비주얼라이제이션 버라이어티 쇼: 열 지도 캘린더를 사용하는 경우
대부분의 사람들에게 익숙한 차트 유형인 열 지도 캘린더를 살펴보겠습니다.
열 지도 캘린더는 이제 더 이상 새로운 차트 유형은 아닙니다. 저 개인적으로는 이 기법을 제 머리숱이 조금이나마 있고 허리도 더 가늘었던 아주 오래전에 Andy Kriebel의 VizWiz 블로그(영문)를 통해 배웠습니다. 여기서는 제가 작성한 캘린더에 대해 설명하겠습니다. Andy의 캘린더와 거의 유사하지만 한 단계 더 나아가 보겠습니다.
저는 12달이 나오는 벽걸이 캘린더와 유사한 방식으로 단일 뷰(단일 통합 문서)에서 한 해 전체를 보는 방법을 알려 드리겠습니다. TC16에서 제가 작성한 열 지도 캘린더를 발표하면서 저는 세 명의 청중에게 단일 뷰에서 한 해 전체를 볼 수 있는 솔루션을 찾아보도록 요청했습니다. 그런데 누가 그 솔루션을 생각해 냈는지 짐작하시겠습니까? 바로 제 공동 발표자인 Ben Neville이었습니다. 너무나 고마운 동료입니다. 정말 빠르게도, 제가 마지막 세션이 끝나고 한 시간도 안 돼서 이 친구로부터 “메리 크리스마스, 오후 동안 할 것이 없어서...”라는 제목의 이메일을 받은 것을 분명히 기억합니다.
그리고, 제 기억이 맞다면 저는 Tableau의 뛰어난 기능과 친한 친구 Sean Trout의 도움을 받으며 여러 달 동안 답을 찾는 일에 매달려 있었습니다. Sean은 지난 여름 거의 동일한 솔루션을 제게 보냈었는데 제가 파라솔 아래서 시원한 음료를 즐기느라 Sean의 뛰어난 솔루션을 제대로 인식하지 못했습니다. 따라서 Sean과 Ben 두 사람 모두에게 감사를 드립니다. 두 계산 방법 모두 설명드리겠습니다. 동일한 답에 이르는 여러 다른 방법이 있을 수 있지만 성능을 유의해서 보시기 바랍니다.
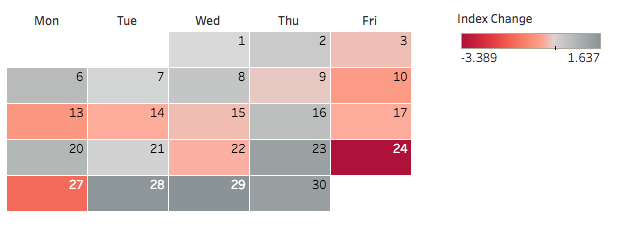
결과를 염두에 두고 시작해 보겠습니다. 우리가 작성하려는 캘린더는 다음과 같습니다.
일반적인 사용 사례:
- 대시보드에서 선택기로 사용되는 경우
- '일일' 값과 '요일' 값이 중요한 경우
- 한 해 전체의 일일 값을 보는 것이 중요한 경우
사용하지 않아야 하는 경우:
- 데이터가 주별, 월별, 분기별 또는 연도별로 집계되어야 하는 경우
- 정밀도가 중요한 경우
- 데이터가 추세를 이루거나 전환되는 속도 또는 양상을 보려는 경우
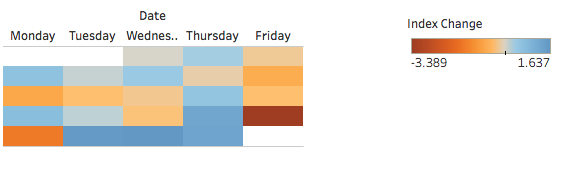
이러한 경우를 고려하면 일반적으로 다음과 같은 다우존스 지수의 일일 변화 차트를 생각할 수 있습니다. (데이터 출처: FRED Economic Data, Federal Reserved of St. Louis)

이것은 아주 좋은 예입니다. 이 차트에서는 시장의 상승과 하락이 노스캐롤라이나의 날씨보다 자주 변하는 것을 확인할 수 있습니다. (지난 주 이 지역에서는 며칠 사이의 최저 및 최고 기온이 화씨 0도와 71도였습니다. 이 지역에서는 4계절 기온을 모두 경험하는 달이 몇 달 있습니다.)
그런데 지수가 다른 달보다 더 나은 달이 있습니까? 다른 요일보다 특히 더 강세이거나 약세인 요일이 있습니까? 이 차트는 이러한 질문에 답하는 데는 도움이 되지 않습니다. 하지만 캘린더는 도움이 될 수 있는데요. 일련의 막대 차트가 이러한 질문에 답하는 데 효과적이지 않고 제대로 답하지 못한다는 것은 아니지만 캘린더가 일련의 막대 차트보다 더 효과적일 수 있습니다.
그래서 다음과 같이 많은 사람들에게 익숙한 형식으로 월을 정렬할 수 있는 몇 가지 유용한 계산을 사용하여 간단한 캘린더를 작성해 보겠습니다. (그리고 마지막에 제가 추가 과제를 드리겠습니다.) 마우스 오른쪽 버튼을 사용할 준비를 하십시오. 개체를 마우스 오른쪽 버튼으로 클릭하여 비주얼라이제이션으로 드래그하는 기능이 얼마나 유용한지 아직 모르고 있었다면 오늘 날짜 필드를 통해 아시게 될 것입니다. 다른 데이터 유형에서도 마우스 오른쪽 버튼으로 드래그하는 기능을 시도해보면 그 유용성에 더욱 놀라실 겁니다.
오늘 작성할 캘린더를 위해 위의 막대 차트로 시각화된 다우존스 지수를 보겠습니다. 주식 시장 데이터를 다루기 때문에 토요일이나 일요일에는 거래가 발생하지 않으므로 한 주가 5일로만 구성됩니다.
1단계: 캘린더 작성
DIJA 데이터 집합에 연결되면 먼저 월별 캘린더를 작성합니다.
- '날짜'를 마우스 오른쪽 버튼으로 클릭하여 열 선반으로 드래그합니다.
- 차원형 날짜 부분에서 'WEEKDAY(날짜)'를 선택합니다.
- '날짜'를 마우스 오른쪽 버튼으로 클릭하여 행 선반으로 드래그합니다.
- 차원형 날짜 부분에서 'WEEK(날짜)'를 선택합니다.
- 'WEEK(날짜)'를 마우스 오른쪽 버튼으로 클릭하고 '머리글 표시'를 선택 취소합니다.
- '날짜'를 마우스 오른쪽 버튼으로 클릭하여 필터 선반으로 드래그합니다.
- 차원형 데이터 부분에서 월/연도를 선택하고 '다음'을 클릭합니다.
- 월, 연도를 선택합니다. 저는 많은 영국인들이 쉽게 잊지 못할 2016년 6월을 선택하겠습니다.

2단계: 색상 추가
차트가 모양을 갖춰가는데요. 여기에다가 일일 인덱스 변경에 사용할 색상을 추가해 보겠습니다.
- 마크 유형을 ‘사각형’으로 변경합니다.
- '인덱스 변경'을 색상 선반으로 드래그합니다.

3단계: 색상 변경
Tableau의 새로운 기본 색상표를 좋아하기는 하지만 적녹 색맹 사용자의 경우 이 색상표를 사용하기 어려울 수 있습니다. 저는 재무 데이터를 분석할 때 빨간색과 검은색으로 시각화하기를 좋아하는데, 그냥 제게 더 쉽게 이해되고 훨씬 빠르게 인식되기 때문입니다. 원하는 경우 AC/DC를 통해 '검은색으로 되돌리기'를 고려해 보십시오.
- '색상'을 클릭하고 '색상 편집'을 선택합니다.
- 색상표를 '빨간색-검정색 다중'으로 변경하고 '확인'을 클릭합니다.

4단계: 비주얼라이제이션 형식 지정
이제 색상은 어느 정도 적용되었고 서식을 지정하여 캘린더가 보다 명확하게 표시되도록 하겠습니다.
- '날짜'를 마우스 오른쪽 버튼으로 클릭하여 레이블 선반으로 드래그합니다.
- 차원형 날짜 부분에서 'DAY(날짜)'를 선택합니다.
- 가로 및 세로 가장자리를 드래그하여 캘린더를 약간 크게 만듭니다.
- 레이블 선반을 클릭하고 맞춤을 '오른쪽 상단'으로 변경합니다.
- 열 선반에서 'WEEKDAY(날짜)'를 마우스 오른쪽 버튼으로 클릭하고 '서식'을 선택합니다.
- 머리글 > 기본값 > 날짜에서 '약어'를 선택합니다.
- 색상 선반을 클릭하고, 테두리를 클릭하고, '흰색'을 선택합니다.
- 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 '서식'을 클릭합니다.
- '테두리 서식'으로 이동합니다.
- 행 구분선에서 패널을 '없음'으로 변경합니다.
- 일 위에 있는 '날짜' 레이블을 마우스 오른쪽 버튼으로 클릭하고 '열에 대한 필드 레이블 숨기기'를 선택합니다.

이렇게 하면 한 번에 한 달의 내용만 보려는 경우에는 좋지만 두 달 이상을 선택하는 경우에는 어떻게 될까요? 2016년의 12달을 모두 선택하고 뷰를 '높이 맞추기'로 설정합니다.
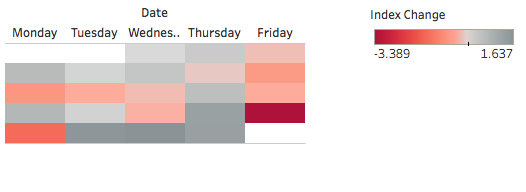
그러면 다음과 같은 결과를 얻게 됩니다.

월 레이블을 추가해도 여전히 어수선해 보일 것입니다. 그러므로 우리도 모르게 뇌에 각인되어 한눈에 알아볼 수 있는 레이아웃으로 만들어 보겠습니다.

5단계: 계산 만들기
각 월이 해당 열에 맞춰지도록 해야 합니다. 저는 행마다 세 달씩 표시하는 방식을 좋아하는데 분기별로 데이터를 볼 수 있기 때문입니다. 하지만 행마다 네 달씩 표시하는 방식이 더 인기 있는 것 같습니다. 앞에 말한 방식으로 진행하겠습니다. 제가 추천하는 계산은 다음과 같습니다.
아래 표시된 것처럼 '열 번호'라고 불리는 계산을 만드십시오.
CASE MONTH([Date]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
이것이 Ben과 Sean의 솔루션 사이에 존재하는 유일한 차이였습니다.
Ben의 계산은 다음과 같습니다.
IF DATEPART('month',[Date]) % 3 = 0 THEN 3 ELSEIF DATEPART('month',[Date]) = 2 OR DATEPART('month',[Date]) = 5 OR DATEPART('month',[Date]) = 8 OR DATEPART('month',[Date]) = 11 THEN 2 ELSE 1 END
필요한 논리를 만드는 방법은 이들 외에도 여러 가지가 있을 수 있으며 방법에 따라 나중에 성능에 영향을 줄 수 있습니다. 이 데이터 집합에서는 처리가 .02초 또는 .03초 만에 완료되는지는 중요하지가 않습니다. 차이가 크지 않기 때문입니다. 하지만 더 많은 데이터로 작업할 경우 가능한 한 효율적으로 통합 문서를 설계해야 할 것입니다. 개인적으로 IF-THEN 보다 CASE 문의 성능이 약간 높다는 것을 알아냈습니다.
두 번째로 저는 간단한 방식을 좋아하는데 CASE 문이 그 어떤 방식보다 간단합니다.
또한 저는 고객을 가장 우선으로 하며 가장 중요하게 생각합니다. 따라서 이 예에서는 Sean의 CASE 문을 사용하여 열을 정렬하겠습니다. 정기적으로 일정이 지정된 프로그램으로 돌아가서 다음을 수행합니다.
- '열 번호'를 측정값에서 차원으로 드래그합니다.
- '열 번호'를 열 선반의 'WEEKDAY(날짜)' 왼쪽으로 드래그합니다.
- 뷰를 '높이에 맞춤'으로 설정합니다.
6단계: 세부 수준(LOD) 표현식 추가
캘린더가 거의 완료되었습니다. 필요한 경우 이 아코디언 모양의 차트를 압축하기만 하면 됩니다. WEEK(날짜)를 사용하는 것이 아니라 월 수준에서 주 번호 = 0-5를 설정할 인덱스를 만들어야 합니다. 여기서는 월 수준에서 비주얼라이제이션을 집계하지 않으므로 세부 수준(LOD) 표현식을 사용하는 것이 효과적입니다.
- 다음과 같이 '주 인덱스'라고 불리는 계산을 만듭니다.
- '주 인덱스'를 측정값에서 차원으로 드래그합니다.
- 행 선반의 'WEEK(날짜)' 위로 '주 인덱스'를 드래그합니다.
DATEPART('week', [Date]) - {FIXED DATEPART('month',[Date]): MIN(DATEPART('week', [Date]))} 이 계산은 먼저 비주얼라이제이션 수준에서 주 번호를 확인한 후 월 수준에서 최소 주 번호를 뺍니다.
7단계: 분기별 분석
이제 비주얼라이제이션을 4개의 시기로 나눠 분기가 되도록 합니다. 아주 쉽습니다.
- '날짜'를 마우스 오른쪽 버튼으로 클릭하여 행 선반의 '주 인덱스' 왼쪽으로 드래그하고 차원형 날짜 부분에서 'Quarter(날짜)'를 선택합니다.
8단계: 마무리 수정
마무리 수정을 하려면 다음을 수행합니다.
- '주 인덱스'를 마우스 오른쪽 버튼으로 클릭하고 '머리글 표시'를 선택 취소합니다.
- '열 번호'를 마우스 오른쪽 버튼으로 클릭하고 '머리글 표시'를 선택 취소합니다.
- '날짜 분기'를 마우스 오른쪽 버튼으로 클릭하고 '행에 대한 필드 레이블 숨기기'를 선택합니다.
- 제목을 숨깁니다.
- 'Q1'을 마우스 오른쪽 버튼으로 클릭하고 '서식'을 선택합니다.
- 기본 머리글 맞춤을 ‘정가운데’로 변경합니다.
- 날짜를 마우스 오른쪽 버튼으로 클릭하여 열 선반의 '열 번호' 왼쪽으로 드래그하고 차원형 날짜 부분에서 'YEAR(날짜)'를 선택합니다. 이번이 마지막 마우스 오른쪽 버튼 클릭 및 드래그가 될 것입니다.
- 공백을 마우스 오른쪽 버튼으로 클릭하고 서식을 선택합니다.
- 테두리 서식으로 이동하여 행 및 열 구분선 모두 패널 설정을 가장 두꺼운 너비 라인으로 변경하고 색상을 흰색으로 설정합니다.
- 색상 선반을 클릭하고 오른쪽의 두 번째 행에서 맨 아래의 테두리 색상을 회색으로 변경합니다. 그러면 개별 월이 두드러지게 보입니다.
9단계: 대화형으로 만들기
대화형 기능을 추가하려면 다음을 수행합니다.
- 열 선반에서 'YEAR(날짜)'를 마우스 오른쪽 버튼으로 클릭하고 '필터 표시'를 선택합니다.
- 라디오 선택기의 필터 유형을 '단일 값(목록)'으로 변경합니다(모든 이전 날짜 필터 제거).
저는 이러한 유형의 캘린더를 아주 좋아하는데요. 운 좋게도 저는 여러 사용 사례를 찾아낼 수 있었는데 여러분도 찾으시길 바랍니다.
그리고 여러분이 해결해주기를 바라는 추가 과제에 대해 말씀드리겠습니다. 저는 정말 유용하고 확장 가능한 월 이름 추가 솔루션을 계속해서 찾고 있습니다. 방법을 알고 계시면 저와 공유해 주십시오. 12달이 나오는 캘린더를 만드는 더 좋은 방법이 있는 경우에도 방법을 공유해 주시기 바랍니다.
관련 스토리
Subscribe to our blog
받은 편지함에서 최신 Tableau 업데이트를 받으십시오.