Overview of Tableau CRM APIs and Developer Toolkits
This guide gives you an overview of the Tableau CRM APIs and developer tools.
Tableau CRM
Already using Tableau Developer Platform to extend, customize and integrate Tableau in various ways, but looking for the best way to incorporate Salesforce data? Or already familiar with Salesforce developer tooling and looking to add the power of Tableau CRM analytics? Now you can use Tableau CRM and Salesforce tooling to work with resources and assets, like dashboards, recipes, connected objects, and data connectors.
This guide gives you an overview of the Tableau CRM APIs and developer tools. Read on for touchpoints into Trailhead, developer guides, and reference materials that help you build a powerful, customized Tableau CRM experience for your end-users.
- Familiarize Yourself with Salesforce Developer Tools
- Familiarize Yourself with Tableau CRM
- Familiarize Yourself with Tableau CRM APIs and Developer Toolkits
Tableau CRM development requires familiarity with one or more of the following, depending on your implementation decisions:
- Salesforce Connect REST APIs - Integrate mobile apps, intranet sites, and third-party web applications with Salesforce using Connect REST API. Responses are localized, structured for presentation, and can be filtered to contain only what the app needs. For more information, see the Connect REST API Developer Guide.
- Salesforce Lightning Web Components - Lightning Web Components (LWC) are a web standards-based framework method for creating user interface components that are used to create applications for desktop and mobile technologies on the Salesforce Platform. LWC utilizes standard technology like CSS, HTML, and updated JavaScript without requiring a set framework. For more information, see the Lightning Web Components Developer Guide.
- Salesforce Lightning Aura Components - The Lightning Component framework is a UI framework for developing single-page applications for mobile and desktop devices. You can build Lightning components using two programming models: the Lightning Web Components model, and the original Aura Components model. Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. For more information, see the Lightning Aura Components Developer Guide and the Lightning Component Reference.
- Salesforce APEX - Apex is a strongly typed, object-oriented programming language that allows developers to execute flow and transaction control statements on Salesforce servers in conjunction with calls to the API. Using syntax that looks like Java and acts like database stored procedures, Apex enables developers to add business logic to most system events, including button clicks, related record updates, and Visualforce pages. For more information, see the Apex Developer Guide.
- Salesforce Visualforce - Visualforce is a framework that allows developers to build sophisticated, custom user interfaces that can be hosted natively on the Lightning platform. For more information, see the Visualforce Developer Guide.
Tableau CRM is built using the same standards as all core Salesforce products. Use the following links to get started on your journey:
- Salesforce Help: Explore Data and Take Action with Tableau CRM
- Trailhead: Explore with Tableau CRM
The best way to learn how to use the product is to create a test org and start playing. The following instructions create a Salesforce developer org with all of the Tableau CRM product features enabled.
- Go to developer.salesforce.com/promotions/orgs/analytics-de.
- Fill out the form using an active email address.
Your username must also look like an email address and be unique, but it doesn’t need to be a valid email account. For example, your username can be yourname@tableaurocks.de, or you can put in your company name. - Click Sign me up. A confirmation message appears.
- Open and click the link in the activation email waiting in your inbox.
- Complete your registration, and set your password and challenge question.
- Write down or remember your credentials. To log in and play, go to login.salesforce.com.
- Start in Tableau CRM Analytics Studio to explore data and create dashboards, lenses, and dataset assets. For detailed information on Analytics Studio, see Get Started With Tableau CRM.
When you’re comfortable creating and editing Tableau CRM assets in Tableau CRM Analytics Studio, you’re ready to start working with the APIs and Developer Tools.
Tableau CRM REST APIs
This is much like the way the Tableau Server REST APIs allow you to program against Tableau resources like data sources, projects, workbooks, site users, sites, flows, and more, there is the set of Tableau CRM REST APIs. Use these APIs to access Tableau CRM assets such as datasets, dashboards, lenses, and recipes programmatically using the Tableau CRM REST API.
One common example is using the Tableau CRM REST API to automate the running and scheduling of data syncs, dataflows, and recipes. Another example is to build and manage recipes.
For more information, see the Tableau CRM REST API Overview.
Tableau CRM SDK
Tableau CRM provides embedding features with the SDK similar to the Tableau Embedding JavaScript API to embed Tableau. Use the Tableau CRM SDK to embed Tableau CRM functionality directly where your users work every day, without having to transition between Lightning Experience and Tableau CRM Analytics Studio. The Tableau CRM SDK lets you communicate and interact with Tableau CRM assets from Lightning Apps, Lightning Web Components, Aura Components, Apex, and Visualforce. You can create one cohesive experience powered by Tableau CRM features directly in Salesforce pages and apps. For more information, see the Tableau CRM SDK Developer Guide.
Tableau CRM Dashboard Component
The Tableau CRM dashboard component is an Aura component used to embed Tableau CRM dashboards in Visualforce and Lightning pages. The component can simply render a live Tableau CRM dashboard or it can be interactive with the page using events and methods to update the dashboard state. For more information, see the Tableau CRM Dashboard Component Developer Guide.
Tableau CRM Lightning Web Component Wire Adapters and Functions
Lightning Web Component wire adapters and JavaScript functions are built on top of Tableau CRM REST APIs. Use these wire adapters and functions to get data and metadata for Tableau CRM assets, execute queries, and schedule data syncs for recipes and dataflows. For more information, see the lightning/analyticsWaveApi Wire Adapters and Functions (Beta) reference guide.
Tableau CRM App Templates
When you build an app using Tableau CRM Analytics Studio, you load data into Tableau CRM, transform it, create visualizations from the data, and design dashboards in a development or scratch org. Then, you store all the assets in a Tableau CRM app, which is a folder used to contain all an app’s assets. After you develop your app, turn it into a template with clicks in Analytics Studio, a simple command in Visual Studio Code, or the Salesforce command-line interface (CLI). Then distribute it to customers, partners, and other teams within your company. They can deploy the template to their own Salesforce org and, with Tableau CRM Studio, use it to create a custom version of the app using their data—either from Salesforce or another environment. For more information, see the Tableau CRM Templates Developer Guide.
Other guides include the Analytics plugin command reference for the SFDX CLI, SAQL and SQL references, dashboard binding and JSON references, and more. For all of the Tableau CRM developer documentation, visit the Tableau CRM Developer Center.
Next Steps
Try Out Tableau CRM Development in your Salesforce Dev Org
Embed Interactive Tableau CRM Dashboard Lightning Components
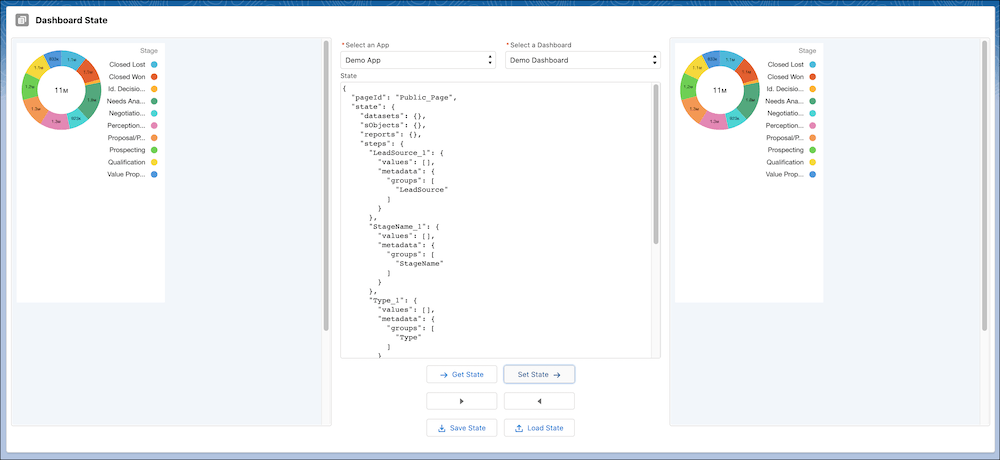
A simple starting point is working with the Tableau CRM wave:dashboard Lightning component. A standard use case is using this component to embed a dashboard in a Salesforce Lightning page and interact with the dashboard state. For a step-by-step guide, see the Get and Set Dashboard State use case.

A Salesforce Lightning Page with components for getState and getState functionality, plus embedded wave:dashboard components to display dashboard state changes.
Schedule and Sync Tableau CRM data using REST APIs
Start with authentication via OAuth tokens, then use the Run, Schedule, and Sync Tableau CRM Data with REST APIs examples to create a connected app that schedules and runs data syncs for recipes and dataflows.
Create Lightning Web Components for use in Tableau CRM Dashboards
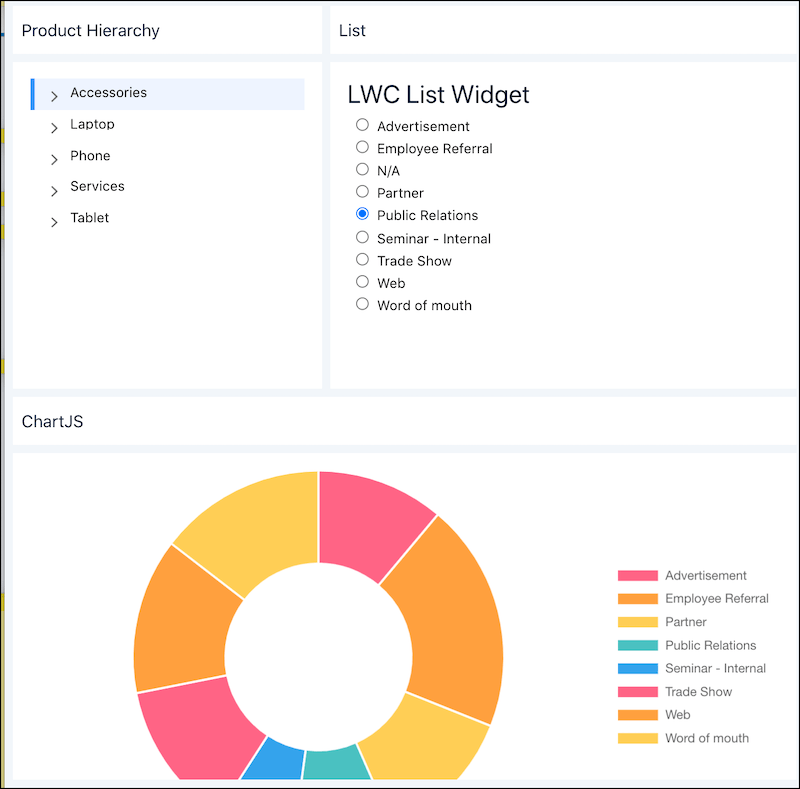
With Lightning Web Components in dashboards, you can now extend Tableau CRM functionality with your custom widgets. Use the Lightning Web Component in Tableau CRM Dashboards developer guide to create components for use in dashboards. This guide provides steps on creating a simple custom component, plus GitHub samples of more complex components.

Custom Lightning Web Components in a Tableau CRM dashboard.

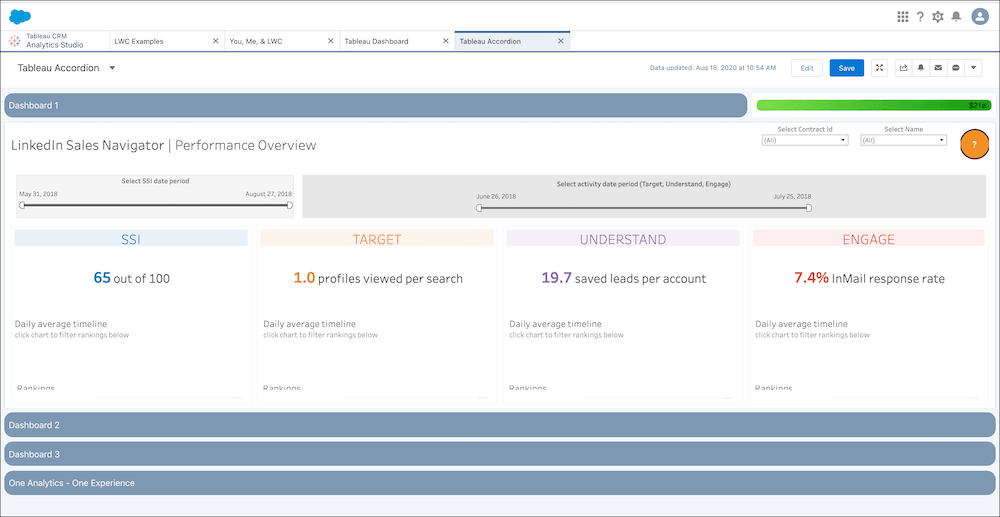
A custom Lightning Web Component embedded a Tableau dashboard inside a Tableau CRM dashboard.
อัปเดตล่าสุด: ตุลาคม 20, 2021
