Viz Variety Show(可视化多样性展示):何时使用热图日历
我们来探索一种大多数用户都可能熟悉的图表:热图日历。
就现在而言,这已经不是什么新技术了。我个人是从 Andy Kriebel 的 VizWiz 博客中学到这些技术的,那时候我头发还在,腰围也没现在胖。我将演示整个生成过程,跟 Andy 的方法基本相同。但是,我想进行进一步的拓展。
我会演示如何以查看 12 个月挂历相似的方法,在单个视图(单个工作簿)中查看整个日历月。在 TC16 上展示热图日历生成时,我曾问过所有的三位观众谁能想出这样一种解决方案。猜猜是谁:只有我的联合发言人 Ben Neville 想到了。他太棒了!为什么这样说呢?我非常确定,他在上次会议后的一小时内就给我发来了答案,电子邮件标题是“圣诞快乐...实在不知道怎么打发这个下午”。
如果没记错的话,到现在为止,我研究一份答案已经几个月了,它来自 Tableau 的杰出工作者,同时也是我的亲密好友 - Sean Trout。Sean 在夏天的时候发给我了一份几乎相同的解决方案,我当时可能过于陶醉在品尝美酒的过程中,因而没有及时看到他出色的答案。所以请为 Sean 和 Ben 鼓掌吧。我会分享这两种计算方法(尽管可能有若干种其他方法也能得出相同的答案,但请注意性能)。
我们就在已经知道结果的情况下开始吧。下面就是我们需要完成的目标:
常见的用例:
- 用作仪表板上的选取器
- “每天”值和“周中某天”值很重要
- 查看整年的每天值很重要
不适合的用例:
- 需要将数据聚合到周、月、季度或年级别
- 精度很重要
- 需要查看数据形成趋势、转换的速度或形状
了解这些后,我们通常可能按以下方式对道琼斯指数中的每天更改等数据进行处理:(数据源自 FRED Economic Data, Federal Reserved of St. Louis)

很好。它能证实市场有涨有跌,而市场甚至比北卡罗莱纳州的天气还变化无常(上周的几天内我们经历了 0 华氏度的低温和 71 华氏度的高温。几个月就经历了四季。)
但是有哪些月份比其他月份更好吗?一周内是否有哪几天比其他天更强势或更弱势?这个图表不能回答这些问题。但日历可以 - 并不是说条形图组图不具有这种功能或效果不好,但日历可能比条形图组图更具优势。
现在我们有一个简单的日历生成,内含几种精巧的计算方法,能以最常见的格式排列月份。(结束时我会提出更多问题)。准备好鼠标右键。如果你还没有发现右键单击并将对象拖入可视化的强大功能,今天在操作日期字段时便会发现。还可以在其他数据类型中尝试右键拖动功能 - 会有更多惊喜。
对于今天的生成,我们会深入分析上面条形图中呈现的道琼斯指数数据。由于我们处理的是股市数据,因此一周仅包含五天,因为周六和周日没有交易。
第 1 步:生成日历
连接到 DIJA 数据集后,首先要生成一个每月日历:
- 右键单击“日期”并拖动到列功能区
- 选择离散日期部分中的“工作日(日期)”
- 右键单击“日期”并拖动到行功能区
- 选择离散日期部分中的“周(日期)”
- 右键单击“周(日期)”并取消选中“显示标题”
- 右键单击“日期”并拖动到筛选器功能区
- 选择离散数据部分中的“年/月”,然后单击“下一步”
- 选择任意年、月(我会选择 2016 年 6 月,这是大多数英国人不会很快忘记的月份)

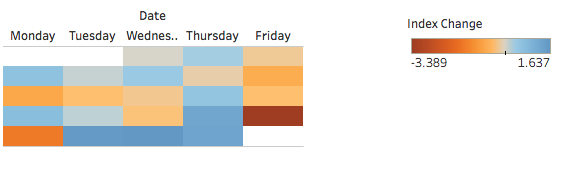
第 2 步:添加颜色
现在它已经初具雏形,我们来为“每天指数变化”增加点色彩
- 将标记类型更改为“方形”
- 将“指数更改”拖动到颜色功能区

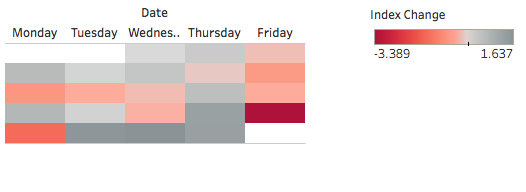
第 3 步:更改颜色
我非常喜欢 Tableau 全新的默认调色板,但它对于患任何形式红绿色盲的人士来说更加友好。分析金融数据时,我更喜欢用红色和黑色进行显示。我的大脑更能适应这种搭配,从而快速做出反应。你可以联想一下 AC/DC 乐队的“Back in Black”(“回到黑暗”)。
- 单击“颜色”并选择“编辑颜色”
- 将调色板更改为“红色-黑色发散”并单击“确定”

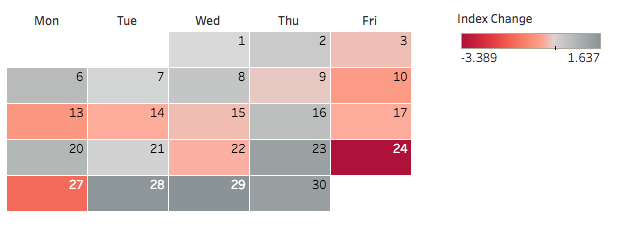
第 4 步:设置可视化的格式
现在已经设置好了颜色,再进行一些可长期使用的格式设置会使可视化看起来更精致。
- 右键单击“日期”并拖动到标签功能区
- 选择离散日期部分中的“天(日期)”
- 通过拖动水平和垂直边缘将日历略微放大
- 单击标签功能区,并将对齐方式更改为“右上方对齐”
- 右键单击行功能区中的“工作日(日期)”并选择“设置格式”
- 在“标题”>“默认”>“日期”下,选择“缩写”
- 依次单击“颜色”功能区、“边框”,然后选择“白色”
- 右键单击开放区域,然后单击“设置格式”
- 转到“设置边界格式”
- 在“行分隔符”下,将“窗格”更改为“无”
- 右键单击日期上面的“日期”标签,然后选择“隐藏列字段标签”

如果想每次查看一个月,这样效果就很好了。但如果你选择了多个月份,会出现什么样的情况呢?选择 2016 年的所有 12 个月,将视图设置为“适应高度”。
得到的结果与下方显示内容相似:

即便添加月份标签,也还是会一团糟。所以得到一目了然的布局应是我们脑海中根深蒂固的想法。

第 5 步:创建计算
我们需要将每个月与其对应的列对齐。我个人喜欢每行三个月的做法,这样能使数据额外呈现出季度的外观。但每行四个月似乎是更普遍的做法。我们将使用第一种方法,下面就是我建议的计算方法。
创建名为“列数”的计算,如下所示:
CASE MONTH([Date]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
这是 Ben 和 Sean 的解决方案之间的唯一区别。
下面是 Ben 的计算:
IF DATEPART(’month’,[Date]) % 3 = 0 THEN 3 ELSEIF DATEPART(’month’,[Date]) = 2 OR DATEPART(’month’,[Date]) = 5 OR DATEPART(’month’,[Date]) = 8 OR DATEPART(’month’,[Date]) = 11 THEN 2 ELSE 1 END
似乎还可以使用其他方法来创建必要的逻辑,因此最终还是要考虑性能问题。在这个数据集中,我完全不在乎计算花费了 0.02 秒还是 0.03 秒,因为差异太小,几乎察觉不到。但处理大型数据集时,我会将工作簿设计得尽量高效。对我而言,我发现执行 CASE 语句的性能略好于 IF-THEN 语句。
此外,我喜欢简单,而 CASE 语句最突出的优点就是简单。
另外,我非常喜欢客户至上的原则!因此在此示例中,我会使用 Sean 的 CASE 语句对列进行排列。回到我们的定期程序中:
- 将“列编号”从“度量”拖动到“维度”
- 将“列编号”拖动到列功能区中“工作日(日期)”左侧
- 将视图设置为“适应高度”
第 6 步:添加详细级别表达式
即将完成。只需将此可折叠标签压缩到一起。我们不使用“周(日期)”,而是需要创建在月级别将周数设置为 0-5 的索引。由于我们未在月级别聚合可视化效果,此时详细级别表达式非常有用:
- 创建名为“周索引”的计算,如下所示:
- 将“周索引”从“度量”拖动到“维度”
- 拖动“周索引”到行功能区中的“周(天)”上
DATEPART('week', [Date]) - {FIXED DATEPART('month',[Date]): MIN(DATEPART(’week’, [Date]))} 此计算首先在可视化级别中浏览周数,然后减去月级别中的最小周数。
第 7 步:按季度拆分
现在我们需要对可视化进行四次拆分来得到每个季度。非常简单。
- 右键单击“日期”并拖动到行功能区中“星期索引”的左侧,然后选择离散日期部分中的“季度(日期)”
第 8 步:进行最后润色
进行润色...
- 右键单击“周索引”并取消选中“显示标题”
- 右键单击“列数”并取消选中“显示标题”
- 右键单击“按季度显示日期”,然后选择“隐藏行字段标签”
- 隐藏标题
- 右键单击“Q1”,然后选择“设置格式”
- 将默认标题对齐方式更改为“居中”
- 右键单击“日期”并拖动到列功能区中“列数”的左侧,然后选择离散日期部分中的“年(日期)”(最后一次右键单击和拖动,我保证!)
- 右键单击空白处,然后选择“设置格式”
- 转到“设置边界格式”,然后将行分隔符和列分隔符的窗格设置更改为最粗线宽,并将颜色设置为白色
- 单击颜色功能区并将边框颜色更改为从左数第二列底部的灰色,这有助于突出显示各个月份!
第 9 步:使其具有交互性
添加交互性
- 右键单击列功能区中的“年(日期)”并选择“显示筛选器”
- 将单项选择器的筛选器类型更改为“单个值(列表)”(删除以前的所有日期筛选器)
我个人非常喜欢这些类型的日历。在我自己的努力下,我有幸使用过几次这些日历,希望你们也会用到。
现在是我的额外问题!我还没有想到一种可用于添加月份名的,真正有用且可缩放的解决方案。如果你有办法,请分享出来吧。或者如果你有创建 12 个月日历的更好办法,同样请分享出来吧。
相关故事
Subscribe to our blog
在您的收件箱中获取最新的 Tableau 更新。