Team Picks: Notable Vizzes of 2017
On behalf of the Tableau Public team, we thank you!
Now that 2017 is coming to a close, we can reflect on all of your amazing contributions throughout the year. Instead of trying to select one single viz as the best of the year, the team decided to change things up by sharing some vizzes that stood out to us for a variety of reasons. We hope that after reading, you are inspired to share vizzes that were notable to you in 2017.
Ben Jones
Iowa LMI: Iowa Job Posting Statistics
This viz is notable to me because it was viz number 1,000,000 on the Tableau Public platform. To see such a milestone achieved by a government agency seeking to inform citizens in the area about a topic of importance to them by means of such a well-designed dashboard was pretty exciting for me.
This viz is notable to me because it was viz number 1,000,000 on the Tableau Public platform. To see such a milestone achieved by a government agency seeking to inform citizens in the area about a topic of importance to them by means of such a well-designed dashboard was pretty exciting for me.
The Boeing Company: Boeing Current Market Outlook 2017-2036
I was floored when I saw what the Boeing team created to mark the 56th publishing of their Current Market Outlook (CMO), a forecast of new airplane demand for the next 20 years. This four tab workbook is chock-full of information about their forecast, and readers can interact with each tab to learn all about their projections. There's a reason it's the 3rd most favorited Tableau Public visualization of all time.
I was floored when I saw what the Boeing team created to mark the 56th publishing of their Current Market Outlook (CMO), a forecast of new airplane demand for the next 20 years. This four tab workbook is chock-full of information about their forecast, and readers can interact with each tab to learn all about their projections. There's a reason it's the 3rd most favorited Tableau Public visualization of all time.
Heather Myers: 1850 Agricultural Production in Pennsylvania
Not only was this viz the winner of our Student Viz Assignment Contest, but rarely do you see visualizations created with data from 1850. Heather Myers does a wonderful job using design elements to compliment the analytical components in the dashboard.
Not only was this viz the winner of our Student Viz Assignment Contest, but rarely do you see visualizations created with data from 1850. Heather Myers does a wonderful job using design elements to compliment the analytical components in the dashboard.
Kaiser Family Foundation: Premiums and Tax Credits Under the Affordable Care Act (ACA) vs Senate Better Care Reconciliation Act (BCRA)
It's always great to see people using data visualization as a way of informing audiences about important topics, and that is what the Kaiser Family Foundation has done here. This viz compares projections of premiums and tax credits between the Affordable Care Act and the Senate Better Care Reconciliation Act. The fact that John Oliver of HBO's Last Week Tonight featured it on his show was icing on the cake.
It's always great to see people using data visualization as a way of informing audiences about important topics, and that is what the Kaiser Family Foundation has done here. This viz compares projections of premiums and tax credits between the Affordable Care Act and the Senate Better Care Reconciliation Act. The fact that John Oliver of HBO's Last Week Tonight featured it on his show was icing on the cake.
Chantilly Jaggernauth: Recreational Visits to National Parks (1966-2016)
Chantilly Jaggernauth has been on a roll all year, creating really well-designed visualizations about a variety of important topics. This viz in particular resonated with me because I enjoy hiking and visiting national parks.
Chantilly Jaggernauth has been on a roll all year, creating really well-designed visualizations about a variety of important topics. This viz in particular resonated with me because I enjoy hiking and visiting national parks.
Jade Le Van
Pitt Chu: Finalists Tableau International Competition: "China's Endangered Wildlife Report"
Pitt Chu's visualization shows extinct and endangered species in China, with a lot of interactivity and detail. The fact that it's in Mandarin and looks text-heavy made it difficult for most people to appreciate it, but it stuck with me, and I'd love to help overcome the language barrier a bit. Part 4 and 5 of the viz are especially interesting as they show how traditional medicine and belief in nutritious values are major threats.
Pitt Chu's visualization shows extinct and endangered species in China, with a lot of interactivity and detail. The fact that it's in Mandarin and looks text-heavy made it difficult for most people to appreciate it, but it stuck with me, and I'd love to help overcome the language barrier a bit. Part 4 and 5 of the viz are especially interesting as they show how traditional medicine and belief in nutritious values are major threats.
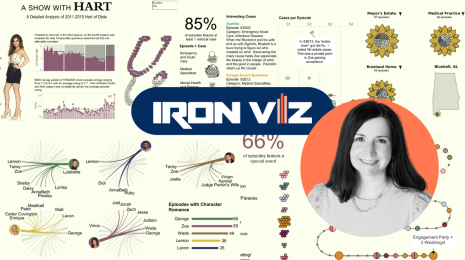
Jane Crofts: Wake Up Hollywood
In this beautiful visualization, Jane Crofts very effectively makes a point that Hollywood is lacking gender diversity, especially when it comes to story creation. The data-based argumentation is clearly unfolded, and the choice of charts clever, making the message memorable.
In this beautiful visualization, Jane Crofts very effectively makes a point that Hollywood is lacking gender diversity, especially when it comes to story creation. The data-based argumentation is clearly unfolded, and the choice of charts clever, making the message memorable.
Filippo Mastroianni: French Elections 2017 - First Round Results
Filippo Mastroianni consistently amazes me with his creative designs. His mastery of illustration software and his commitment to focus on the data nevertheless makes this visualizations an ideal combination of beauty and insight. Regional voting patterns are clearly visible on the maps while results are simply shown on a bar chart.
Filippo Mastroianni consistently amazes me with his creative designs. His mastery of illustration software and his commitment to focus on the data nevertheless makes this visualizations an ideal combination of beauty and insight. Regional voting patterns are clearly visible on the maps while results are simply shown on a bar chart.
탠저블비츠 TangibleVitz: K-Pop Artists
You don't need to be a K-pop fan (I'm not) to admire the design and interactivity of this masterpiece by TangibleVitz. Find all girls and boys bands as well as solo artists, learn which Agency they're part of, and find their videos on Youtube. And as it's bilingual, it's accessible to everyone!
You don't need to be a K-pop fan (I'm not) to admire the design and interactivity of this masterpiece by TangibleVitz. Find all girls and boys bands as well as solo artists, learn which Agency they're part of, and find their videos on Youtube. And as it's bilingual, it's accessible to everyone!
Katrina Cain: MommaBook - 12 Weeks of Leave
If you're like me and you love data, you will be delighted that Katrina Cain tracked and visualized her maternity leave. This viz is extremely scary, as it makes you realize the actual number of diaper changes and feedings you have to go through with a newborn. But it's also very cute, thanks to the pictures of her baby. Definitely something to show to people who think maternity leave is a long holiday!
If you're like me and you love data, you will be delighted that Katrina Cain tracked and visualized her maternity leave. This viz is extremely scary, as it makes you realize the actual number of diaper changes and feedings you have to go through with a newborn. But it's also very cute, thanks to the pictures of her baby. Definitely something to show to people who think maternity leave is a long holiday!
Andy Cotgreave
Mike Cisneros: Oil and Gold
Mike's creative streak has been incredible this year. In this viz he balances beauty and insight extraordinarily well. Not only could you print this and show it in an exhibition, you can also follow a well-told data story.
Mike's creative streak has been incredible this year. In this viz he balances beauty and insight extraordinarily well. Not only could you print this and show it in an exhibition, you can also follow a well-told data story.
Klaus Schulte: UN SDG Action Campaign
This has it all: viz best practice, great design, *and* a call to action to improve the world. Klaus does a great job punching home a simple, important story as well as allowing for deeper exploration.
This has it all: viz best practice, great design, *and* a call to action to improve the world. Klaus does a great job punching home a simple, important story as well as allowing for deeper exploration.
Ken Flerlage: The Beauty of Pi
This viz was the start of Ken's deep exploration into using Tableau and advanced maths to create works of art in Tableau. This viz represents the creative power of our community, and how using Tableau to 'play' ends up teaching us much more about how to use Tableau for 'work'.
This viz was the start of Ken's deep exploration into using Tableau and advanced maths to create works of art in Tableau. This viz represents the creative power of our community, and how using Tableau to 'play' ends up teaching us much more about how to use Tableau for 'work'.
Chantilly Jaggernauth: Women's March - There is Power in Numbers
Chantilly's work always balances beauty with functionality. She uses design to enhance the insight, not to outshine it. In this example, she tells a powerful story with subtle but important interactivity.
Chantilly's work always balances beauty with functionality. She uses design to enhance the insight, not to outshine it. In this example, she tells a powerful story with subtle but important interactivity.
Tristan Guillevin: A Tale of Rainforest
Tristan's Iron Viz feeder winner was truly exceptional. Taking the idea of bringing the user into the data and executing it with such clever gamification is a real work of beauty.
Tristan's Iron Viz feeder winner was truly exceptional. Taking the idea of bringing the user into the data and executing it with such clever gamification is a real work of beauty.
Jenny Richards
Ken Flerlage: Word Usage in Sacred Texts
Ken Flerlage's visualization proves that data about dimensions can be meaningful and beautiful. This design has been copied numerous times in the community, and I think it inspired people to look at everything - not just numbers - as potential subjects.
Ken Flerlage's visualization proves that data about dimensions can be meaningful and beautiful. This design has been copied numerous times in the community, and I think it inspired people to look at everything - not just numbers - as potential subjects.
Lilach Manheim: Sidewalk Egg Frying Days
Lilach Manheim burst onto the scene this year with work that is intellectually rigorous and very stylish. The design mimics a nutrition label with fried egg-shaped donut charts - clever and engaging.
Lilach Manheim burst onto the scene this year with work that is intellectually rigorous and very stylish. The design mimics a nutrition label with fried egg-shaped donut charts - clever and engaging.
Lucy Swan: Kenya's National Assembly
Lucy Swan's Kenyan National Assembly work came to my attention at the height of their general election. It was the first time I'd seen a visualization of an election on the African continent displayed in nearly real-time, and I found myself paying close attention to the results *because* of the visibility her charts provided.
Lucy Swan's Kenyan National Assembly work came to my attention at the height of their general election. It was the first time I'd seen a visualization of an election on the African continent displayed in nearly real-time, and I found myself paying close attention to the results *because* of the visibility her charts provided.
Marianna Cosseddu: Banksy Would Complain: Child Poverty Rate
In her "Banksy Would Complain" viz, Marianna Cosseddu's thoughtful use of white space and incorporation of Banky's iconic "Balloon Girl" make for a compelling yet very simple chart. I couldn't take my eyes off this.
In her "Banksy Would Complain" viz, Marianna Cosseddu's thoughtful use of white space and incorporation of Banky's iconic "Balloon Girl" make for a compelling yet very simple chart. I couldn't take my eyes off this.
Ann Jackson: Urban Forest of NYC
Ann Jackson and Joshua Jackson started 2017 submitting this viz to the Open Data Hackathon. Its infographic-look perfectly illustrates NYC's 5-borough's worth of tree data. If you move your mouse too quickly, you miss all of the detail - but the beauty of this one is that it stands alone perfectly even without the tool tips, clever seasonal parameter, and tree filters. I show this to students all the time.
Ann Jackson and Joshua Jackson started 2017 submitting this viz to the Open Data Hackathon. Its infographic-look perfectly illustrates NYC's 5-borough's worth of tree data. If you move your mouse too quickly, you miss all of the detail - but the beauty of this one is that it stands alone perfectly even without the tool tips, clever seasonal parameter, and tree filters. I show this to students all the time.
Florian Ramseger
David Hoskins: The World's Top Cities For Sustainable Public Transport
So simple, yet so engaging. I love the color scheme, the leaf symbols, and the clever use of jitter, all of which gives the viz a harmonious yet dynamic feel, as if a gust of wind had swept up some leaves. It comunicates the primary messages clearly (which cities lead the sustainable transportation index, and how regions compare) but also invites one to explore how other cities fare according to this index.
So simple, yet so engaging. I love the color scheme, the leaf symbols, and the clever use of jitter, all of which gives the viz a harmonious yet dynamic feel, as if a gust of wind had swept up some leaves. It comunicates the primary messages clearly (which cities lead the sustainable transportation index, and how regions compare) but also invites one to explore how other cities fare according to this index.
Ben Davis: Where are teams picking up their points?
Ben Davis' viz is great, because every football (soccer) fan will have wondered about this topic before (where teams pick up points) and he created this really innovative chart type for it. I also like the instructions to use the cursor keys to cycle through the teams. What's more - and I really love this about the Tableau Public community - it inspired Tableau Public user analphabit to build a very similar chart with data for the German Bundesliga, giving Ben the credit of course for the original idea.
Ben Davis' viz is great, because every football (soccer) fan will have wondered about this topic before (where teams pick up points) and he created this really innovative chart type for it. I also like the instructions to use the cursor keys to cycle through the teams. What's more - and I really love this about the Tableau Public community - it inspired Tableau Public user analphabit to build a very similar chart with data for the German Bundesliga, giving Ben the credit of course for the original idea.
Björn Hartmann: Mobile Reception Along German Railways
Almost all vizzes that tickle my fancy pose and help answer interesting questions. This viz is a great example of this. What's more, it poses a question that is highly relevant for me personally, and I might actually change mobile phone providers based on the information in this viz. I like how it gives you a general answer with the bar chart, but then you can also use the maps to look at the routes that you frequent most often.
Almost all vizzes that tickle my fancy pose and help answer interesting questions. This viz is a great example of this. What's more, it poses a question that is highly relevant for me personally, and I might actually change mobile phone providers based on the information in this viz. I like how it gives you a general answer with the bar chart, but then you can also use the maps to look at the routes that you frequent most often.
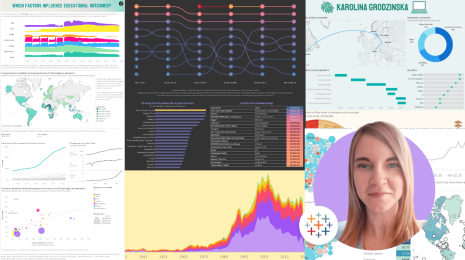
Nick Hara for ONE.org: The Toughest Places for a Girl to Get an Education 2017
This viz obviously highlights an important global issue and the work of a great NGO. I really like how the organization's design guidelines were used so effectively in this scrollytelling viz.
This viz obviously highlights an important global issue and the work of a great NGO. I really like how the organization's design guidelines were used so effectively in this scrollytelling viz.
Marianna Cosseddu: Banksy Would Complain: Child Poverty Rate
My favorite viz this year, and possibly my favorite ever. Of course, the way the Banksy graffiti was used here is really clever. Marianna also skillfully used whitespace, color, and text to drive home the dire message. That number - 46%; the number of children in Macedonia at risk of poverty - has been etched into my brain permanently.
My favorite viz this year, and possibly my favorite ever. Of course, the way the Banksy graffiti was used here is really clever. Marianna also skillfully used whitespace, color, and text to drive home the dire message. That number - 46%; the number of children in Macedonia at risk of poverty - has been etched into my brain permanently.
KJ Kim
Tom O'Hara: Trump Twitter Sentiment Analysis
This is a very simple viz, but it's an enjoyable one to explore Donald Trump's tweet sentiment in a more granular way. The way the viz is designed, although its granular, you can see his tweeting volume over time and around the major political events in the last 5 years. It's a very inviting viz that allows anyone interacting with it to have fun looking up Trump's favourite (or least favourite) words or people.
This is a very simple viz, but it's an enjoyable one to explore Donald Trump's tweet sentiment in a more granular way. The way the viz is designed, although its granular, you can see his tweeting volume over time and around the major political events in the last 5 years. It's a very inviting viz that allows anyone interacting with it to have fun looking up Trump's favourite (or least favourite) words or people.
Takuhisa Watanabe: The Tokyo Subway
This was the year Tableau introduced linear geometry! Of course, our Tableau community got busy using it for their vizzes. This example looks at the famous Tokyo Subway system and the volume of passengers. The line chart got me thinking because it's not a time series, instead it shows the order of stations on a given subway line and how the volume fluxuates as the line moves along its track. I generally shy away from using line charts for non-trend related scenarios, but this changed my mind.
This was the year Tableau introduced linear geometry! Of course, our Tableau community got busy using it for their vizzes. This example looks at the famous Tokyo Subway system and the volume of passengers. The line chart got me thinking because it's not a time series, instead it shows the order of stations on a given subway line and how the volume fluxuates as the line moves along its track. I generally shy away from using line charts for non-trend related scenarios, but this changed my mind.
Matt Chambers: The Money Fight - Mayweather vs McGregor
I'm sure many of you saw or heard about the highly anticipated fight. This dashboard is beautifully designed to show us how the fight went down. This is a great example of how to effectively use colour in a way that clearly differentiates the stats when it comes to landing the punches.
I'm sure many of you saw or heard about the highly anticipated fight. This dashboard is beautifully designed to show us how the fight went down. This is a great example of how to effectively use colour in a way that clearly differentiates the stats when it comes to landing the punches.
Shoky Yong: How Najib Razak Tun Spends His Day on Twitter
This was one of the first vizzes that I saw using this clock design to look at hourly information. No matter how many vizzes get published onto Tableau Public, it shows that there are countless ways to address our curiosities of our data.
This was one of the first vizzes that I saw using this clock design to look at hourly information. No matter how many vizzes get published onto Tableau Public, it shows that there are countless ways to address our curiosities of our data.
Kizley Benedict: Mentoring Africa's Future
This came to my attention as I was checking out the submissions for the Viz for Social Good project. Lots of users play around with various ways to reconstruct a map like the hexbin maps, but Kizley chose to use the waffle chart to visualise the African continent, which is very creative.
This came to my attention as I was checking out the submissions for the Viz for Social Good project. Lots of users play around with various ways to reconstruct a map like the hexbin maps, but Kizley chose to use the waffle chart to visualise the African continent, which is very creative.
Jonni Walker
Ivett Kovacs: Women and Equality in National Parliaments
This dashboard by Ivett astounded me. In fact it still astounds me every time I look at it. It beautifully presents the ugly misrepresentation of women in national parliaments around the world.
This dashboard by Ivett astounded me. In fact it still astounds me every time I look at it. It beautifully presents the ugly misrepresentation of women in national parliaments around the world.
Lindsey Poulter: MetroVitalSigns
This is a beautifully-presented, balanced dashboard that clearly highlights key figures, trends and targets across several indicators. Lindsey’s dashboards are pixel perfect and wonderfully well-designed. I would spend all day looking at a KPI dashboard if they all looked like this!
This is a beautifully-presented, balanced dashboard that clearly highlights key figures, trends and targets across several indicators. Lindsey’s dashboards are pixel perfect and wonderfully well-designed. I would spend all day looking at a KPI dashboard if they all looked like this!
Athan Mavrantonis : HUMAN
Athan used story points to fantastic effect in this visualization, interweaving video and complimentary data to create great empathy and emotion. He highlights “Human” stories from around the world with this fantastic film by Yann Arthus-Bertrand. Covering the migrant tragedy in the Mediterranean and the Israeli-Palestinian conflict, it highlights current and major events from the year.
Athan used story points to fantastic effect in this visualization, interweaving video and complimentary data to create great empathy and emotion. He highlights “Human” stories from around the world with this fantastic film by Yann Arthus-Bertrand. Covering the migrant tragedy in the Mediterranean and the Israeli-Palestinian conflict, it highlights current and major events from the year.
Pablo Saenz de Tejada: Madrid in Detail
A stunning visualisation by Pablo where he explores Madrid in detail, neighborhood by neighborhood. I love the layout of this viz, the colour scheme and those population pyramids!!!!
A stunning visualisation by Pablo where he explores Madrid in detail, neighborhood by neighborhood. I love the layout of this viz, the colour scheme and those population pyramids!!!!
Tim Ngwena: Apple Watch Small Multiples
I love Tim's dashboards and his approach to quantified-self. In this viz he uses his apple watch data, tracking his steps and heart rate over time, to create small multiples! What's not to like!
I love Tim's dashboards and his approach to quantified-self. In this viz he uses his apple watch data, tracking his steps and heart rate over time, to create small multiples! What's not to like!
Scott Teal
Rody Zakovich: Disney's Rise to the Top of the Box Office
I enjoy the moment when I see a viz and think to myself, "Wait, how did they do that?" That happened when I saw this one by Rody Zakovich. Not only was it my first time seeing an area bump chart made in Tableau, but it was used in a brilliant way for his Iron Viz Silver Screen entry.
I enjoy the moment when I see a viz and think to myself, "Wait, how did they do that?" That happened when I saw this one by Rody Zakovich. Not only was it my first time seeing an area bump chart made in Tableau, but it was used in a brilliant way for his Iron Viz Silver Screen entry.
Spotify Insights: What Emoji Say About Music
Every time I look at this viz, it reminds me of two things: There is a creative element to data visualization, and images are very powerful for inflicting emotions. As silly as emojis might appear, the use of emoji's in this viz exemplifies the old saying "a picture is worth a thousand words."
Every time I look at this viz, it reminds me of two things: There is a creative element to data visualization, and images are very powerful for inflicting emotions. As silly as emojis might appear, the use of emoji's in this viz exemplifies the old saying "a picture is worth a thousand words."
Lilach Manheim: One Table Calculation to Rule Them All
If you're like me, you have probably had a few occasional headaches with table calculations. Lilach does a great job visualizing how different table calculations work. Hopefully her work will help you become a table calculation wizard in no time.
If you're like me, you have probably had a few occasional headaches with table calculations. Lilach does a great job visualizing how different table calculations work. Hopefully her work will help you become a table calculation wizard in no time.
Adam McCann: NFL Draft QB Prediction
I love sports, and I hope all the NFL fans out there can appreciate this viz by Adam McCann. He really brings his predictive model to life through visualization. This was the first time I had seen a decision tree visualized in Tableau. Adam continues to blow me away with his ability to make complex things very simple.
I love sports, and I hope all the NFL fans out there can appreciate this viz by Adam McCann. He really brings his predictive model to life through visualization. This was the first time I had seen a decision tree visualized in Tableau. Adam continues to blow me away with his ability to make complex things very simple.
Josh Weyburne: Tableau Cook Book
With 140 favorites, this is currently the most favorited viz on Tableau Public. A powerful feature of Tableau Public is the ability to download workbooks and see how they are built. However, my favorite feature of this viz is the dropdown filter 'Created By' where you can select the authors who created the content on display.
With 140 favorites, this is currently the most favorited viz on Tableau Public. A powerful feature of Tableau Public is the ability to download workbooks and see how they are built. However, my favorite feature of this viz is the dropdown filter 'Created By' where you can select the authors who created the content on display.
Let us know what vizzes you found notable in 2017 by tagging us on twitter (@tableaupublic). Thanks again for all of your phenomenal contributions. We look forward to an even better 2018!
Verwante verhalen
Subscribe to our blog
Ontvang de nieuwste updates van Tableau in je inbox.