Mit Netzdiagrammen Dimensionen anhand mehrerer Metriken vergleichen
Netzdiagramme – auch als Radar- oder Sterndiagramme bezeichnet – sind hervorragend geeignet, um Elemente einer Dimension in einer Funktion aus mehreren Metriken miteinander zu vergleichen. Nehmen wir beispielsweise an, Sie möchten sich ein neues Smartphone zulegen: Mit einem Netzdiagramm könnten Sie dann verschiedene Geräte nach diversen Kriterien wie Akkulaufzeit, Kameraqualität und Speicherplatz vergleichen.
Hinweis: Dies ist ein Gastbeitrag von Jonathan Trajkovic.
Netzdiagramme – auch als Radar- oder Sterndiagramme bezeichnet – sind hervorragend geeignet, um Elemente einer Dimension in einer Funktion aus mehreren Metriken miteinander zu vergleichen. Nehmen wir beispielsweise an, Sie möchten sich ein neues Smartphone zulegen: Mit einem Netzdiagramm könnten Sie dann verschiedene Geräte nach diversen Kriterien wie Akkulaufzeit, Kameraqualität und Speicherplatz vergleichen.
Im Folgenden möchte ich erläutern, wie Sie in Tableau ein Netzdiagramm erstellen.
Meine beste Freundin, die Trigonometrie!
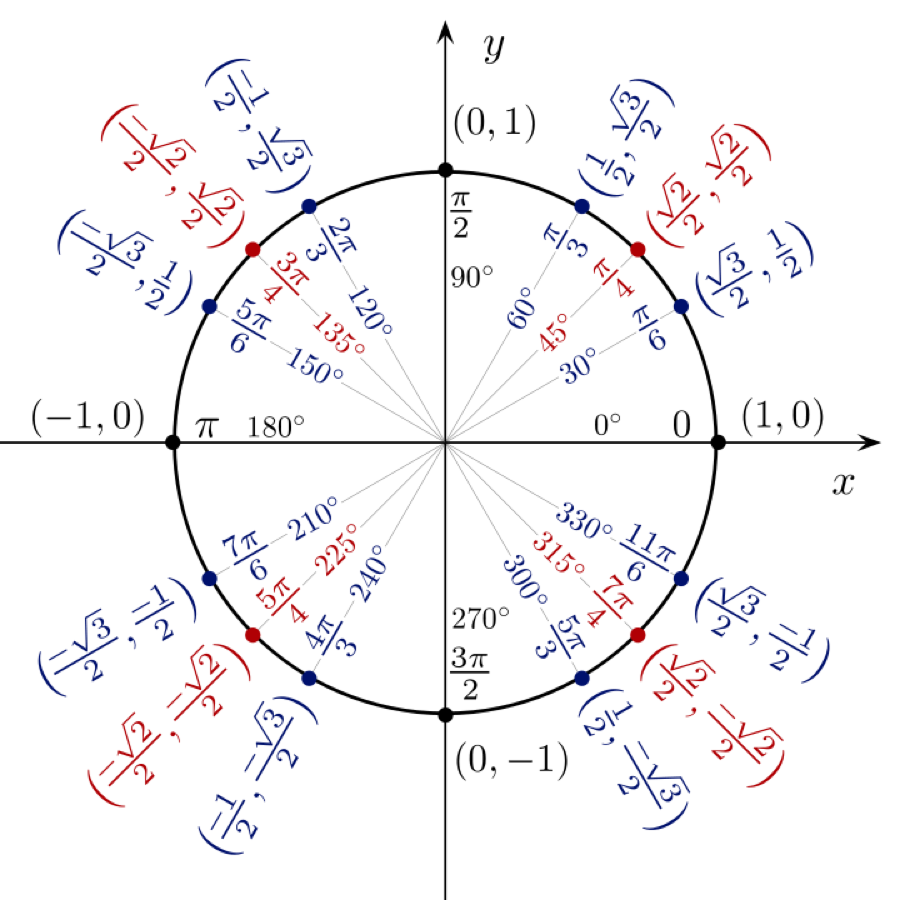
Zur Erstellung eines Netzdiagramms sind trigonometrische Formeln erforderlich – Sie wissen schon, die Sache mit dem Kreis, Pi, Zahlen und so weiter.

Die genaue Formel hängt davon ab, wie viele Metriken dargestellt werden sollen. Wenn Sie zum Beispiel fünf Achsen (also fünf Metriken) darstellen möchten, unterscheidet sich die Formel von einem Diagramm mit sechs Achsen. Ich habe für mein Diagramm zwölf Achsen gewählt und musste dementsprechend mehrere Formeln anwenden, die oben abgebildet sind.
Gefunden habe ich die Formeln, die ich zur Berechnung der X- und der Y-Achse in Tableau brauchte, im Internet. Das sieht dann so aus:
Berechnung der [x-Achse]
Fall [Dimension]
wenn „Element 1“, dann 0
wenn „Element 2“, dann [Wert] *(1/2)
wenn „Element 3“, dann [Wert] *(sqrt(3)/2)
wenn „Element 4“, dann [Wert]
wenn „Element 4“, dann [Wert] *(sqrt(3)/2)
wenn „Element 5“, dann [Wert] *(1/2)
wenn „Element 6“, dann 0
wenn „Element 7“, dann [Wert] *(-1/2)
wenn „Element 8“, dann [Wert] *(-sqrt(3)/2)
wenn „Element 9“, dann [Wert] *(-1)
wenn „Element 10“, dann [Wert] *(-sqrt(3)/2)
wenn „Element 11“, dann [Wert] *(-1/2)
Ende
Berechnung der [y-Achse]
Fall [Dimension]
wenn „Element 1“, dann [Wert]
wenn „Element 2“, dann [Wert]*(sqrt(3)/2)
wenn „Element 3“, dann [Wert]*(1/2)
wenn „Element 4“, dann 0
wenn „Element 5“, dann ([Wert])*(-1/2)
wenn „Element 6“, dann [Wert]*(-sqrt(3)/2)
wenn „Element 7“, dann [Wert]*(-1)
wenn „Element 8“, dann [Wert]*(-sqrt(3)/2)
wenn „Element 9“, dann [Wert]*(-1/2)
wenn „Element 10“, dann 0
wenn „Element 11“, dann [Wert]*(1/2)
wenn „Element 12“, dann [Wert]*(sqrt(3)/2)
Ende
Dabei muss jedes Element von [Dimension] den denselben [Wert] aufweisen. Die zwölf Achsen müssen identisch sein. In meinem Fall reichte die Skala von 0 bis 100.
Das Netz wird gespannt
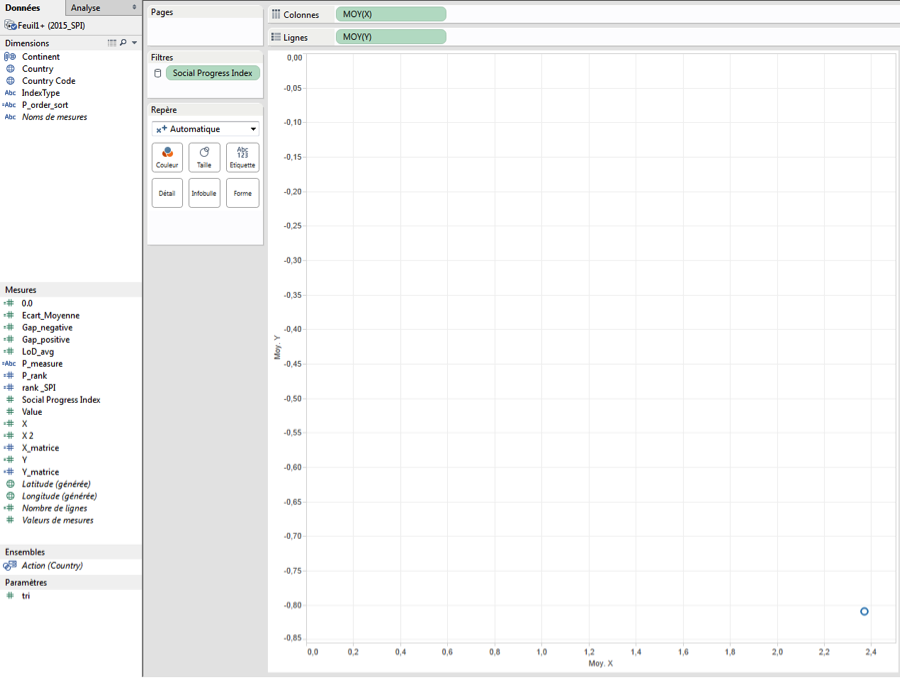
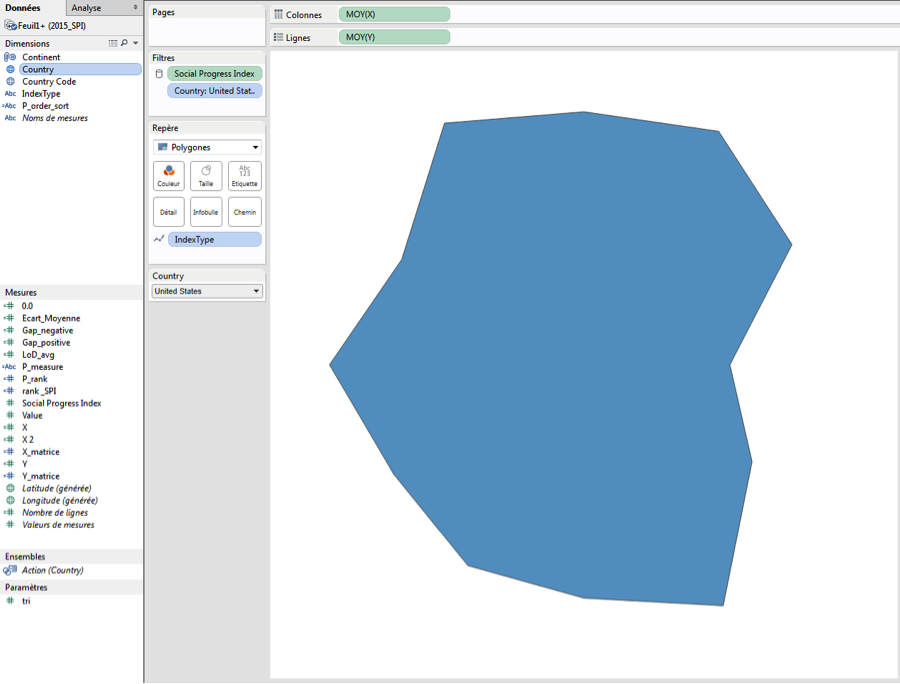
Nach den Berechnungen geht es nun an die Schaffung des eigentlichen Diagramms. Dazu musste ich lediglich per Drag-and-Drop die [y-Achse] in den Zeilen-Container und die [x-Achse] in den Spalten-Container verschieben.

Beachten Sie, dass ich den aggregierten Mittelwert verwendet habe, da die Summe zu falschen Ergebnissen geführt hätte. Zunächst ist nur ein einzelner Punkt vorhanden.
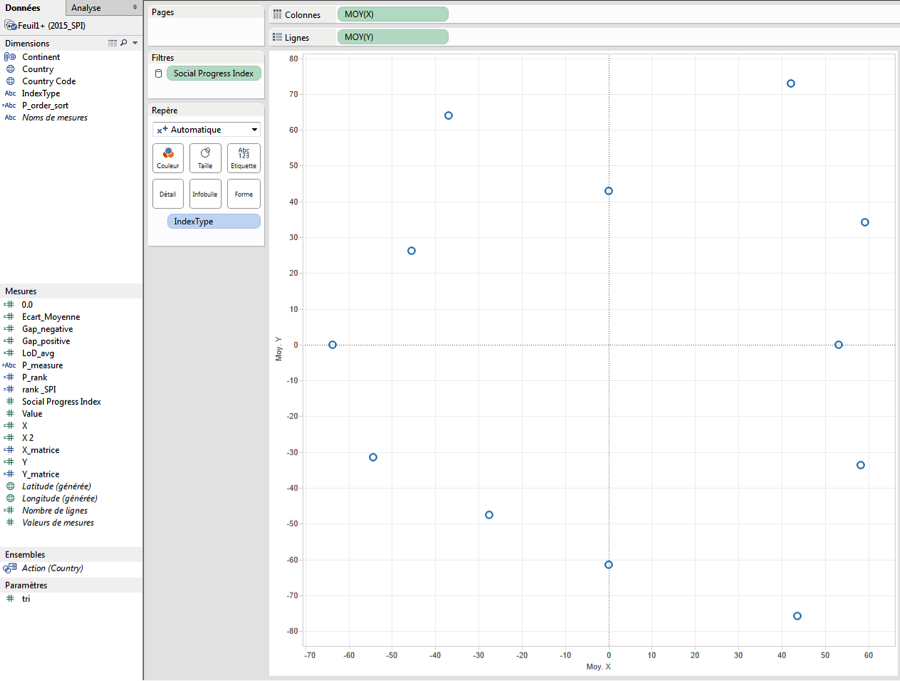
Für das Netzdiagramm benötige ich mehrere Dimensionen – in meinem Fall [Country] (Land) und [IndexType] (Indexart). Da die Dimension [IndexType] zwölf Elemente umfasst, kann ich damit zwölf Achsen einzeichnen. Mithilfe der Dimension [Country] kann ich pro Land ein Netzdiagramm schaffen.
Freilich kann das Feld [Country] auch ausgelassen werden, wenn ein Diagramm mit den Mittelwerten gewünscht ist. Um mehrere Punkte einzuzeichnen, füge ich im Container „Markierung“ als Detailgenauigkeit die Dimension [IndexType] hinzu.

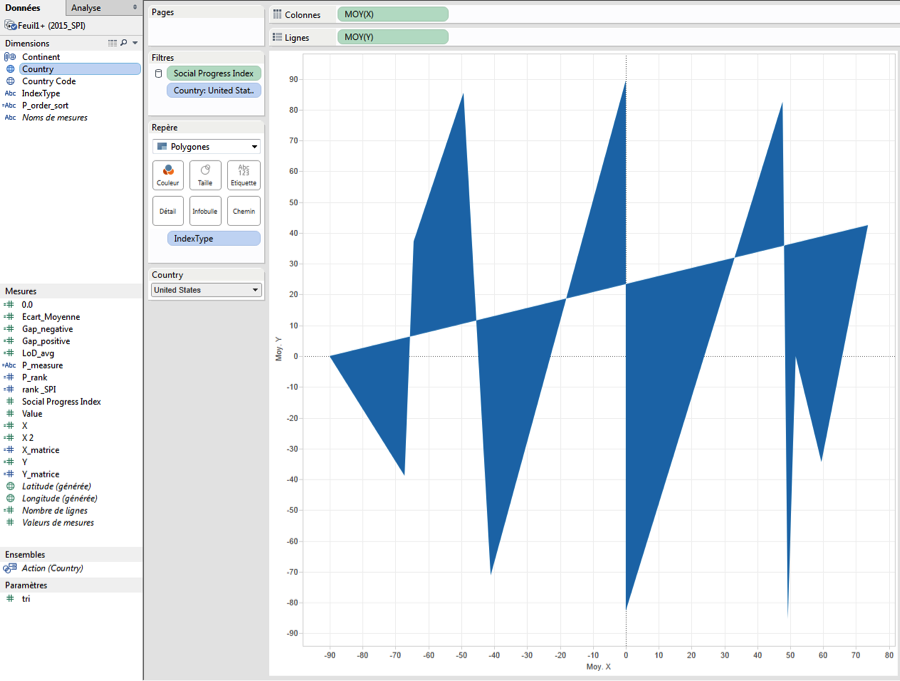
Dann kann ich die Markierung so ändern, dass ein Polygon entsteht, und als Schnellfilter die Dimension [Country] ergänzen.

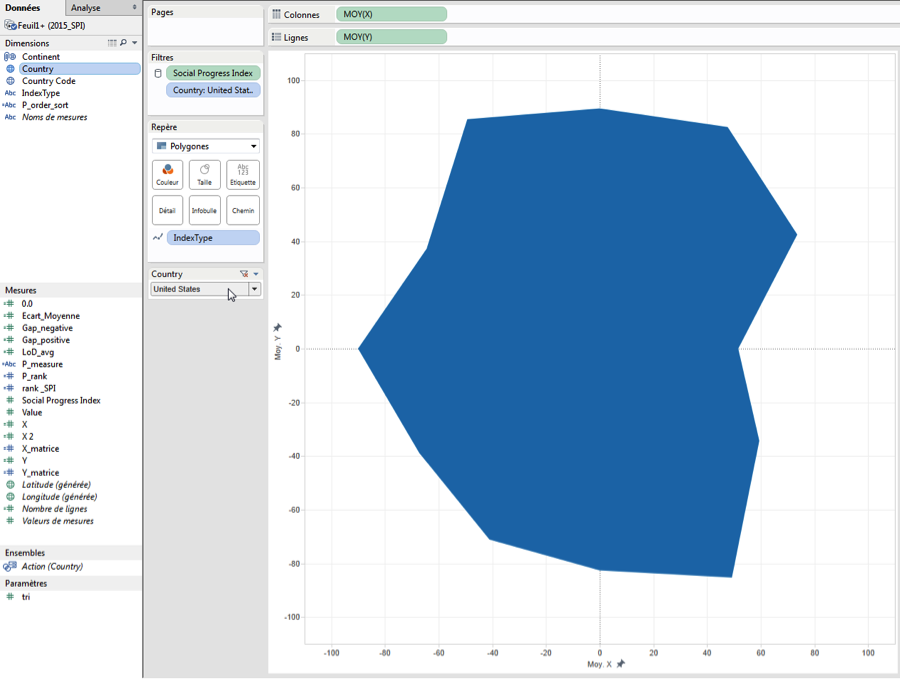
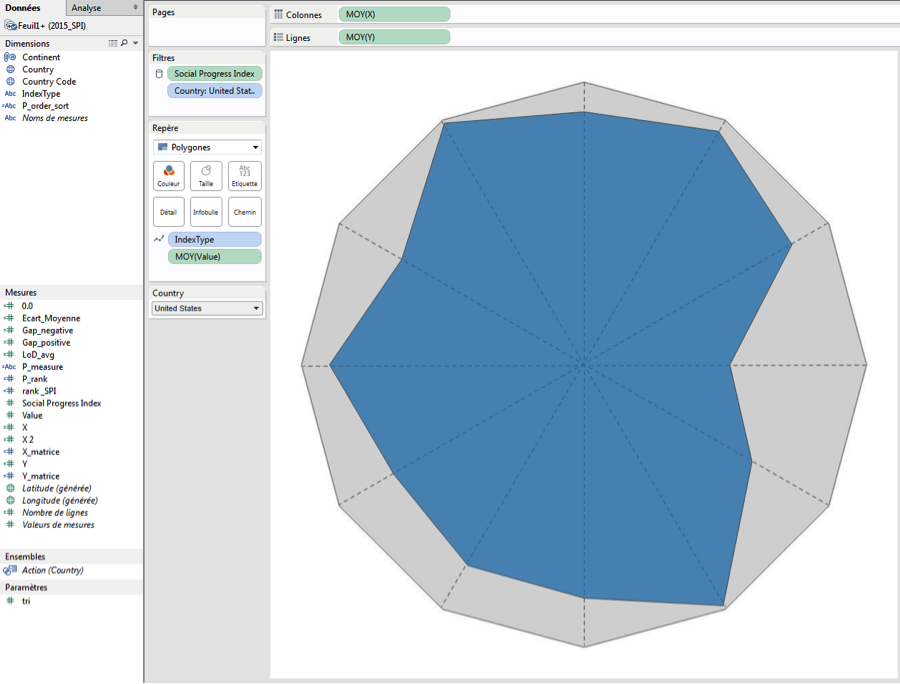
Zum Schluss muss ich nur noch festlegen, dass der Graph der Dimension [IndexType] folgen soll, und die Achse auf die Wertespanne -110 bis 110 fixieren. Natürlich ist auch eine andere Spanne möglich, wenn mehr Platz zwischen dem Graphen und den Diagrammbegrenzungen bleiben soll.

Jetzt noch ein bisschen formatieren, fertig!
Um dem Design den letzten Schliff zu geben, habe ich noch ein paar kleine Änderungen vorgenommen. Dazu habe ich die Rasterlinien, Nulllinien und Ränder entfernt sowie die Beschriftungen ausgeblendet. Hinzu kam stattdessen eine Randlinie für das Polygon. Außerdem habe ich die Farbtransparenz erhöht.

Zu guter Letzt habe ich noch eine Referenzachse in den Hintergrund eingezeichnet, damit der Betrachter auf Anhieb sieht, wo die Maximalwerte liegen.

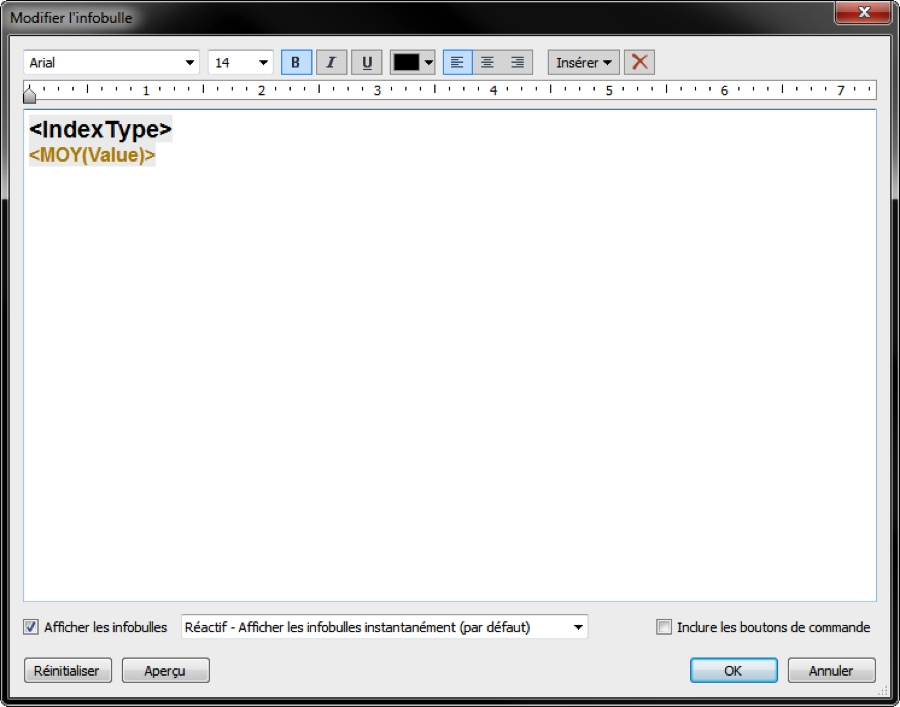
Zur Gestaltung der Quickinfo müssen in den Container „Markierung“ AVG([Value]) eingefügt und die Quickinfo wie folgt konfiguriert werden.

Das war‘s schon, fertig ist das Netzdiagramm!
Zugehörige Storys
Blog abonnieren
Rufen Sie die neuesten Tableau-Updates in Ihrem Posteingang ab.