Create accessible vizzes with Tableau 10.2
Update: Tableau 10.2 is here! Download now to try out the feature outlined below.
Do you want to make your vizzes accessible to as many people as possible? Do you work in an environment that is subject to US Section 508 requirements or other accessibility-related laws and regulations? Then get ready for Tableau 10.2.
In Tableau 10.2, you can create, publish, and embed accessible vizzes. We’ve also included support for screen readers, braille keyboards, and keyboard-only navigation.
Our goal with this first accessibility release is to enable you to embed Tableau content into a host page without breaking that page’s accessibility. In previous versions of Tableau, simple UI omissions could stall the use of a page when it came to accessibility. For example, if a user was navigating a page using only a keyboard and focus got trapped in an input, there was no way for the user to navigate further.
This release also solves many of the underlying technical challenges for accessibility compliance such as keyboard support, ARIA roles, and focus indicators. However, that doesn’t mean every one of your vizzes will magically become accessible. Authors will still need to make good design and component choices to meet accessibility standards.
Tableau 10.2 is our first step on a larger accessibility journey. We started where the need was the greatest—with the consumption of viz content as there are many more people exploring vizzes than creating them. In future releases, we plan to add more viz controls and tools to the list of supported components. Top priorities going forward include the viz toolbar and additional filter controls.
Viz controls that support accessibility
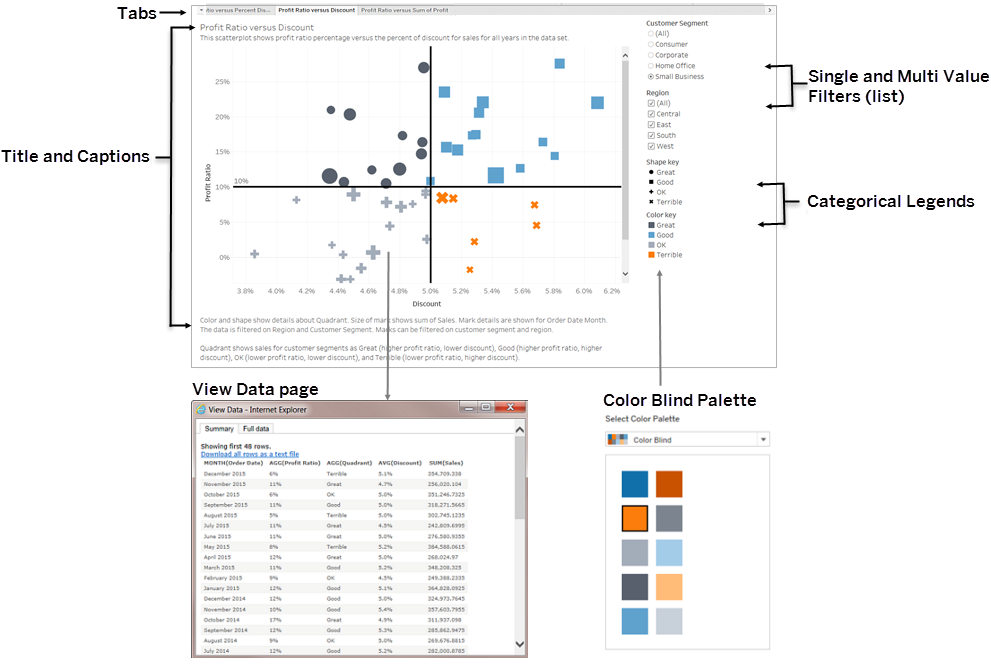
Tableau is a flexible and creative platform. Authors play a role in designing vizzes that meet accessibility guidelines. Color choices, input choices, positioning of content, and textual descriptions all need consideration when building an accessible viz. To meet accessibility standards, you can create vizzes that include the specific controls shown in the example below. The vizzes can then be published and embedded in a web page that conforms to the Web Content Accessibility Guidelines (WCAG 2.0 AA).
The example below shows a viz with a scatter plot chart and includes the specific controls that you can use to conform to the WCAG guidelines.

Note: The Color Blind Palette can help you select colors that can be recognized by users with visual impairments. When you assign colors to different dimension values, make sure that they provide enough contrast and aren't too close to each other on the light-dark spectrum.
Additional support for accessible vizzes
In addition to the controls shown in the illustration, Tableau also supports the following features to help you create accessible views:
- Keyboard navigation
- Programmatic context for assistive technologies (using ARIA roles)
- A text equivalent for charts and visualizations
- Ability to conform with contrast standards
- Authentication when signing in to Tableau Server for embedded views
Tableau’s mission has always been to help people see and understand their data. Support for accessibility standards helps us further that mission by making content produced with our software accessible to the millions of people living with various impairments.