誰もが喜ぶ、デバイスに合わせたダッシュボード設計のヒント
更新: Tableau 10 がリリースされました。ダウンロードして、下記の機能をぜひお試しください。
データに接続してビューを複数作成し、ダッシュボードにまとめたら、次は共有しましょう。でもその前に、そのダッシュボードをどんな人と共有するのかを考えましょう。そのダッシュボードを見る人は、外出中にスマートフォンでダッシュボードを見るのでしょうか? それとも、家のソファに座りながらタブレットでダッシュボードを見るのでしょうか? たいていの場合は、状況とデバイスを問わず、分析内容をしっかり見ることができるダッシュボードが求められるでしょう。ダッシュボードを見る状況はどうあれ、一番重要なのはデータなのですから。
共有作業を始める前に、そのダッシュボードのエンドユーザーが求めているものが何かを考えましょう。見る人の質問に対する答えを提示し、さらなる考察や質問を可能にするのがダッシュボードです。ですから、ダッシュボードに含める Viz は、分かりやすいものでなければいけません。
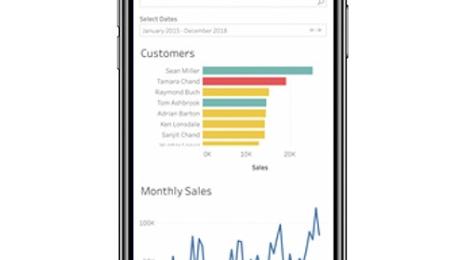
たとえば、四半期ごとの売上傾向を上司に報告しないといけないとしたら、「四半期ごとの売り上げ傾向」という棒グラフと、「週ごとの売上累計」という線グラフの 2 つのビューを、最初に作成する基本のダッシュボードに含めるのではないでしょうか。客観的に見て、2 つめのビューが、ダッシュボードを見ている当日の売上傾向がわかりやすいと言えます。
しかし、上司の立場に立って考えてみましょう。その上司が出先で単純に傾向だけを見る必要があった場合、スマートフォンで線グラフを見る必要はないかもしれません。それなら、1 つの棒グラフだけで充分です。Tableau のデバイスデザイナー機能を使えば、スマートフォンで表示するビューを限定することができます。その減らしたビューのスペース分だけ、上司が本当に見たいと思う棒グラフを大きく表示することができます。

Tableau なら、どのデバイスに対してもダッシュボードの表示を簡単に最適化できます。デバイスデザイナー (Tableau 10 で登場した機能) を使うためのヒントとコツをお読みください。スマートフォンやタブレットで効果的にデータを表示できるようになります。
1. デバイスのプレビューからスタート
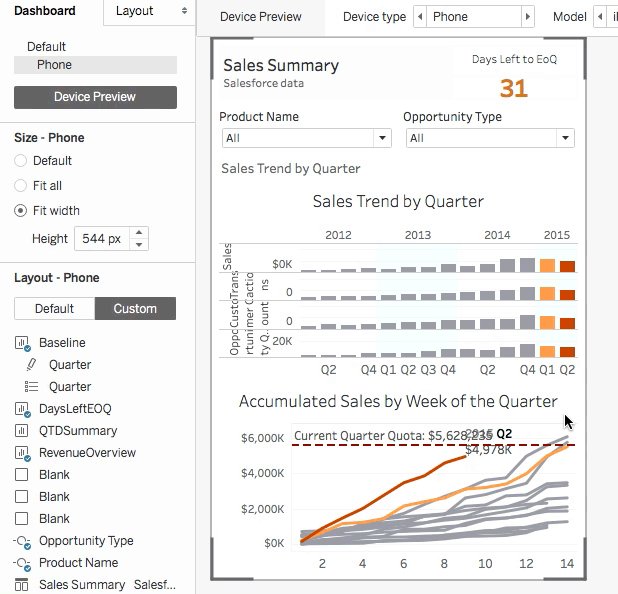
多くの場合、ダッシュボードはデバイスに合わせて自動的にルック & フィールを調整します。[デバイスのプレビュー] をクリックして、ルック & フィールが自動的に調整されるか確認しましょう。
 [デバイスのタイプ] でダッシュボードを表示するデバイスを選択すると、レイアウトの目安となるように画面のサイズがグレーの境界線が表されます。
[デバイスのタイプ] でダッシュボードを表示するデバイスを選択すると、レイアウトの目安となるように画面のサイズがグレーの境界線が表されます。
次のような場合に、デバイスごとにダッシュボードをカスタマイズするのが良いでしょう。
- 小さなスクリーンにおさまるようなダッシュボードではない場合。
- ダッシュボードにオブジェクトが多い場合。
- ダッシュボードデザインについての美意識が高い場合。
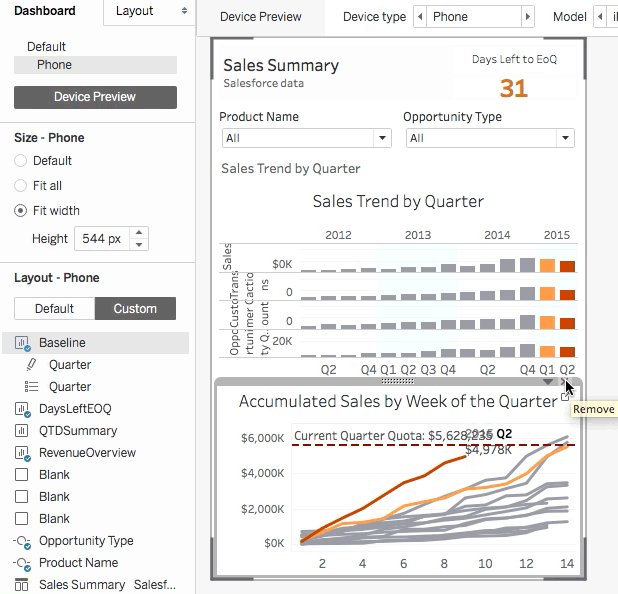
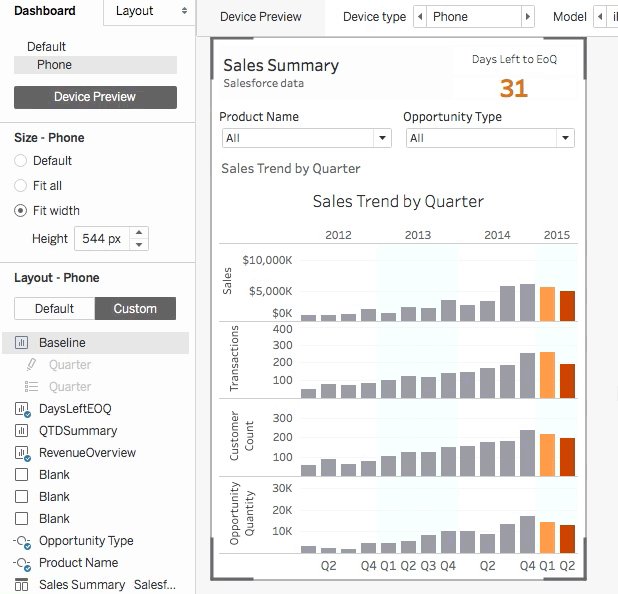
2. オブジェクトは載せすぎない
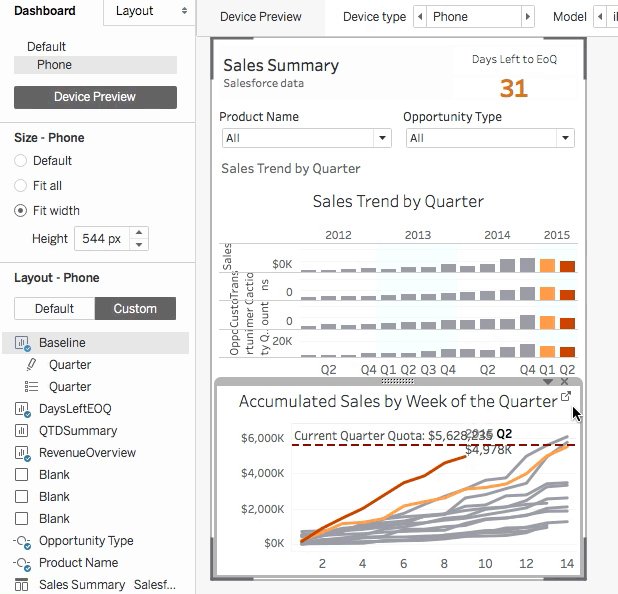
小さなタブレットやスマートフォンのスクリーンで表示するのは、本当に必要なオブジェクトに限りましょう。どんなビジュアライゼーションに何を最も伝えたいかを考えましょう。
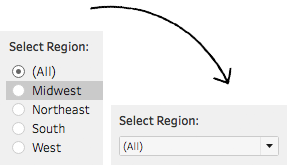
不要なビュー、フィルター、タイトル、凡例は取り除くことから始めます。スペースをとってしまうような [単一値 (リスト)] のようなフィルターは、よりコンパクトな [単一値 (ドロップダウン)] と置き換えましょう。そうすることで、スクリーンの貴重なスペースをデータの表示に使うことができます。

このようにコンテンツを最適化することで、小さなスクリーンでもダッシュボードを上手に表示することが可能になります。
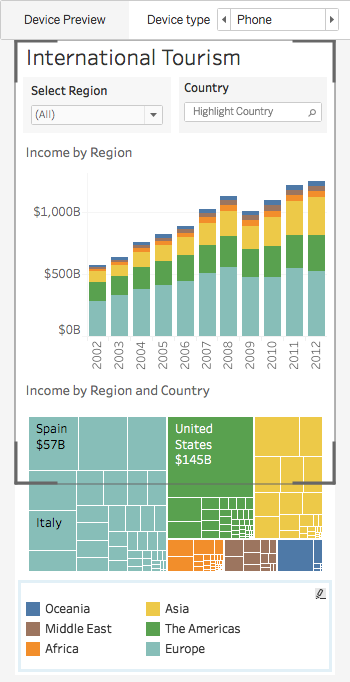
3. ダッシュボードのアレンジ
ダッシュボードを見る人のためにダッシュボードのコンテンツを最適化したら、こちらもご覧ください
小さなタブレットやスマートフォンのスクリーンで見られるようにコンテンツを縦に配置します。ほとんどの人は、ポートレート (縦) にしてスマートフォンを利用します。幅広の地図や時系列のデータを表示しない限りは、スマートフォンが縦に使用されることを想定してダッシュボードを最適化しましょう。オブジェクトを並べる順序は次のようにすると、多くの場合うまく行きます。
- タイトル、主要指標
- フィルター (横に並べるスペースがあっても、打ちやすさを優先して縦に並べて配置しましょう)
- 表示
- 関連するビューの凡例 (必要な場合)
- 追加のビュー (必要な場合)
サイズのコントロールを行って、見やすいダッシュボードを作成しましょう。デバイスデザイナーには、3 つのサイズ調整オプション[既定]、[すべてを合わせる]、[幅を合わせる] があります。[すべてを合わせる] を選択すると、ダッシュボードのすべてのオブジェクトが、デバイスの高さと幅におさまります。
タブレットやスマートフォンの小さなスクリーンに複数のビューを表示させたい場合は、[幅を合わせる] オプションを選択するのが良いでしょう。ダッシュボードの複数のオブジェクトが自動的にデバイスの幅と設定された高さにサイズが調整され、縦に配置されるので、スクロールしてダッシュボードを見ることができるようになります。
プロからのアドバイスとして、[Tableau Mobile アプリ] にチェック入れておくと、Tableau Mobile での表示に最適なサイズに調整されます。
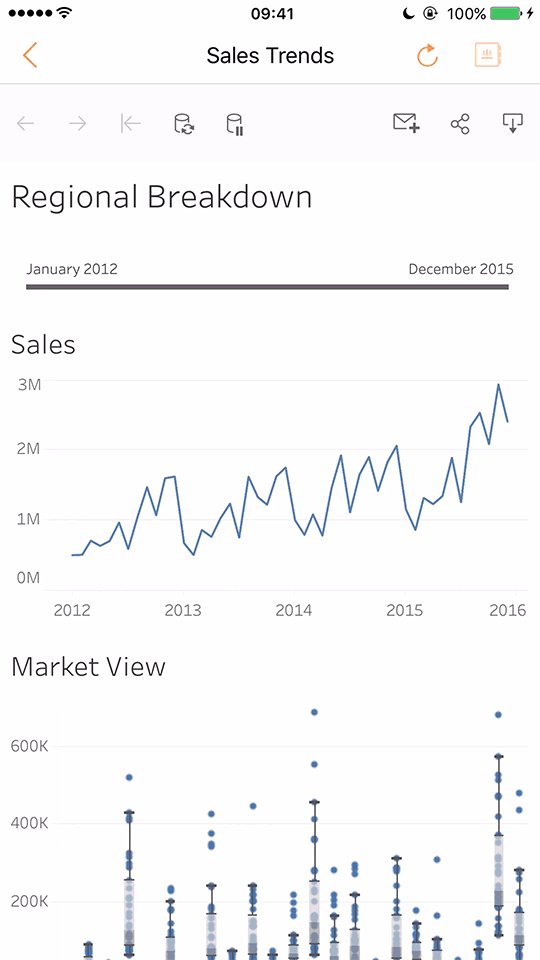
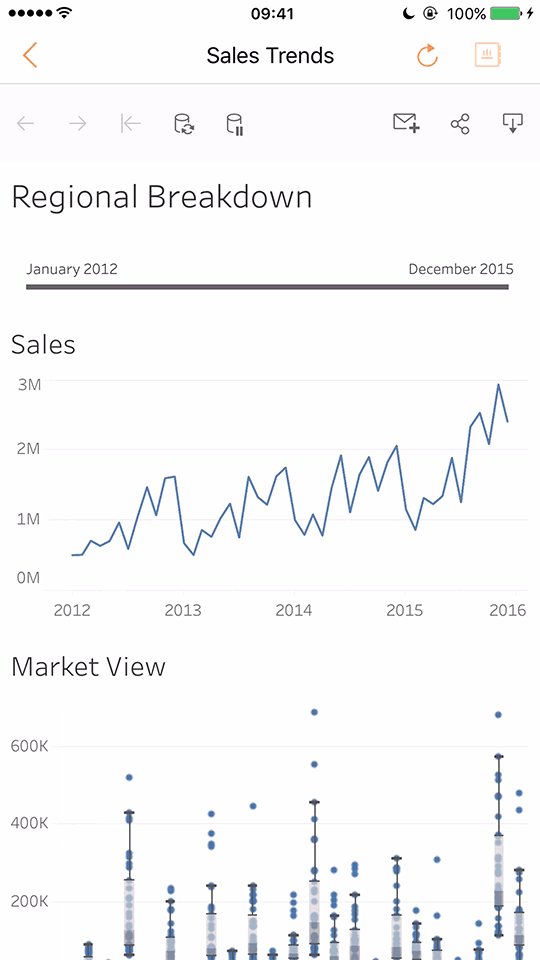
画面の下部に次のオブジェクトを少し見えるようにしておくことで、スクロールするとさらにコンテンツがあることをユーザーに知らせることができます。スクロールして表示するダッシュボードを作成する場合は、画面の下にはまだコンテンツがあることをユーザーに示すようにしましょう。ダッシュボードの下部に向かって見えなくなるように、コンテンツを配置するようにします。
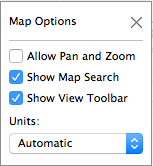
 ボーナス: マップは、パンとズームの機能を外し、地図の表示を固定に。スクロールできるダッシュボードにマップビューを置く場合は、パンとズームを無効にします。こうすることで、タブレットやスマートフォンでダッシュボードを操作する際に、不用意に地図を動かしてしまうことを防ぐことができます。
ボーナス: マップは、パンとズームの機能を外し、地図の表示を固定に。スクロールできるダッシュボードにマップビューを置く場合は、パンとズームを無効にします。こうすることで、タブレットやスマートフォンでダッシュボードを操作する際に、不用意に地図を動かしてしまうことを防ぐことができます。
 Tableau で、[マップ] > [地図のオプション] を選択してダイアログを開きます。
Tableau で、[マップ] > [地図のオプション] を選択してダイアログを開きます。
その後は
何を学びましたか? 主に次のような学びがありました。
- どんなビジュアライゼーションにダッシュボードからエンドユーザーが最も得たい情報は何でしょうか?
- [デバイスのプレビュー] をクリックして、作成したダッシュボードが異なるデバイスでどう表示されるのかを確認しましょう。
- (小さなスクリーンでは) 不要なビュー、フィルター、タイトル、凡例は取り除きます。
- (小さなスクリーンでは) ダッシュボードをスクロール可能にするかを決めます ([幅に合わせる])。もし、スクロール可能にするなら、ダッシュボードのオブジェクトを縦に配置し、次のオブジェクトは画面下に少しだけ見えるようにします。
- (タッチスクリーンのデバイスでは) スクロール可能なダッシュボードの場合は、地図は表示を固定して、パンとズームを無効化します。
デバイスデザイナーを利用して、どのデバイスでもダッシュボードのデータがわかりやすく表示されることを確かめます。
詳しくは、デバイスデザイナーをご覧ください。次のオンラインヘルプもお読みください。ダッシュボード、異なるデバイスタイプのダッシュボードレイアウト作成デバイスに合わせたダッシュボードレイアウトの作成
Tableau 10 詳細情報
Tableau 10 では、ルック & フィールが一新され、従来よりもさらに短時間で準備、分析、そしてインサイトの共有ができる新機能を搭載しています。詳しくは、近日発表ページをご覧ください。
- Tableau 10 のクラスタリング機能を使用してデータのパターンを検出
- 関連するマークが簡単に見つかる Tableau 10 の新しいハイライター
- Tableau 10 で地域区分をカスタマイズ
- Tableau 10 の棒グラフでできることがいっそう多彩に
- 地図データが追加され、多言語の自動検出に対応した Tableau 10
分析から答えを引き出す:
- Tableau 10 のクロスデータベース結合でデータ統合
- リクエストにお応えして Tableau 10 では複数のデータソースにわたったフィルタリングが可能に
- Tableau 10 の API でできることがいっそう多彩に
- データソースの選択肢がさらに広がった Tableau 10
- Tableau 10 で Google スプレッドシートに直接接続
- Google スプレッドシートコネクタで IoT データを見て理解できるように
- Tableau 10 で QuickBooks のオンラインデータに直接接続
- Tableau 10 でデータソースをお気に入りに
- データソースの選択肢がさらに広がった Tableau 10
データ接続での進歩
- Tableau 10 の美しいルック & フィール
- わずか数回のクリックで Tableau 10 のワークブックを書式設定
- 新しいカラーパレットの設計理論
- データのためにデザインされた Tableau 10 の新フォント
美しいデザイン:
- あらゆるデバイスで美しく使用できる Tableau 10 のデザインダッシュボード
- AirWatch または MobileIron を使用して Tableau Mobile 展開を管理
モバイル機能の強化
- Tableau 10 を使ってダッシュボードを Web 上で一から作成
- Tableau 10 ではワークブックのパブリッシュでできることが増えました
- Tableau 10 でリビジョン履歴を確認
- Tableau Online の新機能
Web でできることがいっそう多彩に
関連ストーリー
Subscribe to our blog
Tableau の最新情報をメールでお知らせします