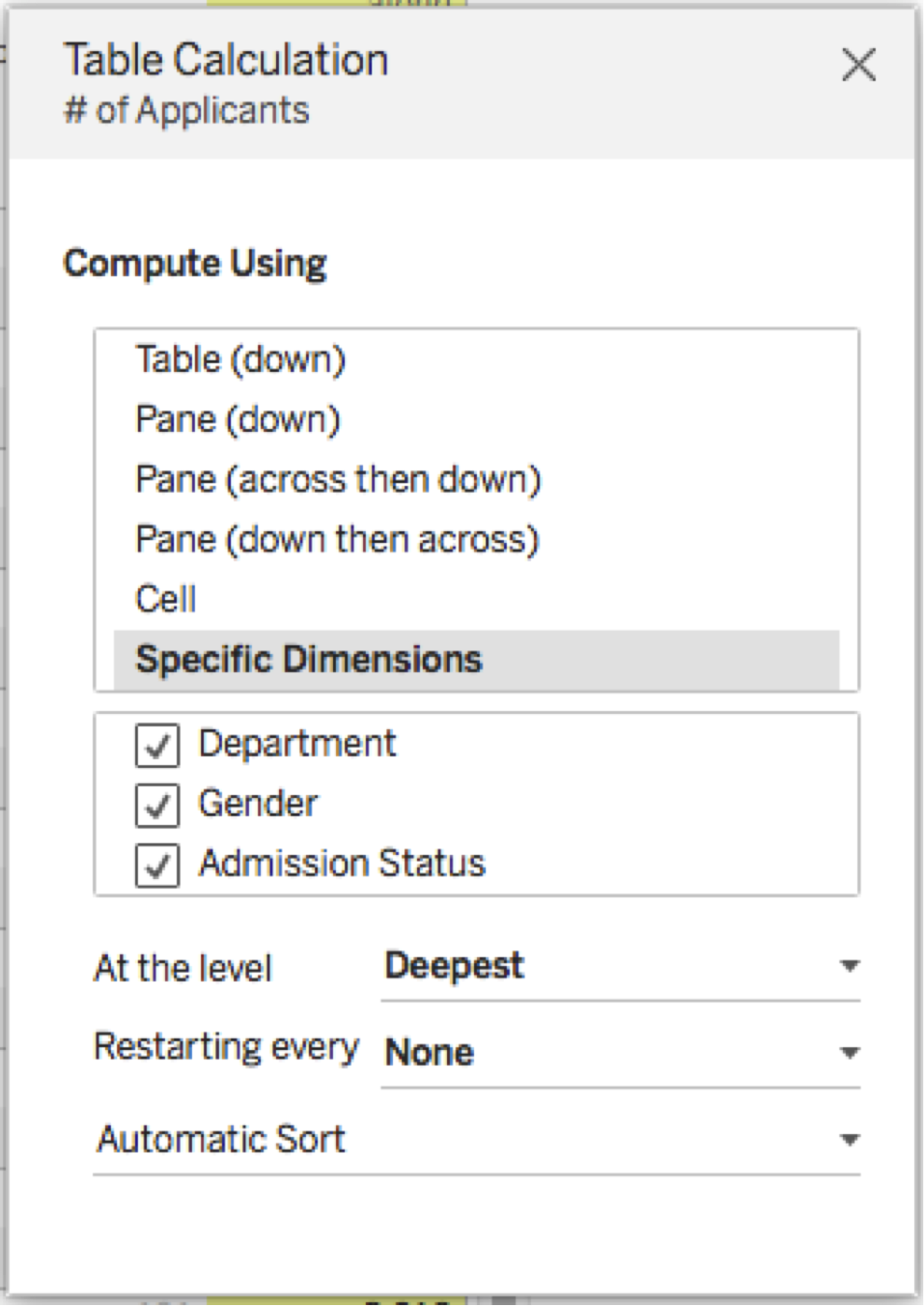
Dafür gibt es verschiedene Möglichkeiten. Ich denke, dass der folgende Weg der einfachste ist, da nur eine Berechnung nötig ist, um die gewünschten Ergebnisse zu erzielen. Die Formel für die Zahl der Bewerber („# of Applicants“) sieht wie folgt aus, wobei die Berechnung mit „Berechnen per“ für die konkreten Dimensionen „Department“, „Gender“ und „Admission Status“ (in dieser Reihenfolge) erfolgt:
IF FIRST()==0 THEN
MIN([Applicants per Column])
ELSEIF MIN([Department]) != LOOKUP(MIN([Department]),-1) THEN
PREVIOUS_VALUE(0) + MIN([Applicants per Column])
ELSEIF MIN([Gender]) != LOOKUP(MIN([Gender]),-1) THEN
PREVIOUS_VALUE(0) + MIN([Applicants per Column])
ELSE
PREVIOUS_VALUE(0)
END
In der Workout-Ansicht sieht das dann wie folgt aus:

Diese Formel für das Feld „# of Applicants“ ist ein bisschen kompliziert. Sie funktioniert folgendermaßen:
a. Wenn es sich um die erste Adresse (d. h., die erste Zeile in der Partition) handelt, wird „Applicants per Column“ zurückgegeben.
b. Wenn es bei den Dimensionen „Department“ oder „Gender“ gegenüber der vorherigen Adresse eine Änderung gibt (d. h., wenn wir uns in einer neuen Spalte befinden), werden die Summe des vorherigen Werts dieser Kennzahl (aus der vorherigen Adresse) und der aktuelle „Applicants per Column“-Wert zurückgegeben. Auf diese Weise wird die laufende Summe bei jedem neuen „Department“- oder „Gender“-Wert schrittweise erhöht.
c. Wenn es bei den Dimensionen „Department“ oder „Gender“ keine Änderung gibt, wird der vorherige Wert dieser Kennzahl (aus der vorherigen Adresse) zurückgegeben. Damit wird die laufende Summe in der Dimension „Admission Status“ weitergegeben, ohne dass sich deren Wert schrittweise erhöht, sodass alle „Admission Status“-Einträge in derselben Spalte denselben Wert aufweisen.
Zu beachten ist, dass Tableau 10 beim Hinzufügen des Felds zur Ansicht und Einrichten der Adressierung für konkrete Dimensionen automatisch die Reihenfolge der Dimensionen im Container „Spalten“ aus unserem Schritt 2 übernimmt:

Dieses Standardverhalten gibt es erst seit Tableau 10. Bislang wurden die Einträge im entsprechenden Dialogfeld alphabetisch geordnet, was mitunter zu einer falschen Adressierung führte. Danke, Tableau!
Nachdem wir dies nun visuell validiert haben, können wir das Marimekko-Diagramm erstellen.
8. Wir duplizieren das Workout-Arbeitsblatt.
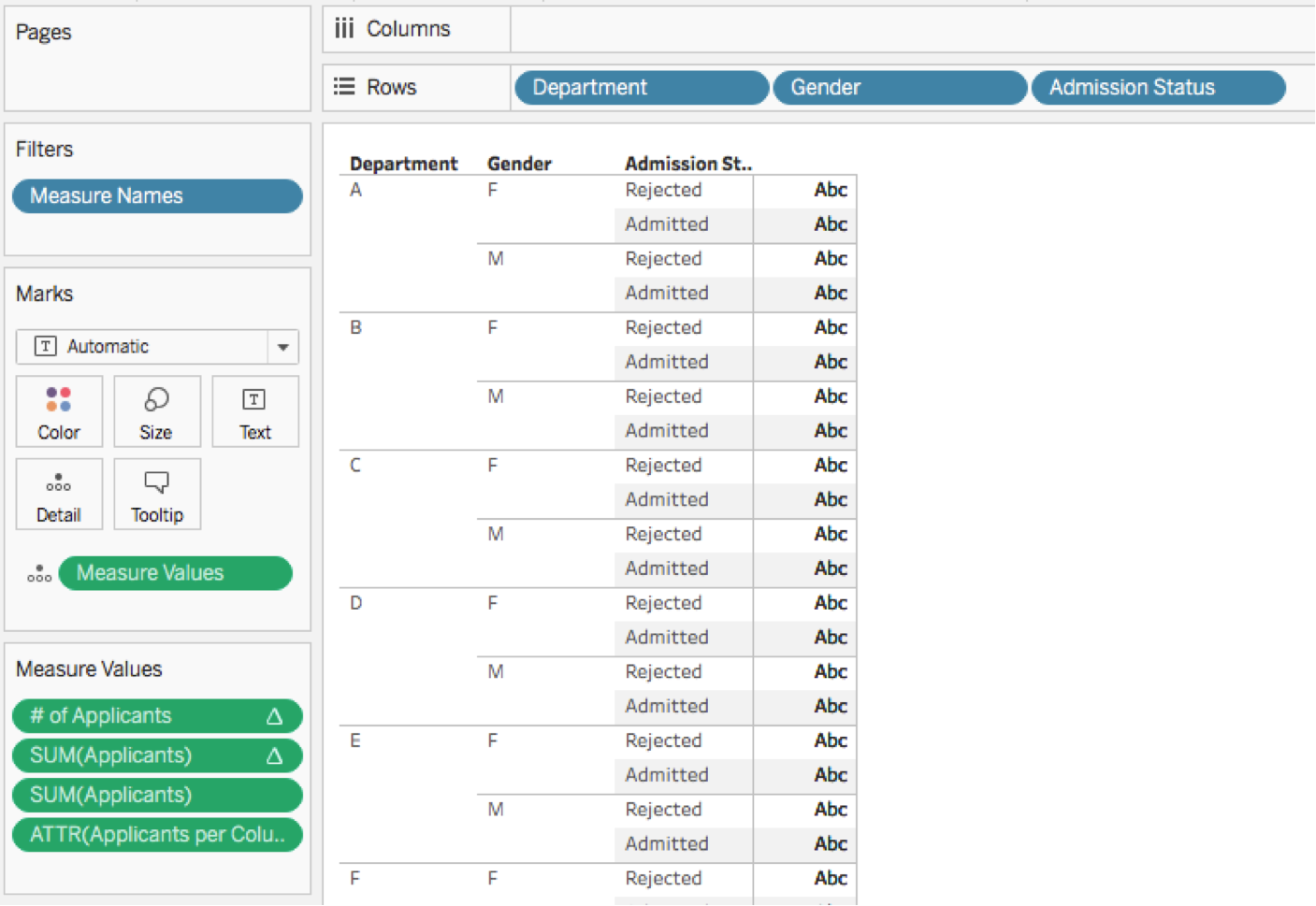
9. Wir verschieben „Kennzahlwerte“ aus dem Container „Text“ in den Container „Detail“. Die Werte in der Ansicht werden jeweils durch „Abc“ ersetzt.
10. Wir entfernen „Kennzahlnamen“ aus dem Container „Spalten“. Tableau zeigt im Diagramm jetzt überdruckte „Abc“-Zeichenfolgen.

11. Wir verschieben „Department“, „Gender“ und „Admission Status“ (in dieser Reihenfolge) in den Container „Detail“. Tableau ändert die Ansicht so, dass die Werte als quadratische Markierungen angezeigt werden.
12. Wir verschieben das aus der schnellen Tabellenberechnung „Prozent des Gesamtwerts“ hervorgegangene Feld „SUM(Applicants)“ aus „Kennzahlwerte“ in den Container „Zeilen“. Die Ansicht besteht jetzt aus einem einzelnen gestapelten Balken.

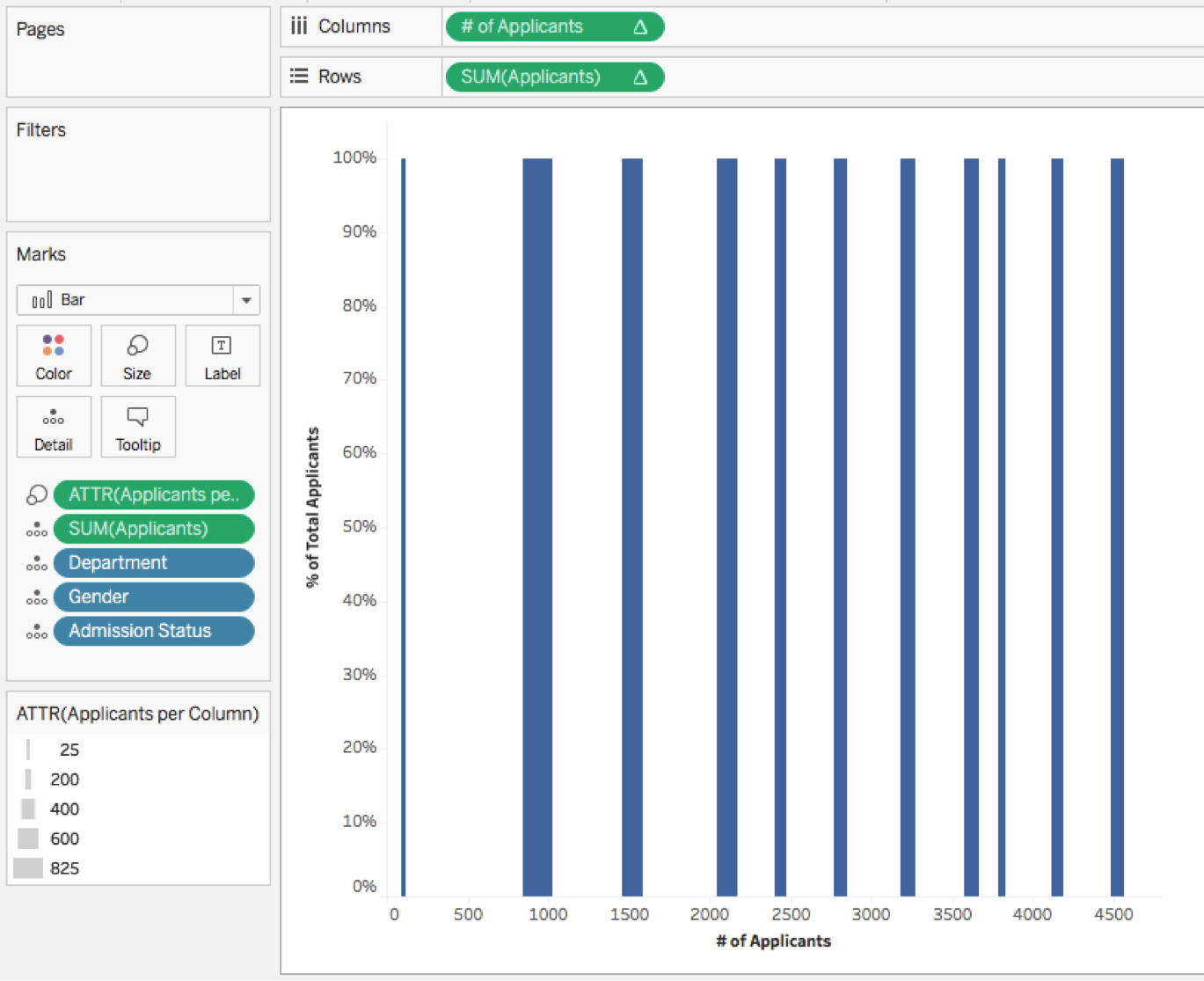
13. Wir verschieben die Kennzahl „# of Applicants“ aus „Kennzahlwerte“ in den Container „Spalten“. Tableau erstellt ein Streudiagramm.
14. Wir ändern den Typ unter „Markierungen“ in „Balken“. Jetzt sehen wir eine Reihe von Balken:

15. Wir verschieben die Kennzahl „ATTR(Applicants per Column)“ aus „Kennzahlwerte“ in den Container „Größe“. Tableau wendet daraufhin die Größe an, erstellt eine Legende, entfernt automatisch „Kennzahlwerte“ und verschiebt die Kennzahl „SUM(Applicants)“ in den Container „Detail“.

16. Wir klicken jetzt auf den Container „Größe“ und ändern die Einstellung in „Fixiert“. Außerdem legen wir für „Ausrichtung“ „Rechts“ fest.

Diese in Tableau 10 eingeführte Einstellung „Fixiert“ weist Tableau an, zur Festlegung der Breite der einzelnen Balkensegmente die Werte aus dem Feld im Container „Größe“ zu verwenden. Durch die Festlegung der Ausrichtung auf „Rechts“ weiß Tableau, dass die Breite jedes Balkensegments vom rechten Rand des Segments aus gemessen wird, wobei die Segmente auf der Basis des fortlaufenden Felds (in diesem Fall die Tabellenberechnung „# of Applicants“) im Container „Spalten“ positioniert werden.
Wir haben nun ein Marimekko-Diagramm ohne Farben:

Wenn die Balken in Ihrem Marimekko-Diagramm jetzt nicht alle vertikal und horizontal gestapelt sind, sehen Sie sich vor dem Fortfahren diese Tipps zur Fehlerbehebung an.
17. Wir verschieben „Admission Status“ in den Container „Farbe“.
18. Wir verschieben „Gender“ in den Container „Beschriftung“.

19. Wir bearbeiten die QuickInfos und deaktivieren die Option „Befehlstasten einbinden“. (Bei dieser Art von Ansicht möchten wir verhindern, dass die Benutzer die Daten filtern und so das Diagramm kaputt machen.)
Hinzufügen von Kopfzeilen zum Marimekko-Diagramm
Da die horizontale Achse des Marimekko-Diagramms auf einem fortlaufenden Feld („# of Applicants“) basiert, können die Werte für die einzelnen Fakultäten (Departments) nicht per Kopfzeile aufgegliedert werden. Wir müssen daher eine Kopfzeile hinzufügen, um das Lesen zu erleichtern. Wir können dies manuell mittels zweier Arbeitsblätter in einem Dashboard mit Hervorhebungsaktionen tun, oder wir können das Ganze etwas automatisieren, indem wir eine zusätzliche Berechnung und eine Doppelachse verwenden.
Ich zeige hier die manuelle Herangehensweise, da sie nach meinem Dafürhalten eine bessere Interaktivität ermöglicht. Bei dieser Methode wird der Effekt einer Kopfzeile durch ein Diagramm mit gestapelten Balken erreicht, in dem die Markierungen im Balken so formatiert werden, dass sie wie Kopfzeilen und Hervorhebungsaktionen aussehen.
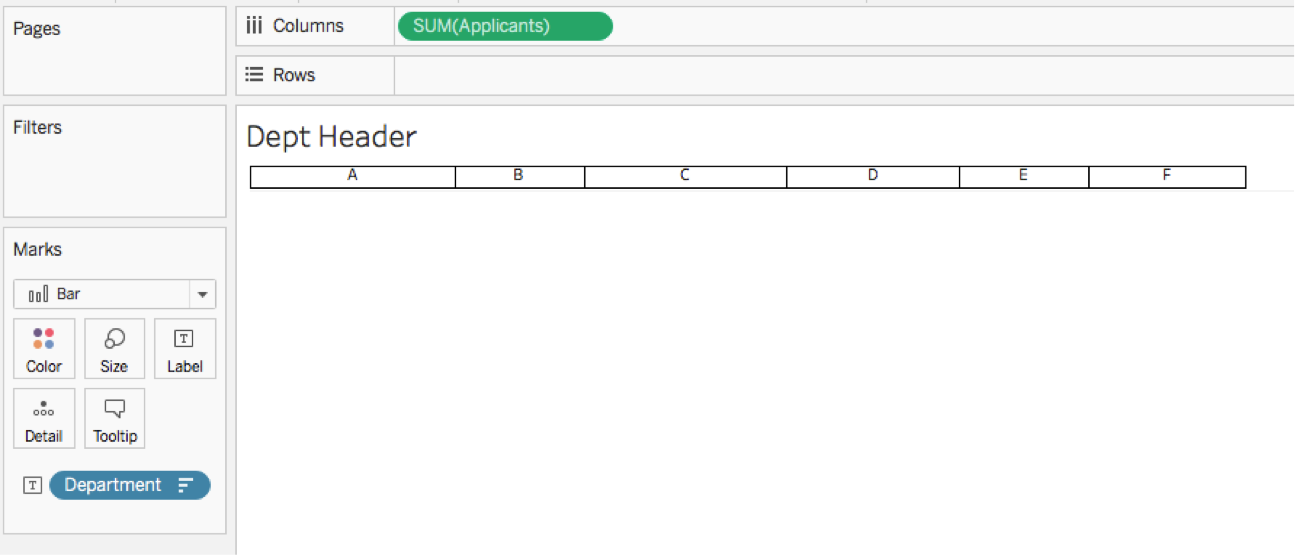
1. Wir erstellen ein neues Arbeitsblatt.
2. Wir ziehen die anfängliche Kennzahl (hier: „Applicants“) in den Container „Spalten“. Tableau erstellt ein Diagramm mit horizontalen Balken.
3. Wir ziehen die Kopfzeilendimension (hier: „Department“) auf „Beschriftung“. Tableau erstellt ein Diagramm mit gestapelten Balken mit der Kopfzeile als Beschriftung.
4. Dabei müssen wir beachten, dass die Kopfzeilendimension das Gegenteil von der Festlegung im Marimekko-Diagramm ist.
5. Wir bearbeiten die QuickInfos und deaktivieren die Option „Befehlstasten einbinden“.
6. Wir legen die Formatierung so fest, dass der Eindruck einer Kopfzeile entsteht. Hier ein einfaches Beispiel:

7. Wir erstellen ein neues Dashboard mit einer festen Größe („Fixiert“).
8. Wir platzieren das Marimekko-Arbeitsblatt im Dashboard. Das Platzieren kann sowohl gekachelt als auch unverankert erfolgen, ganz nach Belieben.
9. Wir ändern die Größe der Kachel für das Marimekko-Diagramm (z. B., indem wir ein paar neue Zeilen hinzufügen), damit etwas Platz zwischen der Kachel und dem Arbeitsblatt bleibt.
10. Wir fügen dem Dashboard das Kopfzeilen-Arbeitsblatt als unverankertes Blatt hinzu, legen für das Blatt „Breite anpassen“ fest und deaktivieren die Kachel.
11. Jetzt wird’s etwas knifflig: Wir müssen Größe und Ausrichtung des Kopfzeilenblatts so ändern, dass es ordnungsgemäß über die Spalten des Marimekko-Diagramms gelegt werden kann:

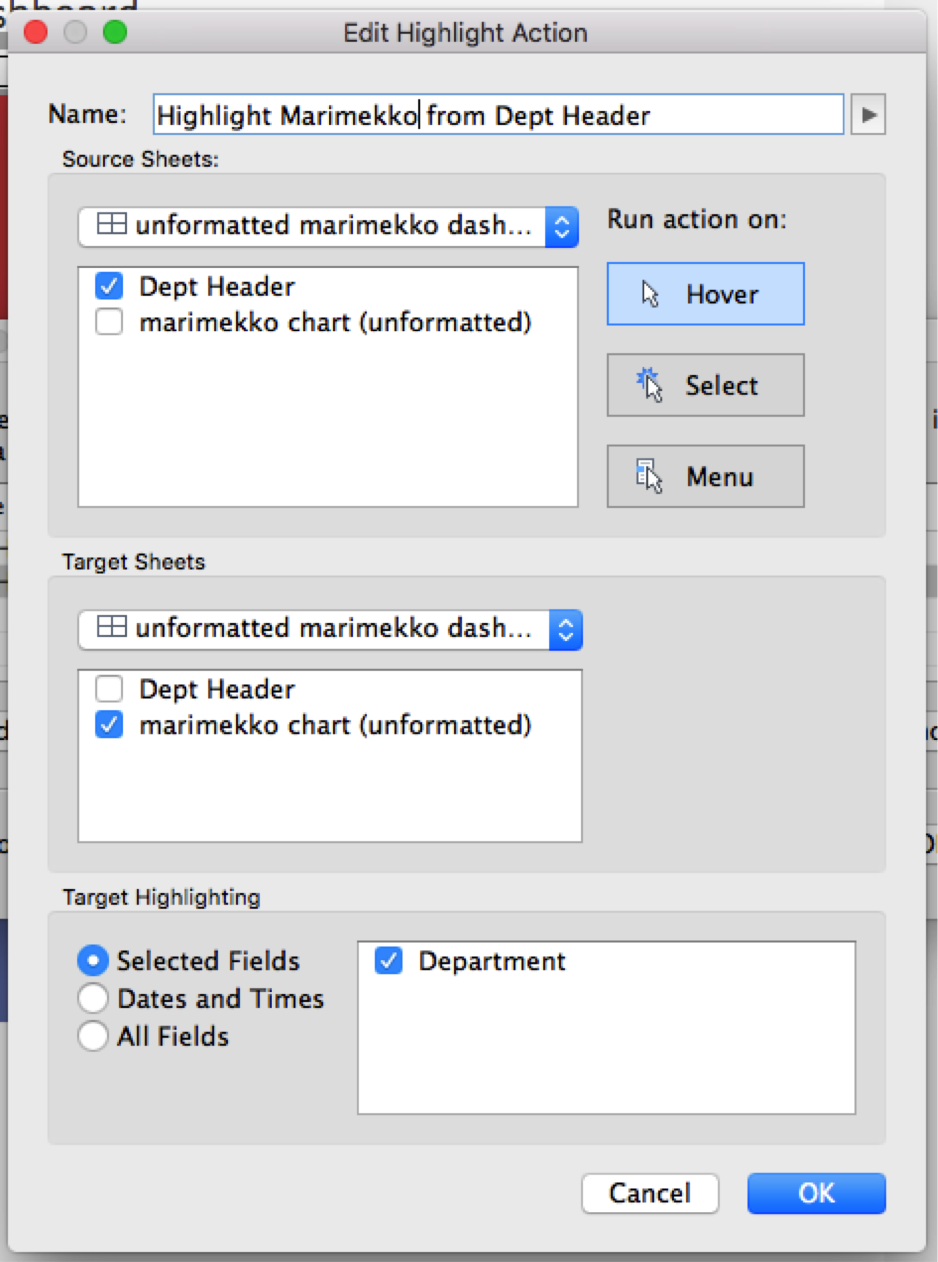
12. Wir fügen eine Hervorhebungsaktion hinzu, die beim Zeigen mit der Maus ausgeführt wird. Als Quellblatt geben wir das Kopfzeilenblatt und als Zielblatt geben wir das Marimekko-Blatt an und wir nutzen die Kopfzeilendimension (hier: „Department“).

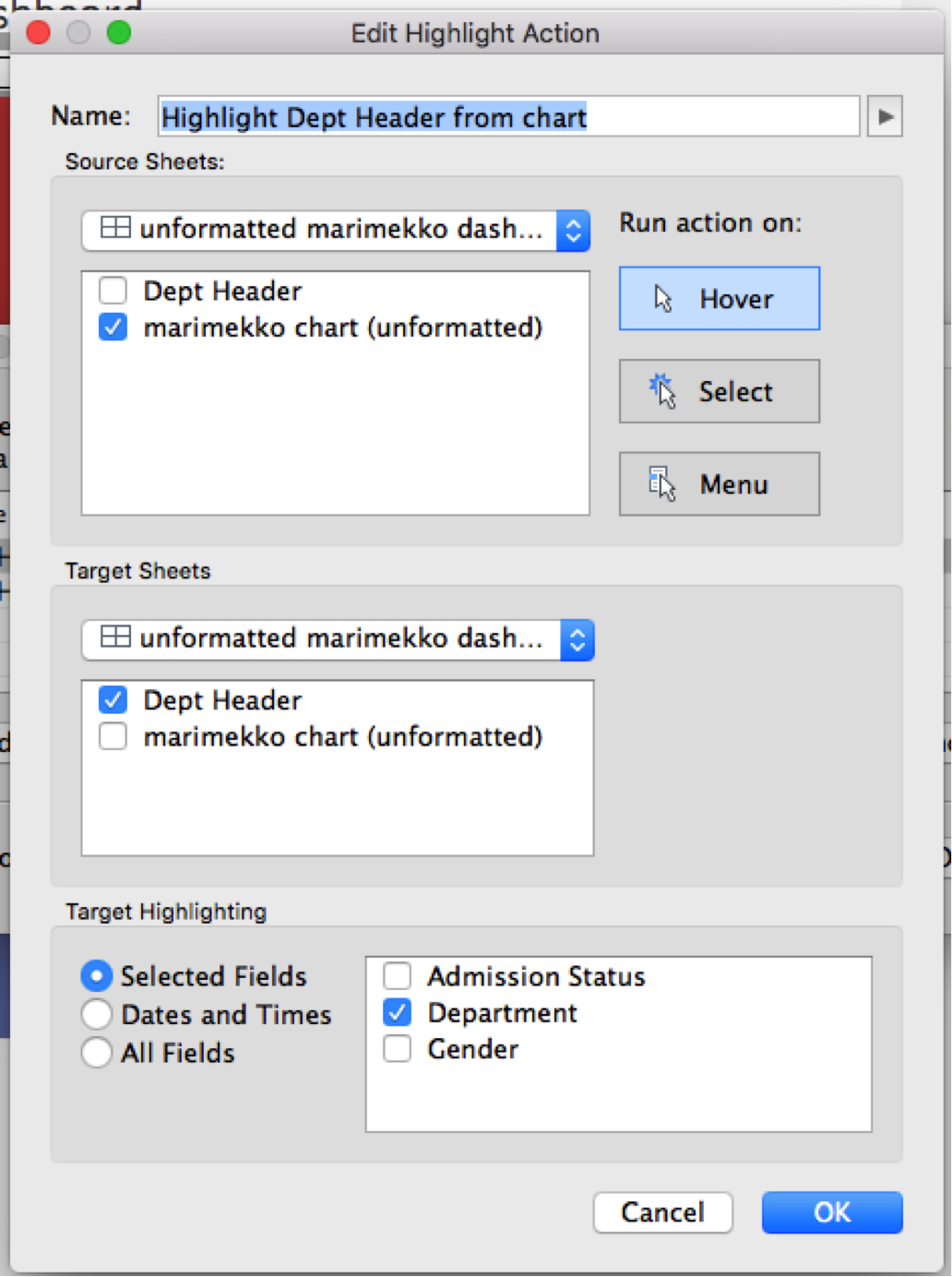
13. Wir fügen eine Hervorhebungsaktion hinzu, die beim Zeigen mit der Maus ausgeführt wird. Als Quellblatt geben wir das Marimekko-Diagramm-Blatt und als Zielblatt geben wir das Kopfzeilenblatt an und für die Zielhervorhebung nutzen wir die Kopfzeilendimension (hier: „Department“).

Zu beachten ist, dass wir hier zwei separate Hervorhebungsaktionen benötigen, um zu verhindern, dass Tableau beim Zeigen auf einen Balken jedes Mal alle vier Markierungen in einer Fakultät hervorhebt.
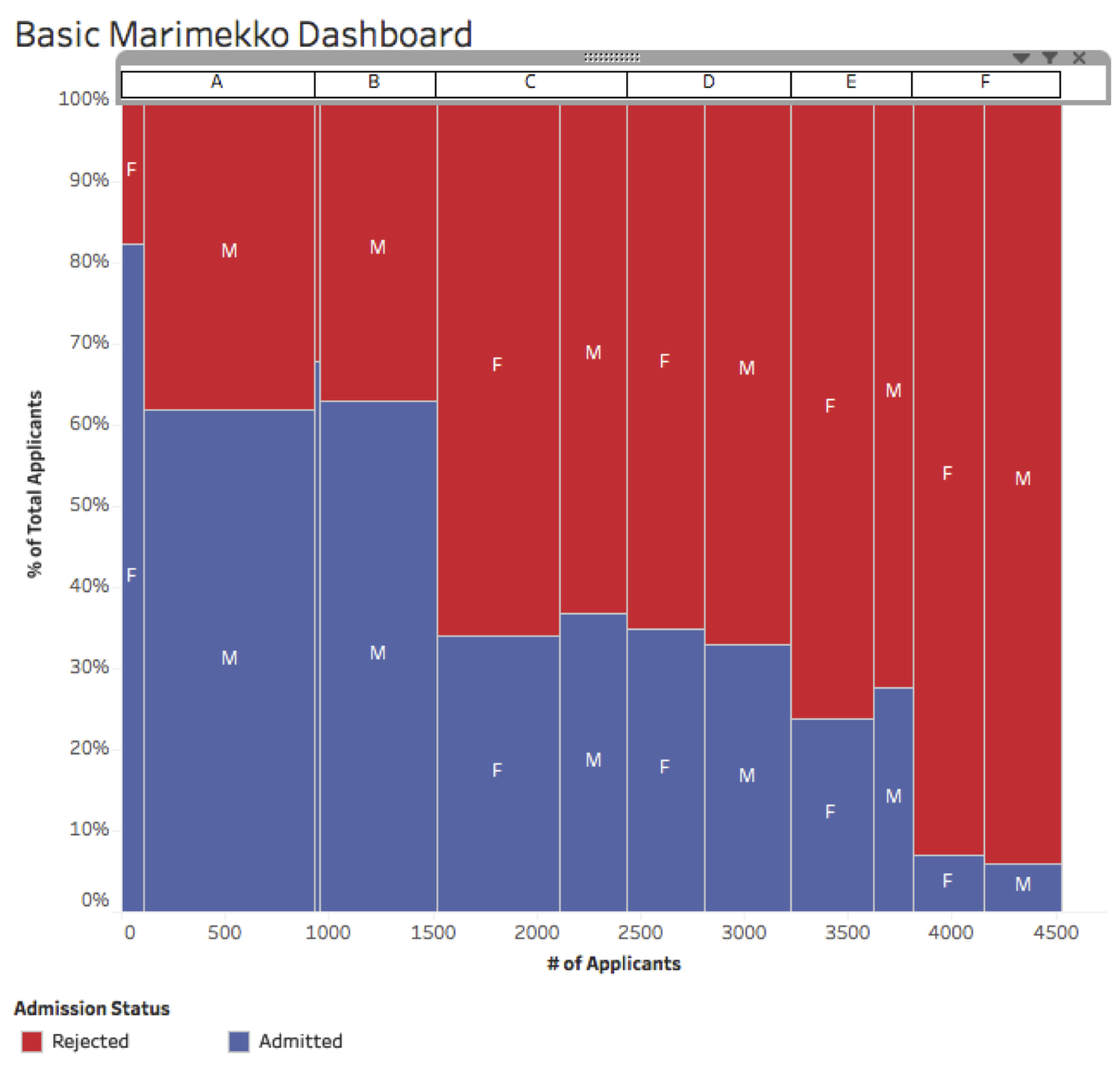
Das Dashboard sieht wie folgt aus: