Show de variedades de visualizações: quando usar calendários de mapa de variações
Vamos explorar um tipo de gráfico que é muito conhecido: o calendário de mapa de variações.
Este gráfico não é nenhuma novidade. Aprendi essas técnicas no blog VizWiz, de Andy Kriebel, há muito tempo atrás, quando eu ainda tinha alguns fios de cabelo para contar história e menos barriga. Mostrarei passo a passo como criei meu gráfico, que é praticamente idêntico ao de Andy, mas quero ir um pouco além.
Você aprenderá a criar um calendário anual em uma só exibição (uma única pasta de trabalho), como se fosse um calendário de parede com todos os 12 meses do ano. Quando apresentei esse calendário de mapa de variações na TC16, desafiei o público das três palestras que apresentei no evento a encontrar uma solução. E adivinhem quem conseguiu? Ninguém mais do que meu companheiro de palestra, Ben Neville. O cara é bom! O quanto ele é bom? Vou lhes dizer apenas que ele me enviou um e-mail com a resposta uma hora depois de nossa última sessão, e o assunto era “Feliz Natal… agora fiquei com a tarde livre”.
Se eu não fosse tão desmemoriado, teria me lembrado de que sabia a resposta há meses, graças ao meu amigo Sean Trout, que é um mestre do Tableau. Sean havia me enviado uma solução praticamente idêntica no verão passado, mas eu devia estar ocupado demais de pernas para o ar para lembrar desse seu ótimo trabalho. Então, parabéns para Sean e Ben! Vou compartilhar os dois cálculos (porque existem várias outras maneiras de chegar à mesma resposta, mas tenha cuidado com o desempenho).
Vamos começar pelo fim. Isto é o que buscamos:
Casos de uso comuns:
- Quando ele é usado como um seletor em um painel
- Quando os valores “Diário” E “Dia da semana” forem importantes
- Quando exibir valores diários para um ano inteiro for importante
Seu uso não é indicado:
- Quando os dados precisarem ser agregados por semana, mês, trimestre ou ano
- Quando a precisão for importante
- Quando você quiser ver a velocidade com que seus dados estão mudando, como eles estão mudando e suas tendências
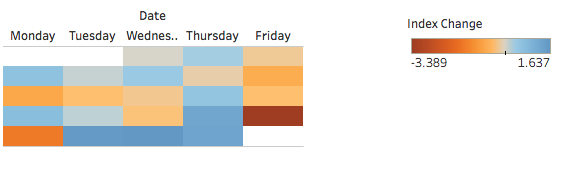
Com isso em mente, podemos visualizar algo como as mudanças diárias no Índice Dow Jones da seguinte forma: (Dados obtidos de FRED Economic Data, Federal Reserved of St. Louis)

Este é um bom gráfico. Ele confirma que o mercado tem altas e baixas, e é mais volátil do que o clima na Carolina do Norte (semana passada as temperaturas variaram de -17 °C a 21 °C em apenas dois dias. Passamos por todas as quatro estações em alguns meses).
Mas, houve alguns meses melhores do que outros? Houve alguns dias da semana particularmente mais fortes ou fracos do que outros? Este gráfico não ajuda a responder a essas perguntas. Um calendário pode ser mais claro do que uma série de gráficos de barras; isso não quer dizer que um gráfico de barras não consiga dar conta do recado.
Com isso, temos aqui um calendário simples com alguns cálculos inteligentes para ajudar a organizar os meses de uma forma mais familiar. Quando terminarmos, lançarei mais desafios. Prepare o botão direito do seu mouse. Se você ainda não descobriu o poder de clicar com o botão direito do mouse e arrastar os objetos para uma visualização, verá isso hoje com os campos de data. Experimente usar esse recurso com outros tipos de dados também.
No gráfico de hoje, analisaremos os dados do Índice Dow Jones conforme visualizados no gráfico de barras acima. Como estamos trabalhando com dados do mercado de ações, as semanas terão apenas cinco dias, já que não há pregões aos sábados e domingos.
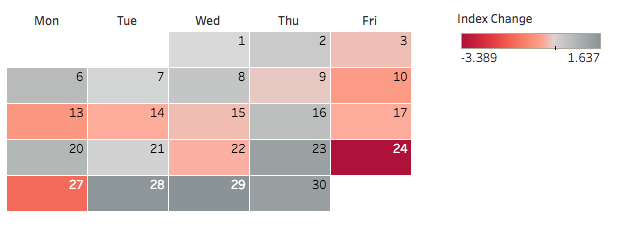
Etapa 1: Crie um calendário
Depois de nos conectarmos ao conjunto de dados DIJA, primeiro criaremos um calendário mensal:
- Clique com o botão direito do mouse no campo “Data” e arraste-o para a divisória Colunas.
- Selecione “WEEKDAY(Data)” nas partes de datas discretas.
- Clique com o botão direito do mouse no campo “Data” e arraste-o para a divisória Linhas.
- Selecione “WEEK(Data)” nas partes de datas discretas.
- Clique com o botão direito do mouse em “WEEK(Data)” e desmarque “Mostrar cabeçalho”.
- Clique com o botão direito do mouse no campo “Data” e arraste-o para a divisória Filtros.
- Selecione Mês/Ano nas partes de uma data discreta e clique em “Avançar”.
- Selecione um mês e um ano (selecionarei junho de 2016, um mês que os britânicos não esquecerão tão cedo)

Etapa 2: Adicione cor
O gráfico está começando a ganhar forma. Agora, vamos adicionar cores a Alterações diárias do índice.
- Altere o tipo de Marcas para “Quadrado”.
- Arraste “Alterações do índice” para a divisória Cor.

Etapa 3: Altere as cores
Embora eu adore a nova paleta de cores padrão do Tableau, ela não é muito amigável para quem é daltônico. Quando analiso dados financeiros, prefiro visualizá-los em vermelho e preto. Isso faz mais sentido para o meu cérebro, que entende os dados com mais rapidez. Você pode pensar na música “Back in Black” do AC/DC, se preferir.
- Clique em “Cor” e selecione “Editar cores”.
- Mude a paleta para “Divergência vermelha-preta” e clique em “OK”.

Etapa 4: Formate sua visualização
Agora que já adicionamos cores ao gráfico, vamos adicionar um pouco de formatação para melhorá-lo ainda mais.
- Clique com o botão direito do mouse no campo “Data” e arraste-o para a divisória Rótulo.
- Selecione “DAY(Data)” nas partes de datas discretas.
- Aumente um pouco o calendário arrastando suas bordas horizontal e vertical.
- Clique na divisória Rótulo e altere o alinhamento para “Superior(es) Direita”
- Clique com o botão direito do mouse em “WEEKDAY(Data)” na divisória Colunas e selecione “Formatar”.
- Em Cabeçalho > Padrão > Datas > selecione “Abreviação”.
- Clique na divisória Cor e use o menu da opção Borda para selecionar a cor branca.
- Clique com o botão direito do mouse em um espaço em branco e selecione “Formatar”.
- Vá para “Formatar bordas”.
- Em Divisor de linhas, altere a configuração de Painel para “Nenhum”.
- Clique com o botão direito do mouse no rótulo “Data” acima dos dias e selecione “Ocultar rótulos de campo para colunas”.

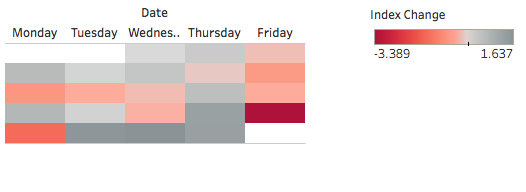
Esse é um ótimo recurso se você quiser analisar um mês de cada vez, mas o que acontecerá se você selecionar mais de um mês? Selecione todos os 12 meses de 2016 e configure a exibição com a opção “Ajustar altura”.
O resultado é algo parecido com isto:

Mesmo se adicionarmos os rótulos dos meses, a exibição continuará confusa. Então, vamos organizar isso como o layout da AT-A-GLANCE, com sua disposição que já está enraizada em nosso subconsciente.

Etapa 5: Crie um cálculo
Precisamos alinhar cada mês à sua coluna correspondente. Gosto muito da abordagem com três meses por linha, porque ela oferece a opção de analisar os dados por trimestre. Mas adicionar quatro meses por linha parece ser uma abordagem bastante comum também. Vamos usar a primeira abordagem que mencionei, e este é o cálculo que recomendo.
Crie um cálculo chamado “Número da coluna”, conforme mostrado abaixo:
CASE MONTH([Data]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
Esta é a ÚNICA diferença entre as soluções de Ben e Sean.
O cálculo do Ben é este:
IF DATEPART('month',[Data]) % 3 = 0 THEN 3 ELSEIF DATEPART('month',[Data]) = 2 OR DATEPART('month',[Data]) = 5 OR DATEPART('month',[Data]) = 8 OR DATEPART('month',[Data]) = 11 THEN 2 ELSE 1 END
Existem muitas outras formas de criar a lógica necessária, mas elas podem afetar o desempenho. Neste conjunto de dados, não faz diferença se o cálculo leva 0,02 ou 0,03 segundos para ser concluído. A diferença é imperceptível. Mas, se eu estiver trabalhando com um volume de dados maior, preciso criar pastas de trabalho o mais eficientes possível. Na minha opinião, as instruções CASE funcionam um pouco melhor do que IF-THEN.
Além disso, a instrução CASE é mais simples, e eu adoro simplicidade.
Sem falar nos clientes! Gosto ainda mais dos clientes! Então, neste exemplo, usarei a instrução CASE de Sean para organizar as colunas. Voltando ao que estávamos fazendo:
- Arraste “Número da coluna” de Medidas para Dimensões.
- Arraste e solte “Número da coluna” à esquerda de “WEEKDAY(Data)” na divisória Colunas.
- Configure a exibição com a opção “Ajustar altura”.
Etapa 6: Adicione uma expressão de nível de detalhe
Estamos quase acabando, faltam só os retoques finais. Em vez de usar WEEK(Data), precisamos criar um índice que defina o número da semana como 0-5 no nível do mês. Como não estamos agregando a visualização no nível do mês, uma expressão de nível de detalhe funcionará muito bem aqui:
- Crie um cálculo chamado “Índice da semana” da seguinte forma:
- Arraste “Índice da semana” de Medidas para Dimensões.
- Arraste e solte “Índice da semana” sobre “WEEK(Data)” na divisória Linhas.
DATEPART('week', [Data]) - {FIXED DATEPART('month',[Data]): MIN(DATEPART('week', [Data]))} Este cálculo considera primeiro o número da semana no nível da visualização para depois subtrair o número mínimo de semanas no nível do mês.
Etapa 7: Detalhamento por trimestre
Agora precisamos detalhar a visualização quatro vezes para obter os dados de cada trimestre. É bem fácil.
- Clique com o botão direito do mouse, arraste e solte o campo “Data” à esquerda de “Índice da semana” na divisória Linhas. Selecione “Trimestre(Data)” nas partes de datas discretas.
Etapa 8: Dê seu toque final
Para arrematar esse gráfico...
- Clique com o botão direito do mouse em “Índice da semana” e desmarque “Mostrar cabeçalho”.
- Clique com o botão direito do mouse em “Número da coluna” e desmarque “Mostrar cabeçalho”.
- Clique com o botão direito do mouse em “Trimestre da data” e selecione “Ocultar rótulos de campo para linhas”.
- Oculte o título.
- Clique com o botão direito do mouse em “T1” e selecione “Formatar”.
- Altere o alinhamento de cabeçalho padrão para “Meio Centro”.
- Clique com o botão direito do mouse no campo Data e arraste e solte esse campo à esquerda de “Número da coluna” na divisória Colunas. Agora, selecione “ANO(Data)” nas partes de datas discretas (essa será a última vez que clicamos com o botão direto e arrastamos um elemento, prometo!).
- Clique com o botão direito do mouse em um espaço em branco e selecione “Formatar”.
- Vá para “Formatar bordas” e altere a configuração do painel para o divisor de linha e coluna mais grosso e selecione a cor branca.
- Clique na divisória Cor e mude a cor das bordas para a última cor cinza na segunda coluna da esquerda para a direita para ressaltar a divisão entre os meses.
Etapa 9: Torne-o interativo
Para adicionar um pouco de interação ao gráfico:
- Clique com o botão direito do mouse em “ANO(Data)” na divisória Colunas e selecione “Mostrar filtro”.
- Altere o tipo de filtro para “Valor único (lista)” para obter um botão de opção (remova todos os filtros de data anteriores)
Adoro esses tipos de calendários. Tive muita sorte de conhecer diversos casos de uso em minhas análises e desejo o mesmo para você.
E agora mais um desafio! Ainda não encontrei uma solução boa e escalonável para adicionar os nomes dos meses. Se você souber como fazer isso, ou se conhecer uma maneira melhor de criar um calendário anual, conte para nós!
Histórias relacionadas
Subscribe to our blog
Receba em sua caixa de entrada as atualizações mais recentes do Tableau.